În loc să căutați o imagine adecvată care să fie prezentată pentru postarea dvs. pe blogul video, de ce să nu folosiți o imagine din video în sine?
Avantaje vizuale de a avea o imagine prezentată pe baza videoclipului dvs. încorporat
Unul dintre cele mai utile aspecte ale site-urilor web de găzduire video este posibilitatea de a încorpora un clip preferat în propriul site. YouTube și Vimeo oferă, în special, această funcționalitate, și având o clipă vizibilă de bună calitate în postarea de pe blog vă va permite să oferiți ceva diferit cititorilor. Mai bine, vor sta pe site-ul tău mai mult timp!
A existat un moment în care adăugarea unui videoclip la postarea dvs. ar fi necesar să găsiți o imagine adecvată care să o însoțească pentru pagina principală a blogului dvs., dar aceasta nu mai este o problemă. Acum puteți utiliza aceste metode pentru a găsi și încărca o imagine relevantă, relevantă.
Capturarea manuală a unei imagini de pe YouTube
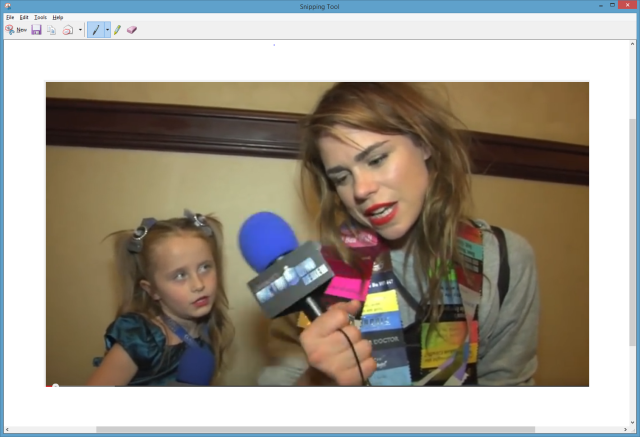
Poate cea mai evidentă opțiune este să capturați manual imaginea în timp ce o jucați pe YouTube. Poate veți avea nevoie de o aplicație de captare a capturilor de ecran pentru a face acest lucru
SnagIt sau GreenShot. În versiunile ulterioare de Windows, veți putea utiliza Instrumentul de extragere pentru a captura elemente de pe desktop.
Puteți apoi încărca acest snap și îl puteți folosi ca pe dvs. imagine prezentată Ghidul complet pentru miniaturi și dimensiuni de imagini în WordPressIată tot ce trebuie să știți despre dimensiunile imaginilor în WordPress și gestionarea imaginilor prezentate. Citeste mai mult , însoțindu-vă postarea. Acest lucru ar trebui să fie afișat pe pagina principală a blogului dvs. dacă utilizați un aspect în stil de revistă. Dacă utilizați WordPress și puteți seta un tip de postare în tema dvs., ar putea apărea cu o pictogramă „redare” suprapusă pentru a spune utilizatorilor că este o postare video.
Miniaturile de imagine deja vă așteaptă pe YouTube
Dacă preferați să apucați miniaturile care au fost deja selectate pentru clipul pe care îl utilizați, atunci cea mai bună opțiune este să vă îndreptați către YouTube și să le găsiți.
YouTube a furnizat o adresă URL în acest scop:
http://img.youtube.com/vi/VIDEO_ID/#.jpg
Pentru a utiliza acest lucru, începeți să înlocuiți VIDEO_ID cu ID-ul videoclipului dvs., așa cum este ilustrat aici, folosind ca exemplu excursia lui Dave Le Clair la MAGFest Classic Games. Iată clipul:
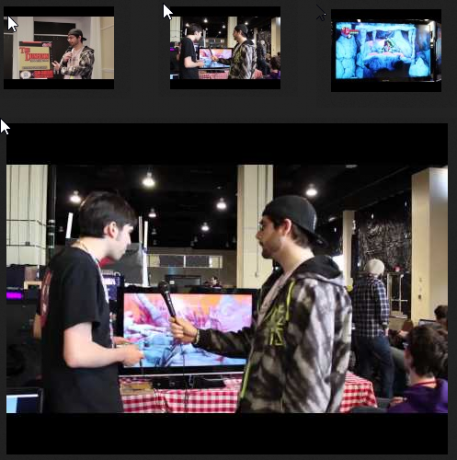
Va trebui să schimbați simbolul # la 0, 1, 2 sau 3. Prima opțiune va afișa o imagine mai mare, de 480 × 360 sau mai mare, în funcție de rezoluția videoclipului, în timp ce selectarea 1, 2 sau 3 va afișa o imagine de 120 × 90 pixeli. Probabil veți dori imaginea 0.jpg pentru blogul dvs.
Iată miniaturile, http://img.youtube.com/vi/brBIHjj3lm8/1.jpg, http://img.youtube.com/vi/brBIHjj3lm8/2.jpg și http://img.youtube.com/vi/brBIHjj3lm8/3.jpg, cu imaginea mai mare, http://img.youtube.com/vi/brBIHjj3lm8/0.jpg, în partea de jos.

