Publicitate
 Când vă gândiți la capturi de ecran falsificate sau editate, programe precum Photoshop probabil vă apar în minte. Nu am fost niciodată foarte creativ când vine vorba de proiectare și lucrare grafică, așa că nu mi-a ieșit aproape în discuție. Dacă încercați să schimbați fețele într-o imagine, va trebui să învățați cum să utilizați programe de acest fel. Dacă încercați să faceți ceva de genul să schimbați textul într-o conversație pe Facebook, nu este nevoie. Tot ce ai nevoie este Firebug și o cheie PrtScrn.
Când vă gândiți la capturi de ecran falsificate sau editate, programe precum Photoshop probabil vă apar în minte. Nu am fost niciodată foarte creativ când vine vorba de proiectare și lucrare grafică, așa că nu mi-a ieșit aproape în discuție. Dacă încercați să schimbați fețele într-o imagine, va trebui să învățați cum să utilizați programe de acest fel. Dacă încercați să faceți ceva de genul să schimbați textul într-o conversație pe Facebook, nu este nevoie. Tot ce ai nevoie este Firebug și o cheie PrtScrn.
Firebug este disponibil pentru fiecare browser important Cum se instalează Firebug pe IE, Safari, Chrome și Opera Citeste mai mult : IE6 +, Firefox, Opera, Safari și Chrome. În acest exemplu, vă voi derula un tutorial despre cum să-l utilizați pentru browserul său natal, Firefox. Ce este totuși Firebug? Firebug este un supliment de browser care vă permite să editați, să depanați și să monitorizați CSS 10 exemple simple de cod CSS pe care le puteți învăța în 10 minuteDoriți să aflați mai multe despre utilizarea CSS? Încercați aceste exemple de cod CSS de bază pentru a începe, apoi aplicați-le pe propriile pagini web. Citeste mai mult , HTML și JavaScript. Pentru a manipula paginile web așa cum vă voi arăta azi, nu va trebui să cunoașteți niciuna din aceste limbi.
Instalarea Firebug
Instalarea este incredibil de ușoară. Accesați site-ul oficial pentru a descărca suplimentul [Nu mai este disponibil]. De acolo, selectați browserul (Firefox a preferat, astfel încât să parcurgeți mai ușor este mai ușor). Instalați suplimentul și reporniți browserul, dacă este necesar.

Folosind Firebug
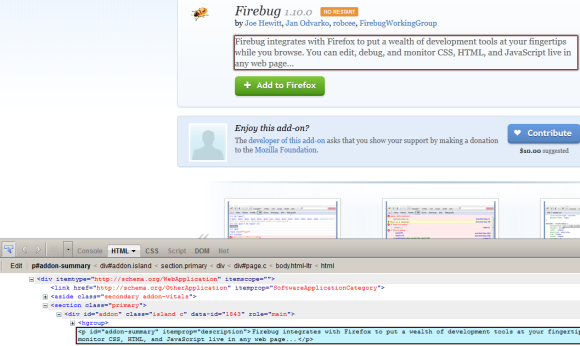
La instalarea Firebug, în mod implicit, pictograma ar trebui să fie afișată în bara de suplimente, meniul Instrumente și, eventual, în meniul contextual. Faceți clic pe pictograma din bara de suplimente și veți vedea o filă nouă în partea de jos a ecranului.

Ce vedeți aici este o vizualizare HTML a elementelor paginii web pe care le accesați. În acest exemplu, este pagina de descărcare Firebug din suplimentele Firefox [Nu mai sunt disponibile]. Dacă sunteți interesat să utilizați Firebug pentru scopuri mai obișnuite, nu ezitați să vă aruncați în jurul filelor și să vă dați seama de funcțiile sale.
Butonul pe care l-am evidențiat în ecranul respectiv este instrumentul de inspecție. Acesta este instrumentul pe care îl vom folosi. Faceți clic pe butonul respectiv, apoi veți observa că fiecare zonă de text pe care treceți cursorul va fi evidențiată în vizualizarea paginii web și apoi evidențiată în vizualizarea HTML a Firebug.

Schimbarea textului
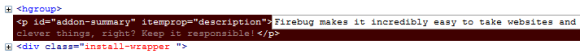
Faceți clic pe blocul de text pe care doriți să îl manipulați. Veți vedea că textul a fost selectat în vizualizarea HTML a Firebug. De acolo, faceți dublu clic pe linia HTML care include textul pe care doriți să îl modificați. Puteți începe să introduceți orice doriți.

Pe măsură ce tastați, veți vedea că actualizările de previzualizare sunt disponibile pe pagina web.

Misto, nu? Este deosebit de ușor datorită modului în care Firebug vă permite să izolați textul brut de HTML-ul învelit. Astfel, toate elementele HTML, stilurile CSS și alte elemente vizuale importante sunt păstrate astfel încât să pară o copie reală.

Pe măsură ce sunteți mai confortabil cu Firebug sau dacă cunoașteți deja HTML, veți găsi la fel de ușor să schimbați alte elemente din pagină, cum ar fi imaginile. Posibilitățile sunt destul de nesfârșite și sunt sigur că ai deja găsit modalități prin care poți folosi și abuza acest mic truc.
Lasă-mă să știu ce părere ai despre acest mic sfat și împărtășește-ți modalitățile creative de a-l folosi în comentarii!
Craig este antreprenor web, marketer afiliat și blogger din Florida. Puteți găsi mai multe lucruri interesante și păstrați legătura cu el pe Facebook.

