Publicitate
Această postare s-a centrat inițial pe un instrument numit iPad Simulator, dar nu a fost actualizat de ani de zile, așa că am înlocuit-o cu câteva metode alternative pe care le puteți utiliza în schimb.
Dacă doriți să testați cum ar arăta site-ul dvs. pe un iPad, dar nu aveți unul, nu este nevoie să vă grăbiți și să cumpărați un gadget atât de scump. Mai multe instrumente online fac mai ușor decât oricând să înțelegeți cât de receptiv este site-ul dvs. cu doar doar câteva clicuri ale butonului.
Simulați un iPad cu BrowserStack
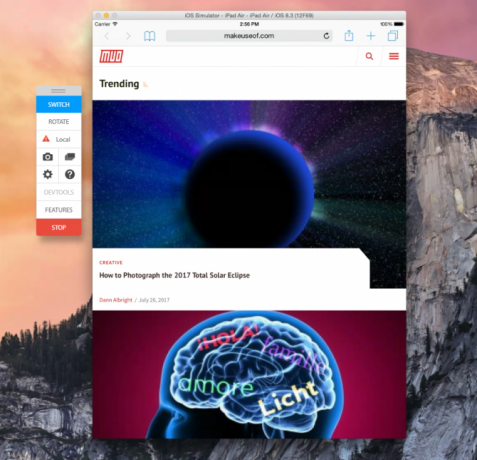
BrowserStack vă permite să simulați un iPad Air. Utilizatorii gratuite primesc doar o demonstrație de 30 de minute, după care costă 29 de dolari pe lună pentru a continua. În timp ce contul plătit poate testa o varietate de modele și versiuni iOS, versiunea gratuită este limitată la iPad Air care rulează iOS 8.3.
După ce lansați simulatorul iPad, acesta deschide automat Safari. Puteți intra pe site-ul dvs. și îl puteți previzualiza atât în modul peisaj, cât și în modul portret. (Doar faceți clic pe butonul
Roti buton.) Accesați Hardware> Home dacă doriți să vizualizați ecranul de pornire al iPad-ului.
Puteți deschide câteva aplicații Apple de bază, inclusiv Calendar, Fotografii, Contacte, Hărți, Setări, Centrul de jocuri și Chioscierul care este acum defunct. Acestea fiind spuse, nu prea poți face cu ele.
Cu BrowserStack, puteți testa și adresele URL locale, iar dacă utilizați Chrome sau Firefox pentru a accesa serviciul, puteți testa și asistență audio. Alte caracteristici includ extensiile de testare și asistența de încărcare / descărcare.
Simulați un iPad cu apetit
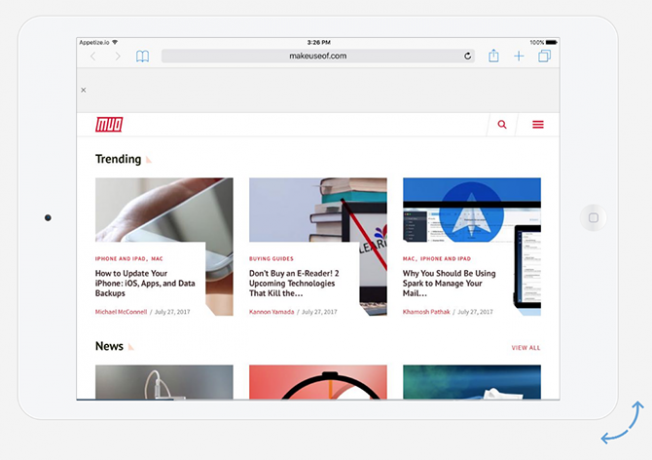
Trezi dorinţa cuiva este un alt instrument care simulează iPad cu o opțiune gratuită limitată. Vă puteți înscrie pentru un cont gratuit și puteți utiliza serviciul în total 100 de minute. Dacă nu vă înregistrați, îl puteți testa în pași de un minut: încărcați o aplicație, utilizați-o timp de un minut, apoi reîncărcați și porniți din nou.

În timp ce aceasta este în mod cert o problemă, puteți testa ce ar arăta site-ul dvs. pe un iPad Air sau iPad Air 2 și puteți testa de la iOS 8.4 până la iOS 10.3. Puteți alege chiar și între un iPad alb sau negru.
Când se încarcă prima dată, Safari se deschide în aplicația Wikipedia. Doar faceți clic pe butonul de pornire virtuală al iPad-ului, faceți clic pe Safari și introduceți link-ul pe care doriți să îl testați în URL / bara de căutare.
O modalitate gratuită de a testa responsabilitatea web a iPad-ului
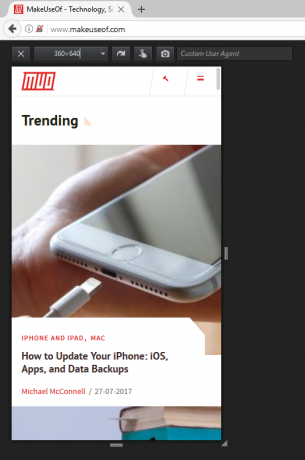
Dacă sunteți în căutarea unei opțiuni mai simple și doriți să testați pur și simplu un site sau un link pentru receptivitate, există un câteva instrumente de browser care fac asta ușor - dar cel mai ușor este Firefox, care are o caracteristică nativă pentru acest lucru lucru.
În meniul browserului, accesați Dezvoltator > Mod de proiectare receptivă. Puteți utiliza, de asemenea, comanda rapidă de la tastatură Ctrl + Shift + M (sau Cmd + Shift + M pe Mac). Browserul dvs. va trece la o interfață mai mică. Puteți selecta dimensiuni prestabilite între 320 x 480 și 1920 x 900 sau puteți introduce o dimensiune personalizată sau trageți mânerele pentru a modifica dimensiunea ecranului.

Utilizatorii Chrome pot instala extensia Resizorizator fereastră, care funcționează într-un mod similar. Ambele instrumente fac ușor de spus dacă site-ul dvs. arată sau nu bine pe dispozitivele mobile și pe tablete.
Dacă nu utilizați Chrome sau Firefox și nu doriți să folosiți niciuna dintre metodele de mai sus, puteți opta pur și simplu pentru un site cum ar fi Responsimulator. Trebuie doar să introduceți linkul pe care doriți să îl testați și faceți clic pe butonul săgeată din dreapta pentru a vedea interfața iPad.
Ce instrumente ați adăuga la această listă? Spuneți-ne în comentarii.
Nancy este scriitoare și redactor care locuiește în Washington DC. Ea a fost anterior redactorul din Orientul Mijlociu la The Next Web și în prezent lucrează la un think tank bazat pe DC în domeniul comunicării și al comunicării de socializare.