Vimeo oferă o caracteristică similară, dar este un pic fiddly. În loc să introduceți o adresă URL personalizabilă, încercați acest lucru aplicație web. Tot ce trebuie să faceți este să introduceți Vimeo-ID în câmp, faceți clic pe Obțineți miniatură și salvați imaginea care apare.
Utilizați aplicația Miniaturi video pentru WordPress
Găsirea, salvarea și încărcarea acestor miniaturi pe blogul dvs. este totuși cam lentă. Dacă obiectivul dvs. este obiectivul dvs., nu există prea multe diferențe de timp între a găsi manual o miniatură și a utiliza o adresă URL personalizată.
Din fericire, pentru bloggerii WordPress există un plugin foarte util pe care îl puteți utiliza, care acceptă YouTube, Vimeo și multe alte servicii video. Deși sunt disponibile alte miniaturi pentru aceasta, Miniaturi video este poate cea mai populară și din motive întemeiate. Să aruncăm o privire mai atentă asupra pluginului acum.
Rezolvați-vă ușor problema cu ajutorul miniaturilor video
În propriul blog WordPress găzduit, conectați-vă la contul dvs. de administrator și în tabloul de bord deschis Pluginuri> Adaugă nou. Folosiți instrumentul de căutare pentru a găsi Miniaturi video și verificați detaliile pluginului, asigurând compatibilitatea cu versiunea curentă. Dacă există o problemă aici, probabil că va trebui să vă actualizați actuala instalare WordPress. Când sunteți mulțumit, faceți clic pe Instalare pentru a continua și Activați pluginul.
Cu Miniatul video instalat, ceea ce ar trebui să se întâmple este că atunci când adăugați un URL YouTube (în format https://www.youtube.com/watch? v = COD_VIDEOCLIP) la postarea dvs. de blog, pluginul va găsi adresa URL și va trage imaginea 0.jpg de pe serverul YouTube, setând-o ca imagine caracterizată de postarea dvs.

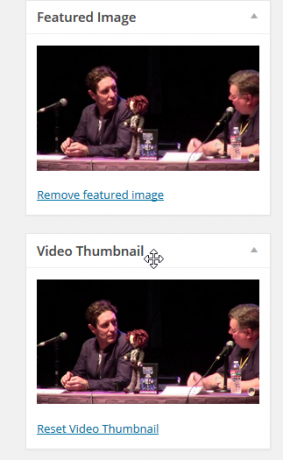
În editorul de posturi WordPress, ar trebui să existe o nouă secțiune cu eticheta video Miniatură (deschisă) Opțiuni de ecran în partea de sus a paginii pentru a verifica dacă este activ) unde puteți vedea miniatura selectată, care va fi afișată și în caseta Imagine prezentată. Dacă nu apare niciunul, faceți clic pe Resetați miniatura video pentru a avea din nou scanarea pluginului.
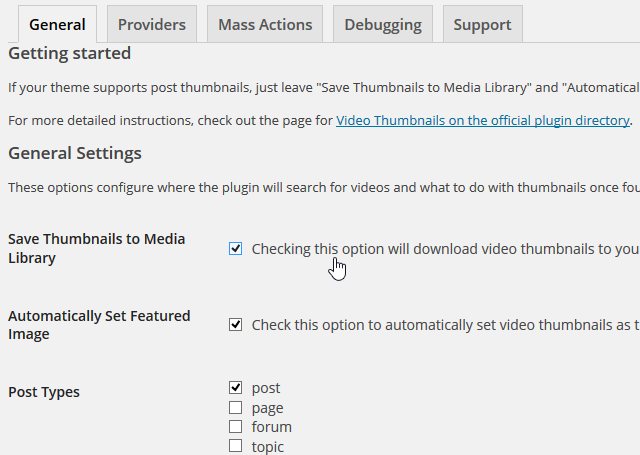
Pentru alte opțiuni de depanare, deschideți Setări> Miniatură video și selectați tasta debugging fila, unde puteți testa furnizorii video, testarea marcajelor video și salvarea testelor la Media Library.

Între timp, folosiți General pentru a seta un câmp personalizat pentru codul dvs. de încorporare YouTube, în cazul în care metoda standard de încorporare a videoclipurilor nu funcționează cu pluginul.
Miniaturile video economisesc timp și arată excelent
Orice site web care conține clipuri video în mod regulat ar trebui să arunce o privire la aceste metode. Dacă sunteți proprietar al unui blog WordPress, pluginul Miniaturi video este o modalitate excelentă de a economisi timp adăugând o imagine caracterizată pentru postarea dvs., asigurând în același timp că totul arată excelent.
Ați încercat aceste sugestii? Utilizați Miniaturi video pentru WordPress sau ați găsit un plugin care îl depășește? Spuneți-ne în comentarii.
Christian Cawley este redactor redactor pentru securitate, Linux, bricolaj, programare și tehnică explicată. De asemenea, el produce Podcast-ul cu adevărat util și are o experiență vastă în suport pentru desktop și software. Colaborator al revistei Format Linux, Christian este un tinkerer Raspberry Pi, iubitor de Lego și fan de jocuri retro.
