Publicitate
jetpack este unul dintre cele mai populare plugin-uri WordPress. Este realizată de Automattic (aceeași companie care este responsabilă de WordPress în sine) și aduce multe dintre cele mai bune funcții WordPress.com către site-urile WordPress care se găzduiesc de la sine.
Nu uitați, pentru a utiliza WordPress-ul propriu, veți avea nevoie de un furnizor de găzduire web. Iti recomandam Gazduire InMotion (obțineți până la 50% reducere folosind acest link), care oferă șase planuri dedicate WordPress care se potrivesc site-urilor de toate dimensiunile.
Continuați să citiți și vă vom explica cum să instalați și configurați Jetpack pe site-ul dvs. WordPress.
Ce este Jetpack?
În cazul în care sunteți nou la Jetpack, să luăm un moment pentru a enumera principalele caracteristici ale pluginului. Dacă știți deja de ce este capabil, nu ezitați să săriți înainte.
Principalele caracteristici ale Jetpack sunt:
- Statisticile site-ului
- Sitemap-uri XML
- Partajare automată pe rețelele de socializare
- Butoane de partajare socială a articolelor tale
- Îmbunătățiri de securitate
- Imagine CDN
Cel mai bun lucru este că Jetpack vă permite să activați și să dezactivați numeroasele sale funcții la discreția dumneavoastră. Împiedică site-ul dvs. să fie umflat cu instrumente neutilizate.
Cum să instalați Jetpack pe site-ul dvs. WordPress
Este de la sine înțeles că înainte de a putea instala Jetpack, trebuie mai întâi să instalați WordPress. Procesul de instalare a WordPress diferă de la furnizorii de găzduire. Unii folosesc instalatori terți precum Softaculous; alții au instalatori simpli cu un singur clic care necesită o intrare minimă a utilizatorului.
După ce ați instalat WordPress, conectați-vă la tabloul de bord al site-ului dvs. cu un cont de admin. De obicei, puteți să vă autentificați la www. [numesite] .com / wp-login.php.
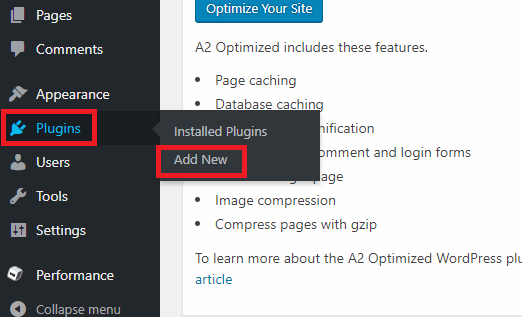
După ce v-ați autentificat cu succes, navigați la Pluginuri> Adaugă nou în panoul din partea stângă a ecranului.

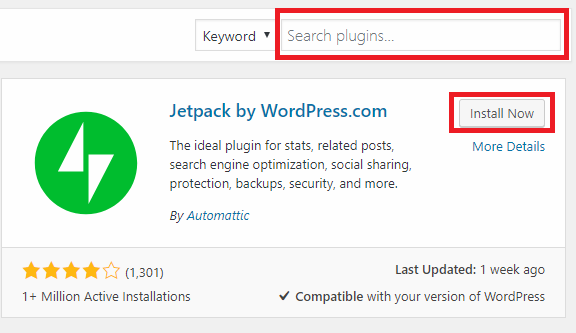
Deoarece este un plugin atât de popular, ar trebui să vedeți Jetpack listat în partea de sus a paginii. Dacă nu, utilizați caseta de căutare din colțul din dreapta sus pentru a o localiza.
Când în cele din urmă găsiți listarea Jetpack, faceți clic pe butonul Instaleaza acum buton pentru a-l adăuga la WordPress. Procesul de instalare va dura 15-30 de secunde pentru a fi finalizat.

