Publicitate
 Anterior am analizat câteva tutoriale pentru oricine, nou sau avansat, care să-și încerce mâna la creare opera de artă în GIMP, deoarece poate realiza lucrări fenomenale, în special în asociere cu alte open-source software-ul. Iată un tutorial distractiv pentru desene animate fotografii în GIMP Cum să desenezi desenele animate cu GIMP Citeste mai mult (așa cum vedeți în anunțurile de pe Internet), aici este încă unul pornit crearea hărților de imagine Cum să creați o hartă de imagine folosind GIMP Citeste mai mult și există și unul pe unul crearea unui efect de zoom asupra capturilor de ecran Cum să creezi un efect zoomat simplu pe capturile de ecran din GIMP Citeste mai mult . Cu siguranță, sunt foarte încântat de GIMP dacă nu vă puteți spune deja.
Anterior am analizat câteva tutoriale pentru oricine, nou sau avansat, care să-și încerce mâna la creare opera de artă în GIMP, deoarece poate realiza lucrări fenomenale, în special în asociere cu alte open-source software-ul. Iată un tutorial distractiv pentru desene animate fotografii în GIMP Cum să desenezi desenele animate cu GIMP Citeste mai mult (așa cum vedeți în anunțurile de pe Internet), aici este încă unul pornit crearea hărților de imagine Cum să creați o hartă de imagine folosind GIMP Citeste mai mult și există și unul pe unul crearea unui efect de zoom asupra capturilor de ecran Cum să creezi un efect zoomat simplu pe capturile de ecran din GIMP Citeste mai mult . Cu siguranță, sunt foarte încântat de GIMP dacă nu vă puteți spune deja.
În calitate de pasionat al GIMP, învăț mai ales din urmăriri pe net 5 site-uri web pentru a învăța GIMP online Citeste mai mult Tutoriale 5 mai multe site-uri web pentru a afla mai multe despre editarea fotografiei GIMP Citeste mai mult
continuu până nu mai am nevoie de instrucțiuni pentru a repeta pașii. Așa am învățat să fac efectul zoom / lupă, de care aveam nevoie cu rău pentru unii dintre ai mei capturi de ecran Cum să editați și să îmbunătățiți imaginile folosind MS PaintIată cum puteți edita o captură de ecran folosind Microsoft Paint, astfel încât să puteți edita capturi de ecran pe Windows 10 fără software suplimentar. Citeste mai mult . Iată un alt astfel de tutorial, care nu este necesar pentru oricine care bloguri și trebuie să puncteze și să adnoteze o parte a capturii de ecran.
Designul cu bule de vorbire este de fapt inspirat de adnotările pe care le puteți obține în Screenpresso, ceea ce înseamnă că dacă doriți o modalitate mai rapidă de a obține aceste bule de vorbire, cel mai bun pariu dvs. ar fi descărcați și utilizați Screenpresso. Sunt încântat de captura de ecran FastStone v. 5.3 așa că pentru a evita să am două programe care fac același lucru, am decis să creez doar bulele de vorbire cu GIMP. Iată ce am găsit funcționează pentru mine în ceea ce privește crearea acestor bule de vorbire într-un timp relativ scurt.
- După ce aveți GIMP deschis, puteți deschide ecranul pe care doriți să-l anotați, lipiți-l de la apăsarea PrintScreen sau puteți crea unul accesând File> Create> Screenshot.
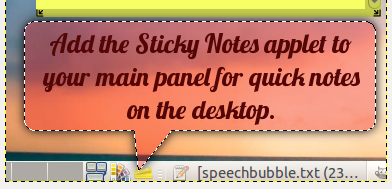
- Utilizând instrumentul Text, creați textul adnotării în dimensiunea și fontul dorit.
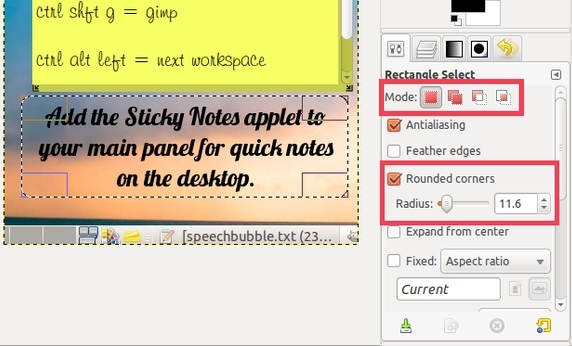
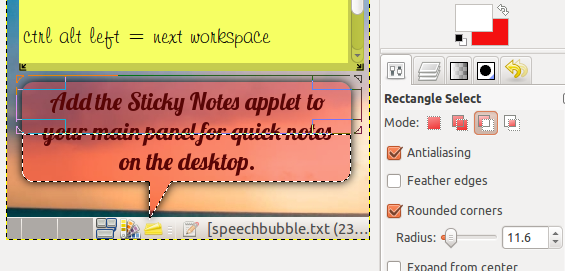
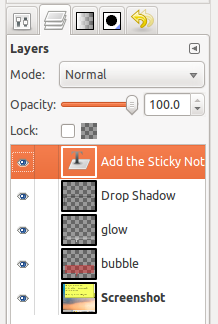
- Înainte de a crea bulina de vorbire reală, asigurați-vă că aveți textul în aspectul dorit (de preferință, totul lustruit gradientele sau efectele dorite), deoarece acum trebuie să-l încadrăm în bulă și nu vom putea modifica aspectul textului mai tarziu. Creați un nou strat, denumiți-l „bule” și sub Tip umplere strat, alege Transparenţăși faceți clic pe O.K. Acum alegeți Selectare dreptunghi instrument, verificați de două ori că în caseta de dialog Opțiuni instrument, modul este setat pe „Înlocuiți selecția curentă'Și creează un dreptunghi în jurul textului tău. Pentru o atingere frumoasă, verificați și „Colturi rotunjite'Casetă sub Opțiuni instrument. Folosesc o rază de 11,6, dar nu ezitați să o schimb în funcție de preferințe.

