Publicitate
 Mulți bloggeri vor căuta mare și mic pentru widget-ul WordPress perfect care va face exact ce vor ei, dar cu o mică experiență de programare, este posibil să vă descoperiți mai ușor personalizarea widget.
Mulți bloggeri vor căuta mare și mic pentru widget-ul WordPress perfect care va face exact ce vor ei, dar cu o mică experiență de programare, este posibil să vă descoperiți mai ușor personalizarea widget.
Săptămâna aceasta aș dori să arăt cum să fac exact asta, iar widgetul pe care îl vom scrie este unul simplu care alege o singură postare la întâmplare din site-ul, trage imaginea prezentată și o afișează pe bara laterală - un widget vizual „check this out” care va ajuta utilizatorii să găsească mai mult conținut pe site-ul.
Aceasta este, de asemenea, o extensie a unei serii continue în care vă arăt cât de ușor este personalizați-vă șablonul WordPress 2 noi pluginuri Wordpress noi și înțelegerea structurii temei WordpressSăptămâna aceasta voi arunca o privire asupra unei alternative superioare adesea lăudatului All-In-One SEO; un plugin care vă oferă puterea unui sistem de publicare Wordpress, dar vă permite să ieșiți ... Citeste mai mult .
S-ar putea să fiți încântat să știți că am adăugat o nouă
Categoria Tutoriale WordPress la MakeUseOf, asigurați-vă că verificați o arhivă în continuă creștere de sfaturi actualizate și ghiduri către platforma preferată de blogging din lume.Conceptele cheie: interogări WordPress și bucla
Fiecare pagină de pe blogul dvs. constă dintr-o interogare la baza de date a postărilor dvs. În funcție de pagina pe care o vizualizați, interogarea se va schimba. Pagina de start a blogului dvs., de exemplu, poate utiliza interogarea „obține cele mai recente 10 postări pe blog“. Când vizualizați arhivele categoriei, interogarea se poate schimba în „obțineți cele mai recente 20 de postări doar pentru fotografiile de familie din categorie, comandați rezultatele până la data publicării“. Fiecare interogare va returna un set de rezultate și, în funcție de șablonul de pagină utilizat, fiecare rezultat va fi rulat prin „bucla” principală a șablonului.
Cu toate acestea, fiecare pagină poate consta din mai multe întrebări și chiar puteți crea propriile întrebări pentru a adăuga funcționalitate în diverse locuri din șablonul dvs. Puteți vedea un exemplu în acest sens în utilizare în partea de jos a acestui articol - avem câteva întrebări suplimentare care rulează fiecare pagină care își propune să vă arate articole conexe de care v-ar putea interesa, sau articole care sunt în trend săptămână.
Cu toate acestea, pentru a face widget-ul personalizat, va trebui pur și simplu să creăm o interogare suplimentară care să înțeleagă numărul X de postări aleatorii plus imaginile lor și să le afișeze într-un fel în bara laterală. Ți-am arătat deja săptămâna trecută codul apucați imaginea prezentată Configurați-vă blogul cu WordPress: Ghidul finalVrei să începi propriul blog, dar nu știi cum? Uitați-vă la WordPress, cea mai puternică platformă de blog disponibilă astăzi. Citeste mai mult , deci trebuie doar să știm cum să facem un nou widget WordPress și să-l plasăm pe bara laterală.
Cod de widget de bază
Începeți prin a crea un nou fișier .php în dvs. wp-content / plugins director. Puteți urma, de asemenea, tutorialul offline, apoi îl puteți încărca folosind interfața WordPress, dar consider că este mai ușor să scrieți pe măsură ce mergeți de-a lungul cazului în care trebuie să depanați. Sunați-vă fișierul cum doriți, dar voi continua aleatoare post-widget.php
Lipiți următoarele în fișier și salvați. Simțiți-vă liber să schimbați secțiunea din partea de sus cu numele meu în ea, dar încă nu ajustați restul codului. Acesta este practic un widget gol de schelet și puteți vedea unde se spune // CODUL WIDGET VA AICI este locul în care vom adăuga funcționalitatea noastră mai târziu.
php. /* Nume plugin: Widget Post aleatoriu. Plugin URI: http://jamesbruce.me/ Descriere: Widget Post Random apucă o postare aleatorie și miniatura asociată pentru a fi afișate în bara laterală. Autor: James Bruce. Versiune: 1. Autor URI: http://jamesbruce.me/ * / class RandomPostWidget extinde WP_Widget. {function RandomPostWidget () {$ widget_ops = array ('classname' => 'RandomPostWidget', 'description' => 'Afișează o postare aleatorie cu miniatură'); $ this-> WP_Widget ('RandomPostWidget', 'Postare aleatorie și miniatură', $ widget_ops); } formular de funcție ($ instanță) {$ instanță = wp_parse_args ((tablou) $ instanță, tablou ('titlu' => '')); $ title = $ instanță ['title'];php} actualizare funcție ($ new_instance, $ old_instance) {$ instanță = $ old_instance; $ instance ['title'] = $ new_instance ['title']; returnare $ instanta; } widget funcție ($ args, $ instanță) {extract ($ args, EXTR_SKIP); ecou $ before_widget; $ title = gol ($ instanță ['titlu'])? '': apply_filters ('widget_title', $ instanță ['title']); if (! goal ($ title)) ecou $ before_title. $ Din titlu. $ After_title;; // CODUL WIDGET VA AICI ecou " Acesta este noul meu widget!
"; ecou $ after_widget; } } add_action ('widgets_init', create_function ('', 'return register_widget ("RandomPostWidget");'));Așa cum este, pluginul nu face nimic în afară de tipărirea unui titlu mare cu cuvintele „Acesta este noul meu widget!“.

