Publicitate
Scrierea gradientelor CSS bazate pe cod poate fi obositoare și consumă mult timp. Dar gradienții CSS sunt destul de utili și puternici. Generatorul de gradiente CSS3 vă facilitează generarea de degradeuri CSS3 WebKit.
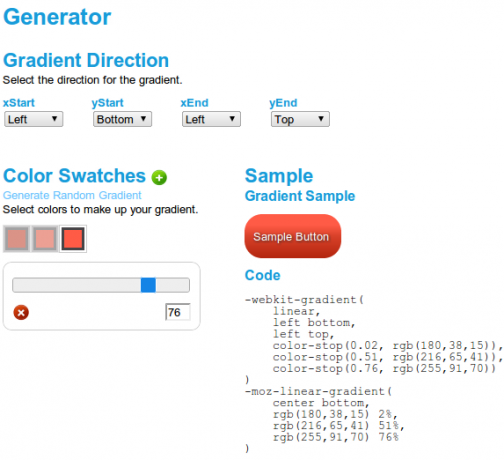
Acest site vă permite să creați coduri de gradient CSS într-o interfață grafică de utilizator. Vă oferă mostre de culoare pentru a proiecta gradientul și un glisor pentru fiecare pentru a determina poziția culorii în gradient.

După ce a fost selectat un swatch de culoare, puteți utiliza selectorul de culori disponibil din dreapta pentru a regla culoarea swatch-ului. Gradientele CSS generează un rezultat al imaginii care poate fi utilizat oriunde ca un chenar, o imagine de fundal sau un buletin de elemente din listă în funcție de necesitate. Puteți controla direcția gradientului utilizând opțiunile (stânga, dreapta, jos, sus) furnizate sau folosind locații personalizate ale punctelor.

Modificările pe care le faceți la comenzile generatorului de gradient vor actualiza imediat proba de gradient și ieșirea codului CSS.
Notă: asigurați-vă că utilizați un browser webkit precum Safari, Chrome sau Firefox 3.6 beta.
Caracteristici:
- Creați gradiente CSS3 într-o interfață vizuală cu ușurință.
- Imediat ce vă faceți modificări pe care le faceți la gradient.
- Utilizați imaginea de gradient generată ca bordură, imagine de fundal sau un buletin de element de listă în funcție de necesitate.
- Controlați direcția gradientului utilizând opțiunile (stânga, dreapta, jos, sus) sau prin locațiile personalizate ale punctelor.
- Gratuit pentru utilizare, nu este necesară înregistrarea.
Verificați CSS3 Gradient Generator @ [Nu mai este disponibil]
Srikanth este un blogger profesionist și web designer.


