Publicitate
Viteza lentă de încărcare a paginilor este unul dintre principalele motive pentru care site-ul dvs. web nu primește accesările pe care le merită.
Întrucât atenția publicului este la un nivel constant, iată câteva sfaturi de vârf pentru a accelera site-ul dvs. pentru a vă asigura că vizitatorii dvs. se vor bloca.
1. Reduceți dimensiunea reală a site-ului dvs. web

Dacă site-ul dvs. web se încarcă mai puțin de trei secunde, este probabil ca oamenii să-l abandoneze chiar înainte de încărcarea paginii de pornire. Utilizarea formatului greșit pentru imaginile dvs. poate umple cu ușurință site-ul dvs. web și poate strica o experiență de navigare altfel grozavă.
Peste 70% din paginile web mobile sunt peste 1MB, iar 12% peste 4MB! Rețineți că este nevoie șapte secunde pentru a descărca 1.5MB pe o conexiune 3G bună. Cea mai bună practică este să mențineți fiecare pagină sub 0,5 MB.
Învăța diferența dintre JPG, PNG și GIFși asigurați-vă că utilizați rezoluția de care aveți nevoie.
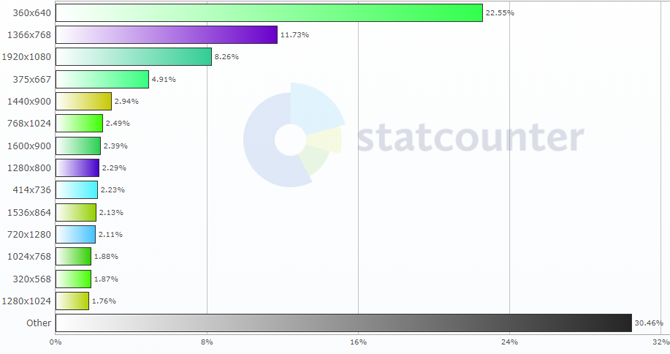
Conform GlobalStats, acestea sunt cele mai utilizate rezoluții de ecran pentru 2018:
- 22,55% utilizează o rezoluție de 360 x 640 (mobil)
- 11,73% utilizează o rezoluție de 1366 x 768
- 8,26% utilizează o rezoluție de 1920 x 1080
- 4,91% utilizează o rezoluție de 375 x 667 (mobil)
- 2,94% utilizează o rezoluție de 1440 x 900
Aceasta reprezintă peste 50% din toți utilizatorii, așa că luați în considerare acest lucru atunci când adăugați fotografii pe site-ul dvs. web.
2. Proiectați-vă site-ul pentru mobil
Conform cercetare făcută de Google anul trecut cu privire la viteza paginilor mobile:
Timpul mediu necesar pentru a încărca complet o pagină de destinație mobilă este de 22 de secunde, potrivit unei noi analize. Cu toate acestea, 53% dintre vizitatorii site-ului mobil părăsesc o pagină care durează mai mult de trei secunde pentru a se încărca. Aceasta este o mare problemă.
Peste 75% din site-urile mobile necesită 10 secunde sau mai mult pentru a încărca 3G. Peste jumătate din tot traficul se face prin dispozitive mobile și acest lucru nu este probabil să scadă. Așadar, păstrează o mică amprentă a site-ului web pentru a-i face pe utilizatorii de internet mobil fericiți și asigurați-vă că se vor bloca!
Dacă utilizați un CMS de genul WordPress, Joomla sau Drupal Drupal vs. Wordpress: Care este cel mai bun CMS open-source?Planificați să configurați un site web, dar nu puteți alege CMS-ul sursă deschisă potrivită? Iată cum să alegeți între WordPress și Drupal. Citeste mai mult , există pluginuri care vă ajută să faceți site-ul dvs. web mai mobil.