Dar așteaptă, încă nu ai terminat - trebuie să activezi pluginul. Dacă încă te uiți la listarea Jetpack, butonul Install Now ar trebui să se schimbe la Activati.
Dacă ați navigat deja departe, accesați Pluginuri> Plugin-uri instalate, găsiți Jetpack pe listă și faceți clic pe Activati. Din nou, procesul va dura câteva secunde pentru a fi finalizat.
Cum să configurați Jetpack pe site-ul dvs. WordPress
Presupunând că procesul de activare a avut succes, ar trebui să vă uitați la o pagină care vă prezintă toate caracteristicile Jetpack.
Îl poți ignora; îndreptați-vă direct către noul link Jetpack din partea superioară a panoului din stânga. Analizați aceste șase zone de bază:
1. Conectați Jetpack la WordPress.com
Nu puteți accesa niciuna dintre funcțiile Jetpack până nu o conectați la un cont WordPress.com.
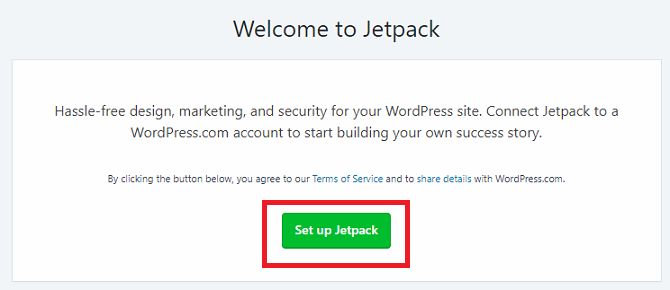
Faceți clic pe Setare Jetpackși veți fi redirecționat automat către WordPress.com. Vă puteți conecta cu un cont existent sau puteți crea unul nou. Oricum, acceptați conexiunea folosind indicațiile de pe ecran.

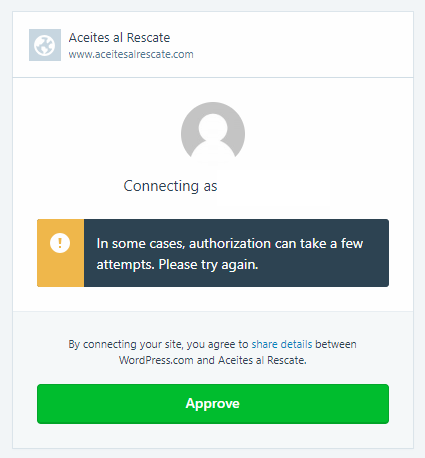
Din păcate, Jetpack nu reușește să se conecteze frecvent la WordPress la prima încercare. A fost o problemă de ani buni. Nu puteți face nimic; încercați până când funcționează.

În cele din urmă, va trebui să alegeți planul dvs. de plată. Derulați în jos și faceți clic pe Începeți cu gratuit.
2. Setările de scriere ale Jetpack
După ce ați conectat Jetpack la WordPress.com, este timpul să începeți să personalizați pluginul. Capul spre Jetpack> Setări a incepe.
În partea de sus a paginii există cinci file: Scris, Partajarea, Discuţie, Trafic, și Securitate.
Scris fila conține opțiunile referitoare la crearea de conținut. Există câteva care merită să acorde o atenție deosebită:
- CDN global: Jetpack oferă un CDN (rețea de livrare de conținut) pentru imagini. Aceasta face ca paginile să se încarce mai rapid pentru vizitatorii dvs. Cu toate acestea, unii furnizori de găzduire oferă acces gratuit la CDN-ul Cloudflare. În general, este nu este recomandabil să folosiți două CDN-uri Se schimbă gazdele web? Caching-ul CDN ar putea sparge site-ul Citeste mai mult , deci asigurați-vă că faceți cercetarea înainte de a activa această opțiune.
- Încărcarea leneșă: Dacă aveți un site cu imagini cu multe postări pe prima pagină, puteți găsi încărcările site-ului dvs. încet. Pentru a remedia problema, activați încărcare încărcată. Acesta va încărca doar imagini în timp ce vizitatorul dvs. derulează în jos pagina. Opțiunea este eficientă în special pentru a accelera versiunea mobilă a site-ului dvs.
Fila Scriere vă permite, de asemenea, activarea ortografiei, crearea de noi postări prin e-mail și scrieți conținut în text simplu Învățarea marcajului: scrieți pentru web, mai repedeMarkdown este cel mai bun mod de a scrie în text simplu, dar creează totuși documente complexe. Spre deosebire de HTML sau LaTex, de exemplu, Markdown este simplu de învățat. Citeste mai mult .
3. Setările de partajare ale Jetpack
Partajarea meniul oferă doar trei setări. Există o opțiune care vă permite automat împărtășește-ți conținutul pe rețelele de socializare 10 instrumente pentru a crea imagini de social media incredibile partajabileWeb-ul este plin de instrumente pentru a ajuta pe oricine să-și creeze propriile imagini cu aspect profesional, care pot fi distribuite. Iată preferatele noastre. Citeste mai mult , o comutare On / Off care adaugă butoane de partajare la postările dvs. și o setare care adaugă un buton „Like” („Like”) la fiecare articol.
Dacă doriți să activați partajarea socială automată, glisați comutatorul în Pe poziționați și faceți clic Conectați-vă contul de social medias. Veți fi redirecționat către WordPress.com pentru a realiza conexiunile.
4. Setările de discuții ale Jetpack

