Publicitate
Designerii web au un loc de muncă aproape imposibil. Ei trebuie să vină cu un design care să mulțumească toată lumea. Când vorbim despre un serviciu precum Gmail, folosit de nenumărate milioane de oameni din întreaga lume, puteți renunța cu adevărat la partea „aproape” - este doar imposibil. Chiar dacă o reproiectare este plăcută de majoritatea oamenilor, vor exista întotdeauna utilizatori cărora nu le place noul aspect.
Uneori, acești utilizatori sunt destui pentru a forța o companie să facă backtrack, așa cum a făcut Google cu butoanele pictogramei Gmail Dar dacă ai ceva într-adevăr ura, iar compania nu o schimbă? Ai rămas cu ea pentru totdeauna? Datorită stilurilor de utilizator, puteți remedia singur astfel de probleme.
Prezentarea elegantă

Stylish este un add-on gratuit disponibil atât pentru Firefox și Cromși vă permite să faceți ceva destul de magic - aplicați propriile stiluri la elementele paginii web. Chiar dacă nu ești un dezvoltator web și nu ai scris niciodată un pic de CSS în viața ta, acest lucru este mult mai ușor decât pare. Puteți utiliza Stylish pentru a transforma complet site-urile web (așa cum vă voi arăta în secțiunea următoare), dar și mai important, puteți utiliza Stylish pentru a remedia micile enervări în câteva minute.
De exemplu, am avut o problemă cu dimensiunea implicită a fontului în Gmail. Interfața a fost în regulă - nu am vrut să mărească (Ctrl +) cu browserul meu, deoarece asta ar crește dimensiunea tuturor elementelor de interfață și ar fi într-adevăr urât. Am vrut doar o modalitate de a face fontul mesajului ceva mai mare.
Cu Stylish, a fost foarte simplu și vă voi arăta cum. Dar înainte de a ne uita la crearea propriilor dvs. stiluri de utilizator, să vorbim despre avantajul activității altor persoane.
UserStyles.org

Dacă ceva îți ia nervii, este posibil să nu fii singur. UserStyles.org este un site web care permite utilizatorilor să partajeze stiluri pe care le-au creat. Mai sus puteți vedea un stil (Adăugați etichete la pictogramele barei de instrumente) recomandat de comentatorul MakeUseOf RandyN ca răspuns la povestea noastră despre butoanele pictogramei Gmail. Acest stil vă permite să păstrați pictogramele, dar să adăugați etichete text - ceva pe care Google nu vă va permite.
UserStyles.org este excelent, dar nu este perfect. Unele dintre design-uri încearcă să facă prea mult (schimbă în totalitate aspectul unui site web), iar unele sunt pentru versiuni vechi de site-uri web și sunt acum rupte. Dacă încercați să remediați ceva mic și nu îl puteți găsi pe UserStyles.org, poate cel mai bun curs de acțiune este să îl faceți singur.
Crearea propriului dvs. stil de utilizator simplu

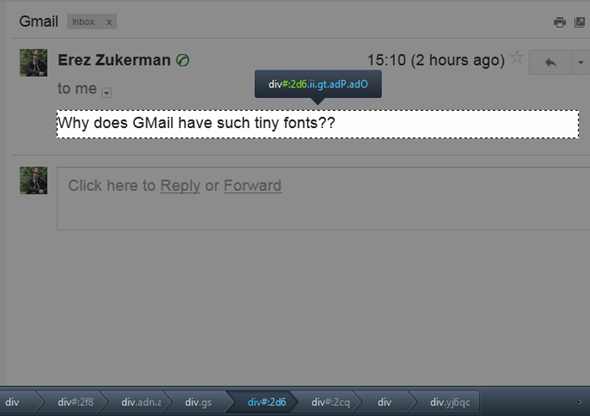
Pentru a vă crea propriul stil de utilizator, trebuie mai întâi să știți ce element al paginii încercați să schimbați, și apoi ce modificare doriți să faceți. Deci, pentru a începe, faceți clic dreapta pe orice doriți să schimbați și alegeți Inspectează elementul. Ar trebui să vezi așa ceva:

