Publicitate
Căutați o modalitate ușoară de a genera CSS3 switch / on off pentru un site web? Dacă sunteți în căutarea de întrerupătoare care sunt ușor de realizat și care oferă tranziții animate, elegante, elegante, FlipSwitch este o opțiune fantastică. Nu sunt cel mai mare programator și am reușit să obțin o varietate de switch-uri și să funcționeze în câteva secunde.

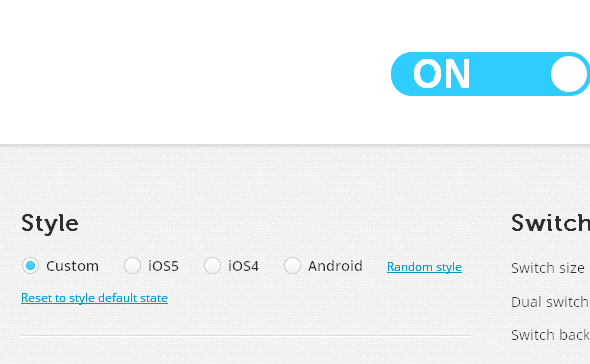
Acest site web util are setări pentru comutatoarele iOS 4, iOS 5 și Android încorporate. Dacă doriți ca comutatorul dvs. să se potrivească cu acele stiluri, tot ce trebuie să faceți este să faceți clic pe butonul pentru cel de care aveți nevoie și derulați în jos pentru a copia codul. În câteva secunde, veți avea gata butonul ales de dvs. pentru site-ul dvs. web.

Dacă doriți să faceți un buton de stil propriu, va dura câteva secunde, dar cu siguranță nu este dificil. Nu trebuie să scrieți niciun cod real pentru a face comutatorul. Glisați glisoarele și personalizați comutatorul până când aspectul vi se potrivește. Puteți modifica dimensiunea, culoarea, stilul butonului și multe altele. Pe măsură ce faceți modificări, le veți vedea reflectate în previzualizarea comutatorului în timp real.
Caracteristici:
- Creați un comutator de pornire / oprire CSS3 cu ușurință.
- Tranziții animate între pornit și oprit.
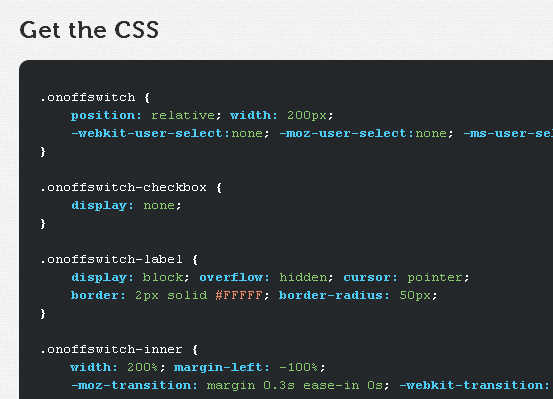
- Copiați și lipiți codul final.
- Comutatoarele iOS 4, iOS 5 și Android sunt disponibile în mod implicit.
- Personalizați butoanele exact la nevoile dvs.
Găsiți pe On / Off FlipSwitch @ proto.io/freebies/onoff
Dave LeClair adoră jocurile pe consolă, PC, mobil, handheld și orice dispozitiv electronic capabil să le joace! El gestionează secțiunea Oferte, scrie articole și lucrează în spatele scenei la MakeUseOf.