Cu toate acestea, vă oferă opțiunea de a schimba titlul, care este esențial pentru orice widget. Adăugarea în alte opțiuni este un pic dincolo de domeniul de aplicare al acestui articol astăzi, așa că, deocamdată, trecem mai departe pentru a-i da un scop real.

O nouă întrebare și bucla
Pentru a face o nouă interogare la baza de date a blogului dvs., trebuie să utilizați query_posts () funcționează împreună cu câțiva parametri, apoi parcurgeți ieșirea folosind o buclă de timp. Să încercăm acest lucru - o interogare și o buclă foarte de bază pentru a demonstra. Înlocuiți linia de cod care spune:
cu următoarele:
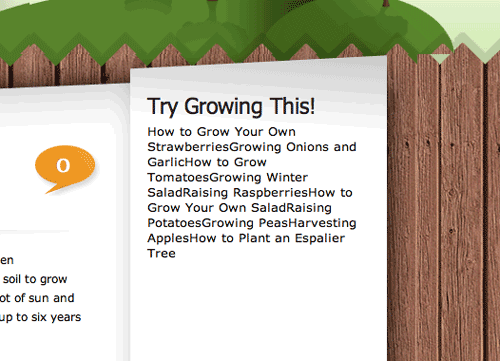
// CODUL WIDGET VA AICI. query_posts ( ''); if (are_posts ()): while (are_posts ()): the_post (); titlul(); endwhile; endif; wp_reset_query (); Aceasta este o interogare absolut de bază, folosind opțiuni implicite și formatare zero a rezultatului. În funcție de modul în care este configurat blogul dvs., cel mai probabil implicit va fi să apucați cele mai recente 10 postări, atunci tot codul de mai sus este să scoată titlul fiecărei postări. Este destul de urât, dar funcționează:

Îl putem îmbunătăți imediat mai bine doar prin adăugarea unor formate HTML la ieșire cu ajutorul butonului ECOU comanda și crearea unui link către postare folosind get_the_permalink () funcţie:
query_posts ( ''); if (are_posts ()): ecou "- “; while (are_posts ()): the_post (); ecou ”
- „.Get_the_title ().“
“; endwhile; ecou ”
“; endif; wp_reset_query ();

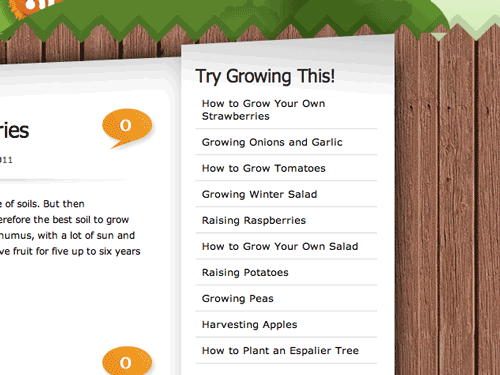
Deja, arată mult mai bine. Vrem doar o postare, aleasă la întâmplare. Pentru aceasta, specificăm câțiva parametri în interogare:
query_posts ( 'posts_per_page = 1 & orderby = rand'); Desigur, îl puteți schimba în orice număr de postări - de fapt, există întreaga gamă de biți în plus puteți trece la interogare pentru a restrânge, extinde sau modifica ordinea rezultatelor, dar să rămânem cu asta deocamdată. Dacă actualizați, ar trebui să vedeți o singură postare care este randomizată de fiecare dată când reîmprospătați.
Acum pentru miniatură prezentată. Înlocuiți codul cu acesta, să sperăm că puteți vedea unde apucăm miniatura și îl afișăm:
query_posts ( 'posts_per_page = 1 & orderby = rand'); if (are_posts ()): ecou "- “; while (are_posts ()): the_post (); ecou ”
- „.Get_the_title (); echo_post_thumbnail (tablou (220.200)); ecou „
“; endwhile; ecou ”
“; endif; wp_reset_query ();
Puteți vedea rezultatele finite din nou pe blogul meu de auto-suficiență Ghid de autoeficiență, deși poate am mutat lucrurile în momentul în care ați citit acest lucru.

Concluzie:
Vedeți cât de ușor este să vă faceți propriul widget personalizat care poate face exact ceea ce doriți? Chiar dacă nu înțelegeți 90% din codul pe care vi l-am arătat astăzi, ar trebui să puteți să-l personalizați oarecum doar schimbând variabile sau emitând HTML diferite. Am scris astăzi un widget întreg, dar puteți utiliza cu ușurință doar noul cod de interogare și buclă pe oricare dintre șabloanele dvs. de pagină.
James are licență în inteligență artificială și este certificat CompTIA A + și Network +. Este dezvoltatorul principal al MakeUseOf și își petrece timpul liber jucând VR paintball și boardgames. Construiește calculatoare de când era mic.