În mod alternativ, puteți utiliza instrumente precum bMobilized sau Duda Mobile pentru a converti site-ul desktop pe mobil. Acestea fiind spuse, este de cele mai multe ori cel mai bine să proiectați un site web separat pentru a asigura cea mai bună experiență pentru utilizatorii dvs. de telefonie mobilă.
De asemenea, ar trebui să luați în considerare oferirea unei versiuni simplificate a site-ului dvs. web folosind butonul Proiect Pagini mobile accelerate (AMP). Utilizarea paginilor AMP va îmbunătăți viteza de încărcare a paginii pe mobil. Există linii directoare stricte pentru JavaScript și CSS, dar beneficiile sunt măsurabile.
Indiferent de ruta pe care decideți să o parcurgeți, asigurați-vă că site-ul dvs. mobil este o opțiune ușoară. Și încercați să vă mențineți în conformitate cu recomandarea de 0,5 MB pe pagină.
3. Asigurați-vă că site-ul dvs. web este redus
Dacă vă scrieți propriul site de la zero, editați-l în mod regulat. Pe măsură ce proiectul dvs. se dezvoltă, probabil că veți învăța modalități mai eficiente de a face lucrurile, deci asigurați-vă că veți reveni prin codul dvs. pe măsură ce vă îmbunătățiți.
Minimizați și combinați CSS, HTML și JavaScript. Dacă de exemplu utilizați un CDN precum Cloudflare, există o filă specifică pentru îmbunătățirea vitezei, unde prima opțiune este Auto Minify. Dacă utilizați un constructor de site-uri (cum ar fi Squarespace sau Weebly), acest lucru este probabil făcut pentru dvs. în mod implicit.

Asigurați-vă că vă testați site-ul web după ce ați activat orice lucru care combină sau reduce resursele site-ului dvs. Experimentați cu diferitele opțiuni pentru a vedea ce este cel mai bun pentru site-ul dvs., deoarece unele funcții se pot rupe cu Minify activat.
4. Evitați încărcarea scripturilor când nu este nevoie
Trebuie să încărcați mai multe fișiere JavaScript înainte de a fi necesare, va încetini viteza întregii pagini inutil. Evitați încărcarea scripturilor de pe serverele terțe, dacă puteți.
Solicitarea acestora va încetini viteza de încărcare, mai mult și poate prezenta un risc pentru securitate. Păstrați-le pe serverul site-ului dvs. web, atunci când este posibil.
Poți să folosești amâna sau async pentru a întârzia încărcarea anumitor fișiere JavaScript pentru a reduce încordarea pe dispozitivele vizitatorului și a îmbunătăți viteza de încărcare a paginilor tale. Alternativ, pentru scripturi mici, puteți in linie JavaScript direct în documentul HTML.
Async va spune browserului să continue analizarea HTML în același timp cu descărcarea fișierelor JavaScript. Pauză se va întâmpla apoi după ce fișierul va fi descărcat complet.
Între timp, amânarea va spune browserului să execute fișiere JavaScript după browserul a terminat de analizat întregul document HTML.
În mod implicit, un browser va întrerupe analizarea fișierelor HTML în timp ce orice fișiere JavaScript sunt preluate și executate.
Includerea JavaScript în documentul HTML va ajuta la reducerea numărului de fișiere pe care un browser trebuie să le descarce înainte de a afișa o pagină. Puteți inline JavaScript adăugând conținutul oricărui fișier JavaScript extern între etichetele script.
Puteți utiliza amânarea și asincronizarea în siguranță pe Google Analytics, Facebook Pixel și alte instrumente de analiză și raportare a erorilor fără a afecta funcționalitatea paginii.
În sfârșit, luați în considerare dacă sunt necesare codurile de urmărire, analizele, funcțiile suplimentare și anunțurile pe care le difuzați pe site-ul dvs. web. Utilizați mai multe opțiuni ușoare atunci când este posibil și rotați-le dacă nu adaugă nimic de valoare pentru dvs. sau vizitatorii dvs.