Discuţie fila vă permite să determinați cum interacționează oamenii cu site-ul dvs.
Setarea cea mai de remarcat este prima - permite cititorilor să-și folosească conturile WordPress.com, Twitter, Facebook și Google+ pentru a comenta articolele tale. Activarea acestei setări va face ca comentariile dvs. să fie mai bogate; numele unei persoane și o poză vor fi afișate alături de comentarii.
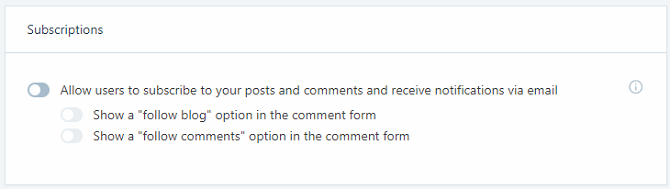
Mai jos, puteți alege, de asemenea, să adăugați un buton de abonare pe site-ul dvs. Vizitatorii pot completa adresa de e-mail și pot primi alerte atunci când conținutul nou este transmis.
5. Setările de trafic ale Jetpack

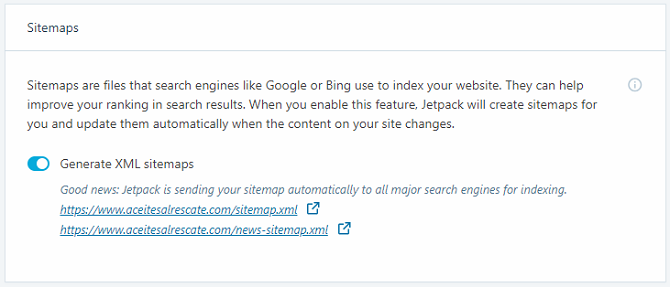
Trafic fila este locul unde veți găsi sitemap-urile dvs. XML și codurile de verificare a site-ului.
Sitemap-urile îmbunătățesc SEO-ul site-ului dvs. spunând motoarelor de căutare modul în care site-ul dvs. este prezentat. Codurile de verificare vă permit să adăugați site-ul dvs. la console Google, Yahoo și Yandex pentru webmaster.
Dacă utilizați un alt plugin (cum ar fi Yoast) pentru a genera sitemap-uri și coduri de verificare, puteți dezactiva setarea în Jetpack. Generarea a două sitemap-uri poate provoca conflicte. De exemplu, pluginul pentru sit-uri Google News de la Yoast nu folosește aceeași adresă XML ca Jetpack.
6. Setările de securitate ale Jetpack

