Publicitate
De-a lungul anilor, am vorbit multe despre fonturi. Am văzut cum să crea fonturi 2 Instrumente gratuite pentru a vă face propriul font de text Citeste mai mult ; cum să descărcați unele fonturi gratuite Cele mai bune 8 site-uri de fonturi gratuite pentru fonturi gratuite onlineNu toată lumea își poate permite un font licențiat. Aceste site-uri web vă vor ajuta să găsiți fontul gratuit perfect pentru următorul dvs. proiect. Citeste mai mult ; și am verificat și ce crede lumea despre fonturi cu ajutorul unui sondaj. Dar niciodată nu ne-am așezat destul de mult și am vorbit despre primul lucru pe care îl facem cu fonturi - comparați-le și vedeți care este potrivit pentru utilizarea noastră.
Folosesc aici termenul „font” pentru că este termenul mai folosit, deși cel exact este tipografia, atunci când vorbim despre aspectul acestuia. După cum a spus Designerul de Tip Norbert Florendo - font este ceea ce folosești și tip de caractere este ceea ce vezi. Semantica deoparte, atunci când încercăm să selectăm un font, facem destul de multe comparații între diferitele fonturi disponibile. Iată șapte instrumente care v-ar putea ajuta să alegeți fontul potrivit pentru munca dvs.

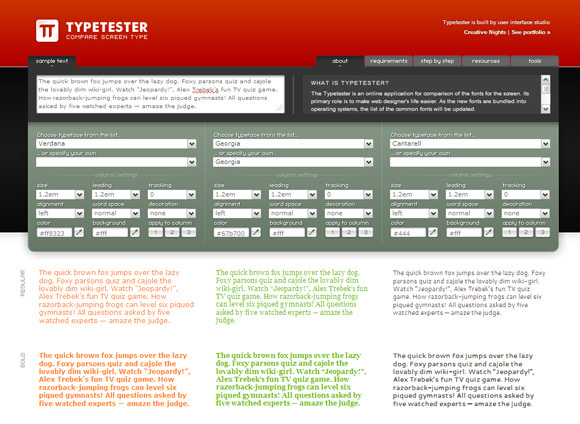
Aplicația de fonturi online este concepută în principal pentru designerii web care petrec foarte mult timp obținând fontul potrivit pentru ecran. Instrumentul nu numai că vă permite să selectați fonturi din diferite liste (listă sigură web; Lista Windows; Lista Mac; Google listă), dar vă oferă, de asemenea, câteva meniuri drop-down pentru a juca și modifica proprietățile fontului. Puteți introduce propriul dvs. text și, de asemenea, să vă jucați cu culoarea.
Puteți alege, de asemenea, o varietate de alte fonturi care nu pot exista pe aceste liste. Puteți experimenta textul de eșantion comparând trei fonturi diferite simultan sau alegând un font și personalizând proprietățile din cele trei coloane. Aplicația slick vă oferă o vizualizare utilă cot la cot.

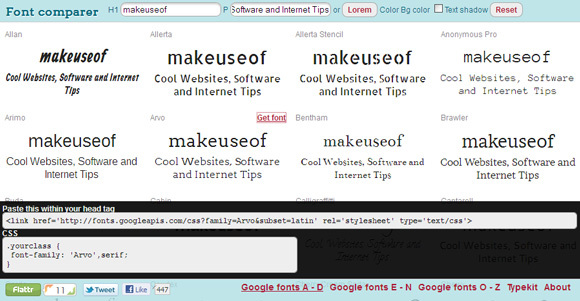
Acesta este un alt instrument de comparare dinamică care vă permite să comparați diferite fonturi web dintr-o privire. Alegerea fonturilor provine din directorul fonturilor Google și TypeKit. Puteți introduce textul propriu și puteți vedea cum fonturile schimbă aspectul titlului și o linie de text. Când găsiți un font care vă place, faceți mouse-ul peste textul de eșantion pentru a face să apară legătura „Obțineți font”. Faceți clic pe acest link și CSS pentru fontul respectiv va fi afișat într-un cadru de la poalele paginii web. Puteți copia-lipi codul în propriul cod HTML.