5. Utilizați Caching-ul și un CDN

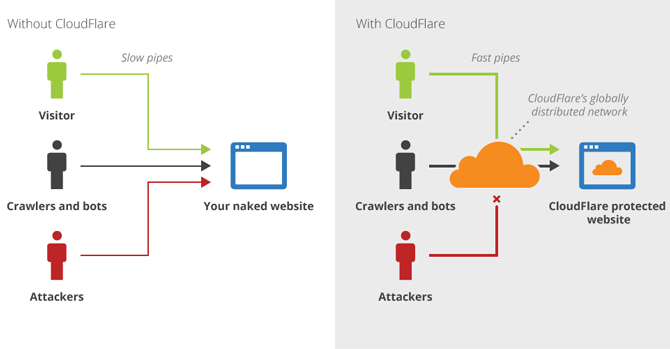
O rețea de livrare de conținut (CDN) va copia site-ul dvs. pe servere din întreaga lume și va reduce timpul de călătorie al datelor conectând vizitatorii la un server mai aproape geografic de aceștia. Conținutul static va fi, de asemenea, memorat în cache și livrat de serverele CDN.
Cloudflare este probabil CDN pe care îl cunoașteți cel mai bine, dar Akamai și Amazon CloudFront sunt alternative bine stabilite.
Asigură-te și tu pârghie de cache a browserului Acesta este modul în care browserul dvs. vă compromite confidențialitateaBrowserul dvs. web dezvăluie o mulțime de informații despre cine sunteți, unde mergeți și ce vă place. Iată detaliile pe care le scurge ori de câte ori intrați online. Citeste mai mult pentru a îmbunătăți viteza de încărcare a site-ului dvs. web pentru vizitatori repetiți. Funcționarea în cache a browserului funcționează prin descărcarea acestor fișiere de pe server pe dispozitivul utilizatorului.
În alte vizualizări sau vizite ale paginilor, aceste fișiere se vor încărca local de pe dispozitivul utilizatorului în loc să le solicite de la serverul extern (în funcție de data de expirare a fișierelor).
6. Scăpați de pluginuri neesențiale
Pluginurile trebuie utilizate numai atunci când este necesar. Acest lucru este adevărat dacă utilizați Wix, Weebly, WordPress, sau Squarespace Spațiu spațiu vs. WordPress: Care dintre ele este potrivit pentru tine?WordPress și Squarespace sunt cele mai mari două nume în construirea site-urilor web. Iată ce trebuie să știți pentru a decide între cei doi. Citeste mai mult sau orice altceva. Orice funcții pe care le puteți face adăugând CSS simplu și nu un plugin, ar trebui. Folosiți injecția de cod pe Squarespace, folosește Personalizator CSS în WordPress , și CSS personalizat pe Wix.
Plugin-urile pot provoca o tensiune de procesare mare sau de memorie pe serverul dvs., iar acest lucru poate încetini sau chiar poate împiedica încărcarea site-ului.
Dacă utilizați WordPress, este probabil să nu utilizați toate funcțiile sale încorporate. Dezactivați-le cu un plugin de genul Clearfy.
Luați în considerare întotdeauna pluginurile pe care le utilizați. Dacă utilizați câteva funcții în pluginuri precum JetPack, luați în considerare eliminarea lor și înlocuiți-le cu mai multe plugin-uri ușoare care fac același lucru.
7. Setări server pentru a accelera site-ul
Întârzierea serverului va avea un impact negativ asupra vitezei de încărcare a paginii și a PageRank.
Google recomandă ca Time to First Byte (TTFB) să fie de 1,3 secunde sau mai puțin. Aceasta este cea mai mare întârziere înainte ca un dispozitiv să înceapă să descarce o pagină după ce inițial contactați serverul. Acestea fiind spuse, pagina medie are un TTFB de peste 2 secunde, cu mult peste recomandarea lor.
