Publicitate
 La nivel tehnic, un site web modern nu este doar un lucru. Este o supă complexă de tehnologii care interacționează, cum ar fi HTML (marcajul pe care îl vedeți pe pagină), JavaScript ( limba care rulează în browserul dvs., afectând interacțiunile), CSS (limba pentru setarea aspectului paginii) și Mai Mult. Dar la un nivel mai de bază, un site web este o idee.
La nivel tehnic, un site web modern nu este doar un lucru. Este o supă complexă de tehnologii care interacționează, cum ar fi HTML (marcajul pe care îl vedeți pe pagină), JavaScript ( limba care rulează în browserul dvs., afectând interacțiunile), CSS (limba pentru setarea aspectului paginii) și Mai Mult. Dar la un nivel mai de bază, un site web este o idee.
Dacă este site-ul dvs. web, probabil știți ce doriți să facă sau ce doriți ca utilizatorii să iasă din el. Poate că ar trebui să fie un loc ușor pentru ei să găsească informații despre tehnologie; sau poate ar trebui să explice de ce ești cea mai bună trupă sau câine plimbător. În orice caz, cu mult înainte de a face față cu HTML, CSS, JavaScript sau orice altă dezvoltare web specifică tehnologie, ar trebui să aveți o idee foarte clară despre ce ar trebui să facă site-ul dvs. și ce ar trebui să arate în general ca. Iar fișierele web sunt modalitatea de a solidifica această idee și de a o comunica.
Spatele unui șervețel

Un cadru de internet al site-ului este doar o schiță a aspectului pe care doriți să-l arate site-ul dvs. Nu ar trebui să fie drăguț și nici nu aveți nevoie de software pentru al crea. Puteți apuca doar o bucată de hârtie sau chiar un șervețel și să începeți să blocați pe site-ul dvs., element după element. “
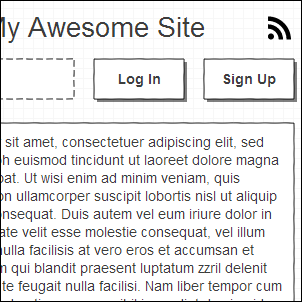
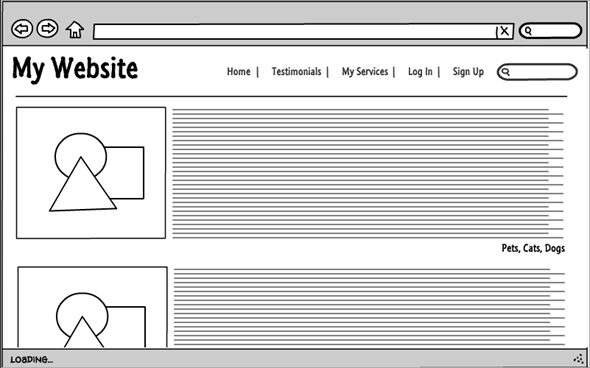
Titlul este aici... și apoi avem un meniu de navigare... oh, și aici pot pune o casetă de căutare.”Doar în acei termeni generali, simpli, puneți o parte a site-ului dvs. web, până când rezultatul final arată așa:
După cum puteți vedea, acesta nu este codul computerului sau nimic excesiv de tehnic sau complex. Oricine ar putea să privească această schiță rapidă și să-și dea seama imediat ce vede. Și acesta este ideea despre filme: sunt foarte rapide și ușor de înțeles. Vă permit să obțineți lucrurile importante corect, cum ar fi aspectul site-ului, structura de navigare și plasarea anunțurilor, înainte de a atinge o singură linie de cod. Și dacă lucrați cu alte persoane, cum ar fi un coder sau un designer, acestea vă permit să ajungeți la un acord despre cum va arăta rezultatul final. Acest lucru poate economisi o tonă de confuzie și de lucru dublu, mai ales când vine vorba de proiecte mai mari.
Este important să remarcăm lipsa de detalii din cadrul de mai sus: Imaginile de lângă fiecare articol nu sunt imagini „reale”, ci evidente poziționare. Chiar și textul articolului nu este completat - sunt doar o grămadă de linii. Nu puteți vedea care va fi schema de culori - este doar alb-negru. Aceasta este ceea ce este un cadru de sârmă presupus să arate ca. Nu trebuie să fie o reprezentare completă a site-ului web final, ci doar spiritul sau esența acestuia, dacă doriți. Sunt doar cele mai importante lucruri.
Instrumente pentru filare

Așa cum am menționat anterior, cel mai bun instrument pentru filfocarea este adesea doar o bucată de hârtie și un stilou. Faptul de a vă îndepărta de computer vă poate ajuta cu adevărat să vă curățați mintea și să vă concentrați pe ceea ce doriți să arate site-ul dvs. web, fără întreruperi enervante sau încurcări despre învățarea unui nou instrument de corelare. Un caiet de matematică (așa cum este arătat mai sus) funcționează de obicei cel mai bine, deoarece urmăriți liniile, creați dreptunghiuri îngrijite și aliniați cu ușurință diferitele piese ale site-ului dvs.. Prinde unul, un stilou sau două și du-te la o ceașcă de cafea undeva departe de computer. Veți reveni cu o idee clară despre ce încercați să creați exact.
Acestea fiind spuse, uneori este nevoie de software wireless. De exemplu, poate lucrați ca parte a unei echipe care s-a răspândit prin toată țara sau pe glob sau poate scrieți o postare pe blog despre filmarizare. În aceste cazuri, scanarea manuală a firelor de fir nu este o soluție foarte practică. Iată câteva instrumente software gratuite care vă pot ajuta, dacă nu puteți utiliza cu adevărat un stilou și hârtie:
- Lumzy: Un instrument gratuit, bazat pe bliț, cu o bibliotecă bogată de obiecte. Acesta este instrumentul pe care l-am folosit pentru a crea schema pe care o vedeți mai sus - este rapid și nedureros.
- Firuri QuirkTools [URL ruptă eliminată]: Un instrument mai simplu, fără opțiuni de aliniere. Cu toate acestea, nu este bazat pe Flash.
- mierloi: Un instrument comercial, dar are un plan gratuit limitat.
Nu doar pentru site-uri
Probabil că ați realizat acest lucru singuri, dar aceasta este o notă bună pentru a încheia: Wireframes sunt un instrument fantastic pentru crearea oricărui produs, nu doar un site web. Poate aveți o idee brută pentru o aplicație pentru iPhone sau Android, sau chiar pentru o aplicație computerizată pe deplin. În aceste cazuri, filme web site sunt de neprețuit pentru a arăta cum arată totul și chiar vă pot ajuta oamenii să vă susțină proiectul în diferite moduri.
Ați creat vreodată o structură de sârmă? O să începeți acum când ați citit acest lucru? Anunță-mă în comentarii!
Credite imagine: Imaginea șervețelului pisat prin ShutterStock, Imagine roșie pentru notebook prin ShutterStock