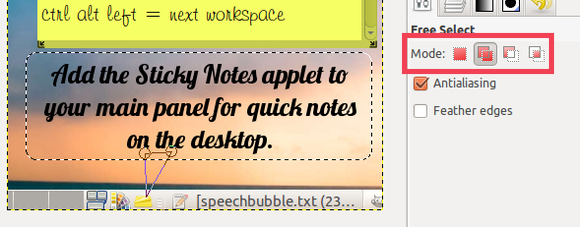
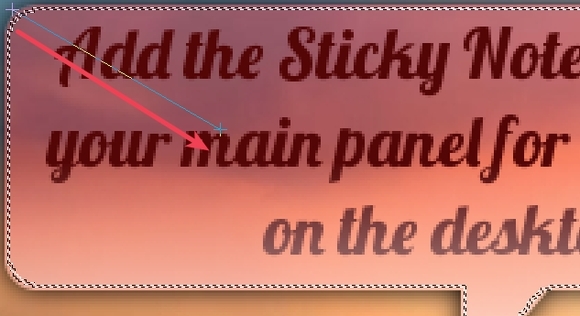
- Acum vom face coada bulei de vorbire pentru a indica partea interesantă a capturii de ecran pe care ați adus-o. Folosește Selectare gratuită unealtă, apoi sub Opțiuni instrument, alegeți „Adăugați în selecție„În loc de implicit... și faceți clic pe 3 puncte diferite (încercați să faceți liniile cât mai drepte) înainte de a reveni la punctul inițial pentru a termina selecția pentru a modela coada triunghiulară a discursului cu bule. Primul și ultimul loc ar trebui să fie în interiorul bulei.

