Publicitate
 Galeriile foto sunt destul de populare în aceste zile. Dacă aveți un cont cu orice serviciu de stocare și distribuire de fotografii, cum ar fi Flickr sau Picasa, atunci aveți probabil deja o galerie foto asociată cu o adresă URL pe care o puteți trimite prietenilor. Dar ce se întâmplă dacă nevoile dvs. de partajare a fotografiilor depășesc legătura cu unii alte URL pe care nu ai control? Și de ce rămâneți cu galerii foto pline de 2D plictisitoare și plictisitoare pe care le oferă cele mai multe site-uri de distribuire de fotografii? În schimb, nu ar fi tare dacă puteți încorpora o galerie foto 3D direct pe blogul sau site-ul dvs. web existent?
Galeriile foto sunt destul de populare în aceste zile. Dacă aveți un cont cu orice serviciu de stocare și distribuire de fotografii, cum ar fi Flickr sau Picasa, atunci aveți probabil deja o galerie foto asociată cu o adresă URL pe care o puteți trimite prietenilor. Dar ce se întâmplă dacă nevoile dvs. de partajare a fotografiilor depășesc legătura cu unii alte URL pe care nu ai control? Și de ce rămâneți cu galerii foto pline de 2D plictisitoare și plictisitoare pe care le oferă cele mai multe site-uri de distribuire de fotografii? În schimb, nu ar fi tare dacă puteți încorpora o galerie foto 3D direct pe blogul sau site-ul dvs. web existent?
Cooliris este una dintre cele mai populare soluții de galerii foto 3D online. Și-a extins ofertele și oferă acum un plugin de galerie foto 3D util pe care îl puteți crea și încorpora oriunde pe web.
Crearea galeriei dvs. de fotografii Cooliris
Lucrul cel mai fain despre încorporarea unei galerii foto Cooliris este că în loc să acționezi ca o galerie foto statică de fapt servește ca un flux care se actualizează de fiecare dată când adăugați noi fotografii în fluxul dvs. foto în servicii precum Flickr sau Picasa. Aceasta este una dintre cele mai ușoare metode de a distribui fotografii pe mai multe bloguri - încorporați doar un singur flux de fotografii pe cât de multe site-uri web cum ar fi și când încărcați fotografii în contul dvs. de stocare foto, actualizările se distribuie oriunde este galeria foto Cooliris încorporat.
Configurarea galeriei dvs. încorporate Cooliris este un proces foarte simplu în trei pași și este suficient de personalizabil pentru a se potrivi cu ușurință temei și aspectului site-ului dvs. Primul pas este să vizitați site-ul Express și să faceți clic pe „Creați propriul dvs. perete 3D!”

Primul pas al procesului este să alegeți ce sursă veți utiliza ca flux de fotografii. În exemplul meu, voi folosi un cont Flickr pe care l-am folosit ca găleată pentru tot felul de fotografii, de la fotografii de familie la produse Ebay pe care le-am vândut. Tot ce trebuie să faceți este să selectați sursa de conținut, apoi să lipiți adresa URL pentru pagina fluxului dvs. foto.

Rețineți că fiecare sursă are opțiuni de configurare diferite, astfel încât ecranul dvs. particular să arate puțin diferit de acesta. Cooliris obișnuia să fie oarecum limitată în numărul de surse pe care le puteți utiliza, cel puțin în 2008, dar astăzi puteți utiliza aproape orice sursă majoră de fotografii, inclusiv orice flux RSS media. Aceasta înseamnă că nu trebuie să folosiți propria galerie foto. Dacă doriți să încorporați imagini din fluxul foto sau site-ul altcuiva, selectați sursa și lipiți URL-ul fluxului de fotografii.

După ce ați configurat sursa foto, este doar o problemă de a vă personaliza tema pentru a se potrivi cu site-ul dvs. web. Puteți alege dintr-o mică selecție de teme de fundal premade. Dacă niciunul dintre acestea nu se potrivește site-ului dvs., trebuie doar să faceți clic pe „Opțiuni avansate” și să folosiți o adresă URL a imaginii de fundal la alegere. Posibilitatea de a utiliza o imagine de fundal vă permite, practic, să creați orice temă de fundal pe care doriți, astfel încât alegerea dvs. este nelimitată. De asemenea, fila Advanced vă permite să modificați mici detalii despre modul în care apare și se comportă galeria.

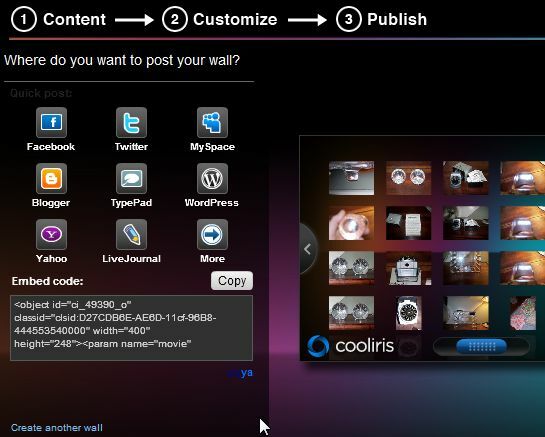
Pe pagina finală este locul în care copiați și lipiți codul de încorporare. Dacă utilizați un serviciu specific, cum ar fi Facebook sau Blogger, pentru a posta galeria dvs. dinamică, asigurați-vă că selectați butonul pentru serviciul respectiv, deoarece codul de încorporare va fi puțin diferit. În caz contrar, rămâneți cu codul încorporat implicit, deoarece va funcționa aproape la orice blog care vă permite să încorporați codul HTML standard.

