Publicitate
Aveți de gând să utilizați un selector de culori pe site-ul dvs. web? Dacă da, atunci trebuie să luați în considerare diverse scheme de codare a culorilor „HSB, RGB, CMYK sau HEX - și cele mai ușoare metode pentru a adăuga un selector de culori. Răspunsul la întrebările dvs. este „JavaScript ColorPicker”.

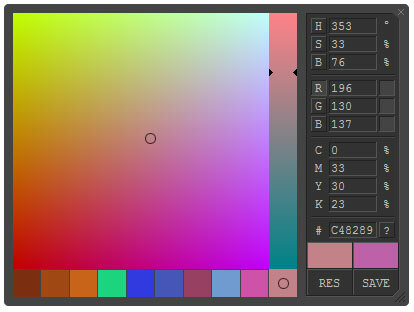
JavaScript ColorPicker este un mic alegător de culori web cu o dimensiune de doar 46 KB. Selectorul afișează întreaga paletă de culori compusă din 16,78 milioane de culori în modurile de culori HSB, RGB, CMYK și HEX. Valorile modului de culoare sunt lizibile și pot fi modificate - CMYK este doar citibil. Puteți alege dintre cele 4 dimensiuni diferite ale alegătorului, care variază de la 151 x 87 pixeli la 405 x 302 pixeli.
Alte caracteristici notabile ale selectorului de culori includ un contor de contrast, un contor de diferență de culoare, un glisor de valoare în câmpurile de intrare, butonul web-smart și economisirea web și 9 memorii de culoare.
Caracteristici:
- Un instrument simplu pentru dezvoltatori care poate adăuga un element de alegere a culorilor pe orice site web.
- Nu necesită nicio codificare extinsă.
- Se prezintă sub forma unui fișier de descărcare cu dimensiunea de 46 KB.
- Ofera 4 dimensiuni diferite.
- Suporta 4 moduri de culoare - HSB, RGB, CMYK și HEX.
- Ofera contor, contor de diferenta de culoare, 9 amintiri de culoare si multe altele.
- Instrumente similare: RaphaelColorPicker, MultiColr și ColorSchemeDesigner.
- Citiți și articolul aferent: 3 Instrumente gratuite de alegere a culorilor pentru a alege culorile din desktop 3 Instrumente gratuite de alegere a culorilor pentru a alege culorile din desktop Citeste mai mult .
Obțineți „JavaScript ColorPicker” @ www.dematte.at/colorPicker