Dacă doriți să anulați aceste linii, trebuie doar să apăsați Escape.
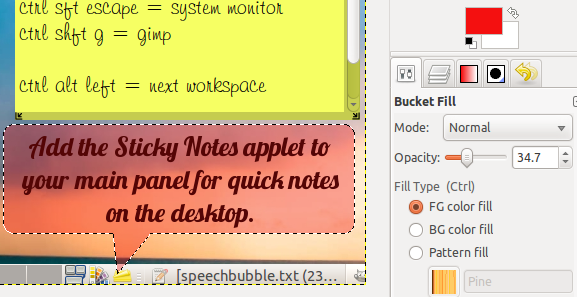
- Folosiți instrumentul de umplere cu găleată, setați opacitatea pe 35 sub Opțiuni instrument și se completează cu roșu (folosesc numărul # f41010) sau orice altă culoare strălucitoare care nu se află deja pe ecran, astfel încât spectatorii pot observa imediat bula.

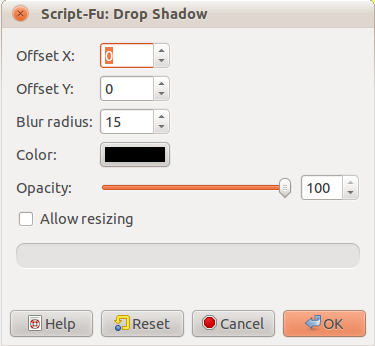
- Acum să dăm acestei bule o umbră de picătură. Mergi la Filtre> Lumină și umbră> Drop Shadow.

- Setați ambele Offset X și Compensare Y până la 0, lăsați Raza de estompare la valoarea implicită 15, ridicați Opacitatea la 100 și debifați Permite redimensionarea înainte de a face clic pe OK.

- Acum, pentru strălucirea balonului, creează un nou strat cu transparență, la fel cum am făcut-o pentru bulă, dar denumim-o „strălucire”. Ar trebui să aveți în continuare selecția activă din pasul anterior de umbră. Mergi la Selectați> Cărare pentru a salva acest contur.
- Apoi folosiți butonul Selectare dreptunghi instrument și sub Opțiuni instrument, asigurați-vă că modul este setat pe „Reduceți din selecția curentă‘. Creați un dreptunghi peste porțiunea de bule opusă celei care are coada, care, în cazul meu, este porțiunea superioară a bulei.

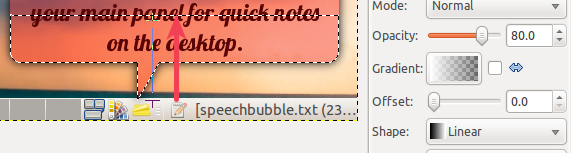
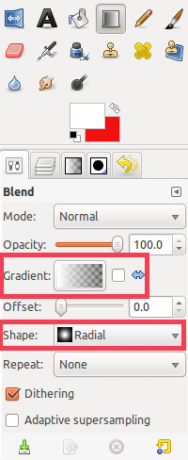
- Acum folosiți Blend / Gradient instrument, apăsați X pentru a schimba culoarea albă de fundal pentru a fi culoarea prim-plan, setați opacitatea la 80 sub Opțiuni instrument, Selectați 'FG la Transparent' în Gradient câmp, alege Liniar în Formă câmp dacă nu există deja în mod implicit și trageți din coadă în partea opusă cozii.

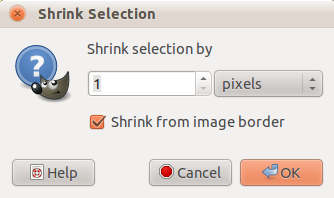
- Acum pentru conturul subtil și strălucitor, accesați Selectați> Din cale. Apoi mergi la Selectați din nou> Reduceți. Setați dimensiunea contractului la 1 pixel, dacă nu este deja, și apăsați OK.