Testerul fontului nu este la fel de plăcut vizual ca prima aplicație web din lista noastră, dar nu neagă utilitatea, deoarece vine cu alte câteva opțiuni care vă permit să previzualizați și să alegeți fontul potrivit. Puteți utiliza compararea fonturilor și consultați trei stiluri una lângă alta. Puteți utiliza textul implicit sau puteți să-l introduceți din nou. În continuare, jucați-vă cu proprietățile CSS (toate cele legate de fonturi sunt incluse) pentru a obține exact aspectul dorit pentru designul dvs. web. Un selector de culori vă permite să reglați în continuare aspectul. Există, de asemenea, o hartă a caracterelor pe care o puteți utiliza pentru a găsi rapid Entitatea HTML potrivită pentru un anumit personaj.
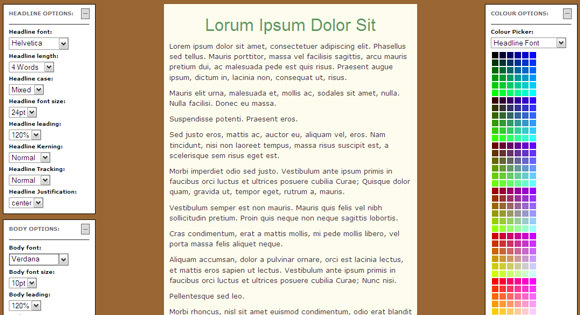
Designer Plaything

Experimentează diferite tipuri de caractere și combinații de culori pe acest instrument online. Tweak textul care se referă la copiere corp și titluri și jucați cu culorile de fundal și textul corpului. Avantajul este că vi se va da un feedback instantaneu dacă combinația aleasă respectă recomandările World Wide Web Consortium (W3C).
Puteți seta lățimea articolului de probă împreună cu lungimea articolului și alineatele. Proiectarea pentru diferite medii este, de asemenea, ajutată de contrastul instantaneu al culorilor și de recomandările privind accesibilitatea luminozității de la W3C și Hewlett Packard.

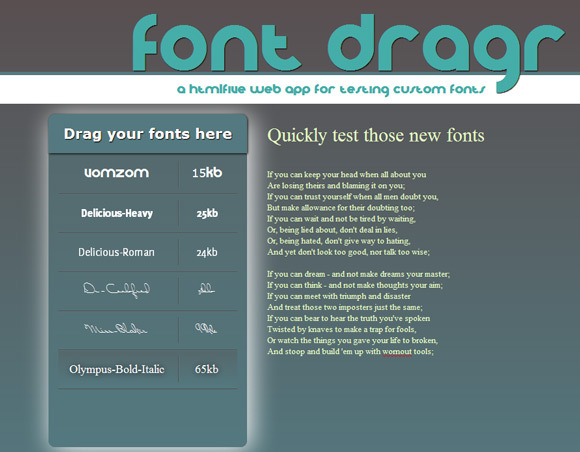
Acest instrument de comparare a fonturilor este o aplicație experimentală, dar interesantă a HTML5. Prin urmare, va funcționa numai în browsere care acceptă noul standard. În acest moment este Firefox 3.6 și versiuni ulterioare. Puteți pur și simplu să trageți și să eliminați orice tip de truc (ttf), opentype (otf), grafică vectorială scalabilă (svg) sau Web Open Fonturi Format WOFF (Font Format) (WOFF) de la desktop la bara din partea stângă și schimbă familia de fonturi a text. Textul implicit poate fi editat pentru a include propriul dvs. Puteți selecta fonturile din panoul din stânga și observa modificările.
Până acum ne-am uitat la cinci aplicații web online care ne permit să previzualizăm și să selectăm fontul potrivit. Dacă în schimb căutați un freeware pentru desktop, aveți o șansă cu FontViewOK 5 Instrumente pentru a compara tipuri de caractere și alegeți fontul potrivit pentru munca dvs.Fonturile și tipografiile sunt peste tot în jurul nostru. Dacă sunteți designer web, trebuie să le selectați cu atenție. Când încercăm să selectăm un font, facem destul de multe comparații între ... Citeste mai mult (Ver.2.15). Este o aplicație doar pentru Windows și, după cum vă va oferi o scurtă recenzie, este mai simplă decât aplicațiile web pe care le-am acoperit mai sus.
Sunteți un designer web care are nevoie de un instrument de comparare a fonturilor în setul său de instrumente de web design? Care sunt celelalte aplicații legate de fonturi pe care doriți să le recomandați?
Credit imagine: Shutterstock
Saikat Basu este editorul adjunct pentru Internet, Windows și Productivitate. După ce a înlăturat un MBA și o carieră de marketing de zece ani, el este acum pasionat de a-i ajuta pe alții să-și îmbunătățească abilitățile de poveste. El se uită la virgula lipsă de la Oxford și urăște capturile de ecran rele. Dar ideile de fotografie, Photoshop și productivitate îi calmează sufletul.