Firefox întunecă restul paginii și desenează un cadru foarte clar în jurul elementului selectat. Deasupra acelui element, textul care spune div # 2d6.ii.gt.adP.adO, este o grămadă de clase CSS, împreună cu un ID (partea care începe cu #). Acesta este selectorul care afectează stilul pentru acest element. În partea de jos a ecranului există o bară de navigare care vă permite „traversează arborele DOM„Sau, în cuvinte mai simple, mergeți în sus și în jos în ierarhia elementelor care duc la elementul pe care l-ați ales.
Numele jocului este aici pentru a alege elementul pe care doriți să-l stil, și pentru a face selecția nu așa restrângeți că nu va afecta tot ceea ce doriți să afecteze și nici atât de larg încât ar încurca pe alții lucruri.
Am dat clic pe un element mai sus, div.gs, doar pentru că îmi place numele său (pare a fi ceva care nu se va schimba prea curând, dar asta este o presupunere completă din partea mea). Afectează întreaga zonă de mesaj. După ce zona pe care doriți să o selectați, faceți clic pe butonul Stil pentru a deschide butonul din colțul din dreapta jos reguli panoul:

Știu, la început este înfricoșător. Dar aici vedeți diferitele reguli CSS care afectează elementul pe care l-ați selectat și de aici vă pot face propriile modificări temporare și vă puteți vedea impactul asupra paginii în timp real, fără a o reîncărca. Dar ce ar trebui să schimbi? Apasă pe Proprietăți buton și debifează „Numai stiluri de utilizator”:

Aici puteți vedea o listă completă cu toate Norme CSS. Puteți derula în jos lista până găsiți o regulă care are sens pentru ceea ce aveți nevoie (dimensiunea fontului în cazul nostru) și chiar faceți clic pe semnul de întrebare de lângă aceasta pentru a deschide o pagină de explicații. Deci, acum știm că vrem să modificăm proprietatea de dimensiune a fontului pentru toate elementele div care au o clasă de „gs”(Scris cu scurtătură ca div.gs).
Singura întrebare care rămâne este ce dorim să fie valoarea sa. Pentru asta, revenim la panoul Reguli și începem să jucăm:

40 de pixeli pot fi cam nebuni, dar veți primi ideea generală. Jucați-vă cu acest lucru și nu ezitați să adăugați alte proprietăți, până când veți obține aspectul pe care îl urmați. Asigurați-vă că nu închideți pagina, deoarece modificările dvs. sunt nu salvat oriunde.
Salvarea noului dvs. stil
![elegant [18]](/f/de871b7d68d5e70925bddf580e1593e7.png)
După ce aveți această parte a site-ului să arate exact așa cum doriți, este timpul să o salvați. Apasă pe Stilat pictograma în bara de suplimente și selectați „Scrie stil nou”. Elegant ar dori apoi să știe pe ce pagini ar trebui să aplice noul stil - în cazul nostru, alege cea de-a doua opțiune, „mail.google.com”. În continuare, veți vedea acest dialog:
![elegant [20]](/f/9b9a5ac42c8dbc485dc27714b3931640.png)
Am completat-o deja. Evident, am ales un nume și câteva etichete pentru stil. Dar lucrurile adevărate se întâmplă în cadrul codului: Linia 3 era deja acolo - Stylish a pus-o la loc, astfel încât să știe pe ce pagini se aplică stilul. Dar linia 5-7 sunt a mea. Să le analizăm:
Linia 5: div.gs { - partea asta ar trebui să recunoști. Acesta este elementul pe care am decis să-l stilăm. Schița de deschidere înseamnă că acum vom scrie câteva reguli CSS.
Linia 6: font-size: 20px! important; - aceasta este regula pe care dorim să o schimbăm (dimensiunea fontului), urmată de noua ei definiție (20 pixeli), apoi de o „! Importantă” declarație, ceea ce înseamnă că Firefox ar respecta această regulă chiar dacă un element „mai aproape” de text încearcă să stabilească dimensiunea fontului la ceva diferit.
Linia 7:} - închiderea definiției stilului.
Apoi, faceți clic pe Previzualizare și mirați-vă de activitatea dvs.:

Și în sfârșit, după ce vedeți că funcționează, dați clic Salva.
Acesta nu este un ghid complet
Sunt bine știut că pentru a menține acest scurt tutorial în limita unei singure postări, a trebuit să fac o serie de salturi și salturi. Dacă ați fost confuz pe parcurs, vă rugăm să acceptați scuzele mele. CSS este dificil la început, dar nu este atât de complicat odată ce obțineți blocajul - și personalizarea site-urilor la nivel local rămâne una dintre cele mai bune metode de învățare.
Dacă v-ați confundat ceva, vă rugăm să mă întrebați mai jos și voi face tot posibilul să vă ajut.