Publicitate
 Dacă a existat vreodată o temă boilerplate pentru WordPress, căreia oamenii au apelat la stil și simplitate, a fost teză, printre multe altele. Acest mic doozey vă permite să construiți un blog cu aspect profesionist, cu codificare mică sau deloc. Mulți bloggeri de top, cum ar fi Adam Baker și James Allen folosiți-l, ca să nu mai vorbim de laudele sale de către „Problogger” final Darren Rowse.
Dacă a existat vreodată o temă boilerplate pentru WordPress, căreia oamenii au apelat la stil și simplitate, a fost teză, printre multe altele. Acest mic doozey vă permite să construiți un blog cu aspect profesionist, cu codificare mică sau deloc. Mulți bloggeri de top, cum ar fi Adam Baker și James Allen folosiți-l, ca să nu mai vorbim de laudele sale de către „Problogger” final Darren Rowse.
Dar există un dezavantaj al tuturor acestor lucruri. Pentru a crea un site web complet funcțional, fără codificare necesară, trebuie să plătiți. Și plătiți mare veți avea - 87 USD pentru a fi exact. Cu toate acestea, am găsit o clonă alternativă gratuită a temei WordPress, care este aproape identică, dar este doar pentru aceia dintre noi cărora nu le este frică să ne bage capul în bucăți de fragmentare HTML și altereze.
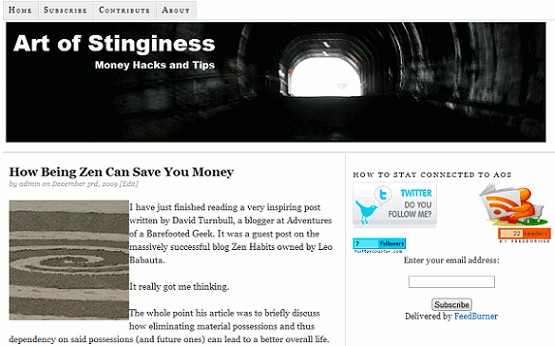
Este denumită „2 coloane neoclasice” și este disponibilă pentru a fi descărcată la sfârșitul acestei postări foarte lungi [Nu mai este disponibil]. Arată aproape exact ca Teza. Mai jos este o captură de ecran a blogului meu cu tema care rulează. După cum puteți vedea, are aceleași fonturi, format și stil pe care le are Thesis și am plătit exact $ 0 pentru toate.

Realizarea unei clone de teză WordPress
Mi-am personalizat tema în trei moduri principale. Primul, și poate cel mai evident, a fost schimbarea imaginii antetului în ceva mai potrivit pentru blogul meu. În majoritatea temelor, codul pentru a face acest lucru este în fișierul Header.php, așa că m-a eliminat puțin pentru a descoperi că nu este. Dar niciodată să nu vă temeți, în conformitate cu apelul „personalizare” al tezei, modificările trebuie făcute fișierului Custom.css în jurul valorii de jumătate.
Veți vedea următoarea zonă de cod pe care am evidențiat-o. În mod standard, va fi ca „hetemi / neoclasical2 / header.png”.

Introduceți locația imaginii dvs. (pe care ați încărcat-o deja folosind funcția „Adăugați media” în WordPress). Ar trebui să fie adresa URL din partea „/ wp-content…” înainte. De asemenea, puteți ajusta dimensiunile imaginii folosind codul direct deasupra secțiunii evidențiate. Dimensiunile standard sunt „latime: 910px; inaltime: 200px;“.
A doua modificare pe care o puteți dori este să faceți bara laterală; un loc în care mulți dintre noi ne punem cele mai multe funcții, feeduri și lucruri distractive. Oricine a folosit WordPress înainte va ști că acest lucru se poate face accesând „Widgets” sub fila „Aspect” din ecranul Administratorului WP. După cum vedeți, am inserat imagini (ecuson Twitter și pictogramă RSS), care sunt hiperlegate la conturile respective. Am adăugat și în unele ghișee (încă rușinos scăzute, așa cum este în prima lună!).
 Am adăugat, de asemenea, într-un calendar și alte widgeturi generice care sunt deja pe WordPress, trăgându-le în bara laterală din meniul „Widgets”.
Am adăugat, de asemenea, într-un calendar și alte widgeturi generice care sunt deja pe WordPress, trăgându-le în bara laterală din meniul „Widgets”.
Un alt lucru pe care poate doriți să îl adăugați pe blogul dvs. este reclame. Cea mai mare parte a serviciilor (cum ar fi AdSense) vă furnizează anunțurile în cod HTML. Pentru a adăuga acest lucru în bara laterală (sau într-adevăr oriunde pe site-ul dvs.), nu trebuie decât să lipiți acest cod într-un text widget de pe bara laterală (sau în altă parte, într-un fișier cod, dacă îl doriți în altă parte, cum ar fi în antet).
În cele din urmă, dacă doriți să vă condimentați puțin site-ul și să stimulați traficul, adăugați social media precum Twitter, Digg și Stumble Upon.
Ce părere aveți despre clona GRATUITĂ a temei WordPress? Care este tema ta preferată de WordPress cu aspect profesional?
Numele meu este Dean Sherwin. Sunt un scriitor freelance specializat în tehnologie, cultură, politică, cum să faci și toate celelalte lucruri interesante. Am început să contribuie la MUO în iulie 2009. Îmi plac jocurile video pe consolă și am știut să joc MMO ciudat. Cu toate acestea, adevărata mea pasiune este să scriu și să citesc despre tehnologie și evoluția postului nostru...