Gazdele partajate sunt de obicei motivul pentru acest lucru, dar există unele setări pe care le puteți configura pentru a îmbunătăți timpul de răspuns al serverului.
- Utilizați cea mai recentă versiune de PHP cu care site-ul dvs. web este compatibil. Cea mai recentă versiune (PHP 7.2) are îmbunătățiri masive ale vitezei.
- Porniți „Keep-Alive”
- Activați HTTP / 2
- Profitați de HTTP Strict Transport Security (HSTS)
- Setați copiile de rezervă să fie completate noaptea
Dacă site-ul dvs. este creat în WordPress, asigurați-vă că utilizați o gazdă specializată în hostingul WordPress, cum ar fi Bluehost. Acest lucru vă va asigura că setările serverului sunt configurate special pentru performanța WordPress.
Ați terminat Tweaking? Acum testează-ți site-ul

Acum că cunoașteți timpul, dimensiunea și timpul pentru primul byte (TTFB) ideal de încărcare a paginii, pe care ar trebui să îl vizați, cum știți care este a dvs.?
Iată câteva dintre instrumentele noastre favorite online pentru testarea site-ului dvs.:
- varvy.com: aceste instrumente vă vor testa viteza și performanța pe desktop și pe pagina mobilă și vă vor oferi ghiduri valoroase despre îmbunătățirea site-ului
- Google PageSpeed Insight: actualizat recent, instrumentul Google PageSpeed vă va testa viteza și vă va oferi sugestii de îmbunătățire
- GTmetrix: un instrument excelent cu sfaturi acționabile
- WebPageTest: testează-ți site-ul web pe diferite dispozitive, sisteme de operare și locații
- Pingdom: un instrument foarte popular, similar cu WebPageTest cu o interfață mai frumoasă
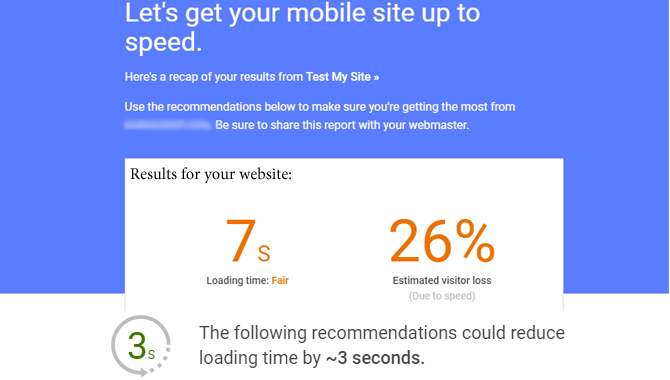
Puteți testa site-ul dvs. mobil cu linkurile de mai sus și, de asemenea, pe Testul ThinkWithGoogle Mobile (alimentat de WebPageTest). Rezultatele vă vor oferi sfaturi specifice despre ceea ce puteți îmbunătăți, cu o reducere estimată a timpului de încărcare dacă urmați sfaturile.
Cele mai bune practici recomandate sunt în continuă schimbare, așa că continuați să verificați cu regularitate viteza paginii dvs. pe măsură ce aduceți îmbunătățiri.
Pentru informații și mai valoroase cu privire la performanța site-ului dvs. web, nu uitați să verificați-vă domeniul de pe Google și Bing. Cele 5 avantaje principale ale verificării domeniului dvs. pe Google și BingDacă aveți propriul site web, iată de ce ar trebui să vă verificați domeniul de pe Google și Bing cu ajutorul instrumentelor de webmaster. Citeste mai mult
Fiecare zi este o zi de școală. Bernt este un pasionat de visătoare și tehnologie verde, cu aspirații de a salva lumea cu o fermă de insecte. Este un angajat de asistență tehnică de lungă durată și constructor WordPress, care a început foarte recent să-și bage picioarele în scris. Bernt este un mare fan al ecosistemului Google și folosește tehnologia accesibilă pentru a face sarcini de administrare a vieții...