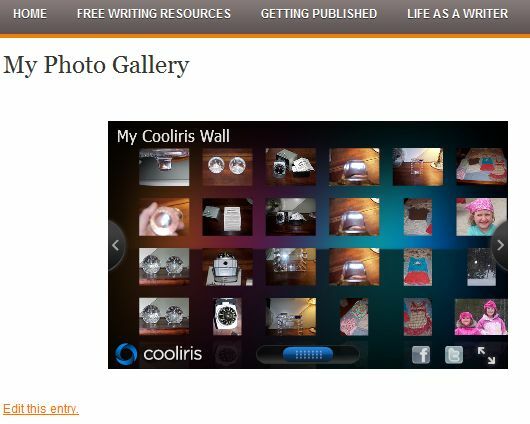
În cazul meu, voi crea o pagină specifică doar imaginilor mele, deoarece blogul meu este configurat să atribuie o filă în partea de sus a ecranului pentru fiecare pagină unică pe care o creez. Aș dori să ofer vizitatorilor un link rapid și ușor la galeria foto, așa că crearea unei pagini „Galeria mea foto” este cu siguranță cel mai bun mod de urmat. Așa apare după ce am creat pagina.

Astfel este configurată tema mea WordPress, dar dacă aveți o configurare diferită, poate doriți să încorporați galeria foto într-o nouă postare sau poate doriți să o încorporați în bara laterală. Orice opțiune va funcționa, deoarece puteți încorpora codul în postare sau în widgetul pentru bara laterală, iar galeria dvs. de fotografii dinamice Cooliris va fi afișată chiar în blogul dvs. Este inclusă în pagină la fel cum ai codat o galerie foto pe site-ul tău. Vizitatorii dvs. nu vor ști nici măcar că imaginile și sursa galeriei provin de pe un alt site web.

Cel mai bun lucru este că funcțiile superbe pe care v-ați aștepta de la Cooliris, cum ar fi defilarea 3D și ferestrele cu afișare a imaginilor pop-up, funcționează perfect în cadrul unei galerii foto încorporate. Faceți clic pe fotografie și va mări și va afișa chiar în fereastra încorporată. Faceți clic pe butonul de defilare și întreaga galerie se înclină și defilează în 3D chiar în propria pagină web.

Desigur, funcția care îmi place cel mai mult este ceea ce am menționat cel mai mult în acest articol - natura dinamică a galeriei foto. Nu mai trebuie să încărcați și să gestionați o galerie foto programată pe site-ul sau blogul dvs., acum puteți pur și simplu actualizați-vă sursa - în cazul meu, contul meu Flickr - și pagina afișează automat noul flux foto cu acestea actualizări. De exemplu, am decis că vreau să elimin fotografiile copiilor mei din fluxul de imagini, deoarece le fac publice. Aici veți vedea că fluxul este actualizat automat pentru a reflecta modificările respective.

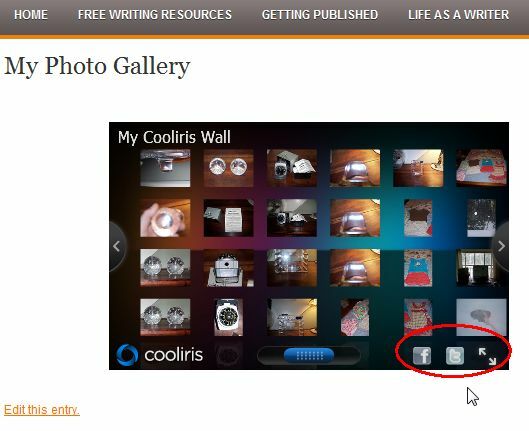
Cel mai bine, în galeria foto încorporată, există link-uri unde vizitatorul dvs. poate împărtăși fotografiile prin Facebook și Twitter. Sau pot face clic pentru a maximiza afișajul - care, apropo, nu le scoate de pe site-ul dvs. web. După ce faceți clic pe minim, le va returna chiar înapoi pe pagina de pe site-ul dvs. web de unde au început.
Ați încercat vreodată Cooliris ca galerie foto încorporată? Îți place abilitatea de actualizare dinamică și funcțiile 3D? Știți ce alternative vă plac mai bine? Împărtășiți informațiile dvs. în secțiunea de comentarii de mai jos.
Ryan are o diplomă de licență în inginerie electrică. A lucrat 13 ani în domeniul ingineriei automatizării, 5 ani la IT, iar acum este inginer pentru aplicații. Fost redactor manager al MakeUseOf, a vorbit la conferințele naționale despre vizualizarea datelor și a fost prezentat la TV și radio naționale.