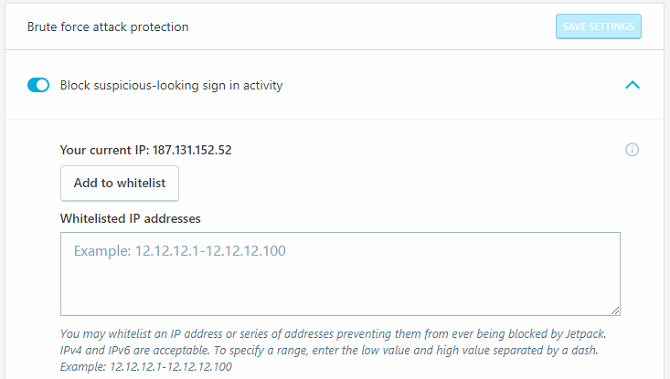
Jetpack oferă protectie cu forta bruta Care sunt atacurile forței brute și cum vă puteți proteja?Probabil că ați auzit expresia „atac de forță brută”. Dar ce înseamnă mai exact asta? Cum functioneazã? Și cum te poți proteja împotriva lui? Iată ce trebuie să știți. Citeste mai mult și o modalitate de a monitoriza timpul de inactivitate al site-ului dvs. Puteți configura ambele funcții în fila de securitate.
Funcția de oprire vă va trimite o alertă în momentul în care pagina dvs. este deconectată, permițându-vă să remediați rapid problema înainte ca aceasta să crească mai departe.
Protecția contra forței brute este o simplă comutare On / Off. Dacă funcționează defectuos, puteți să adreseze manual adrese IP din lista albă folosind meniul derulant.
Notă: Cu toate setările Jetpack discutate mai sus, fiți conștienți că atât tema dvs., cât și alte plugin-uri le-ar putea înlocui.
Jetpack încetinește site-ul dvs.?
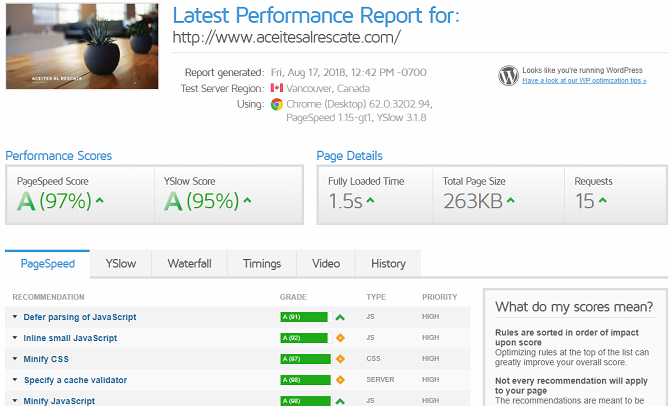
Unele rapoarte au susținut că Jetpack afectează în mod negativ viteza site-ului dvs. Webidextrous spune că cererile de server externe ale pluginului adaugă până la 1,5 secunde la timpul de încărcare a paginii. Dovezile anecdotice ale unor utilizatori sugerează că ar putea ajunge la cinci secunde.
Pentru a verifica dacă timpul dvs. de încărcare a paginii a fost afectat, utilizați un instrument de la o terță parte GTMetrix sau Google Informații despre pagina.

Și amintiți-vă, o parte importantă pentru a vă asigura că WordPress funcționează fără probleme este să vă asigurați că vă înscrieți la un plan de găzduire care să răspundă nevoilor dvs. Gazduire InMotion (obțineți până la 50% reducere folosind acest link) oferă planuri pentru utilizatorii WordPress începând de la 4,99 USD / lună.
Alegerea gazdei web potrivite și selectarea pluginurilor potrivite sunt pași esențiali pentru fiecare începător WordPress Configurați-vă blogul cu WordPress: Ghidul finalVrei să începi propriul blog, dar nu știi cum? Uitați-vă la WordPress, cea mai puternică platformă de blog disponibilă astăzi. Citeste mai mult . Dacă intenționați să începeți un blog în curând, pot face următorii pași mult mai nemișcați.
Dan este un expat britanic care trăiește în Mexic. Este editorul pentru site-ul surorii MUO, Blocks Decoded. În diferite momente, a fost redactor social, redactor creativ și redactor financiar pentru MUO. Îl poți găsi pe site-ul show-ului de la CES din Las Vegas în fiecare an (oameni de PR, ajungeți!), Iar el face multe site-uri din culise...