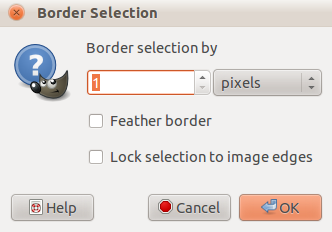
- Pentru a treia oară, mergeți la Selectați> Border. Tastați 1 pixel ca dimensiune de selecție a marginilor și apăsați OK.

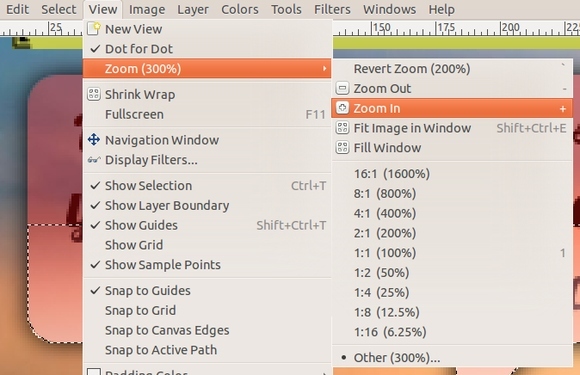
- Probabil că nici nu veți observa nicio modificare, așa că va trebui să apăsați + (Shift și tasta =), mergeți la Vizualizare> Zoom (100%)> Zoom Insau utilizați meniul zoom din stânga jos pe bara de stare, până când ajungeți la 300%.

- Acum apucă-l Blend / Gradient instrument din nou. Presupunând că albul este încă culoarea prim-plan și gradientul este încă setat pe „FG la Transparent', Alege Radial în loc de Linear implicit din meniul derulant din câmpul Formă.

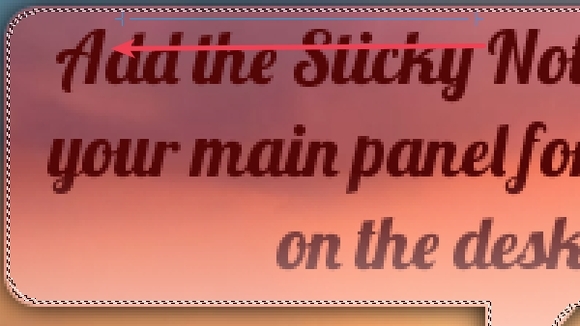
- Apăsați în exterior de la mijlocul porțiunii de sus (sau care este opus cozii) ale selecției bule.

- Ar trebui să vedeți acum o ușoară linie albă care se estompează în colț. Puteți apăsa Ctrl + Z pentru a anula și Ctrl + Y pentru a reface pentru a vedea cu adevărat diferența. Opțional, trageți din partea stângă sus spre centrul balonului.

- Această a doua lovitură poate fi de fapt în orice colț al bulei, atât timp cât este în partea opusă a cozii. Pentru a reveni la vizualizarea normală, apăsați 1, utilizați meniul zoom din bara de stare sau accesați Vizualizare> Zoom (300%)> 1: 1 (100%). Apoi mergi la Selectați> Nici unul.
- Mutați stratul de text prin glisare și fixare în partea de sus a casetei de straturi. Puteți contopi orice strat pentru a le muta.

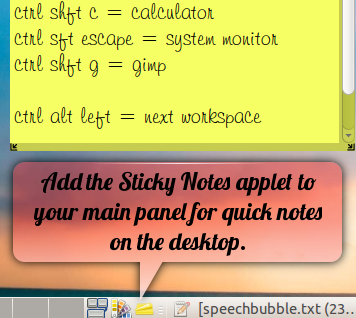
- Așa ar putea rezulta rezultatul final, fără a doua opțiune.

Asta e! Dacă aveți sfaturi pentru a face acești pași mai scurti, informați-ne în comentarii!
Jessica este interesată de tot ceea ce îmbunătățește productivitatea personală și care este open-source.


