Publicitate
Nu este foarte convenabil pentru un dezvoltator web să-și testeze designul web pe un computer doar pentru a afla că designul este buggy atunci când este vizualizat de pe un smartphone. Aici vă va ajuta să abordați această problemă în etapa de dezvoltare este o aplicație numită FROONT.
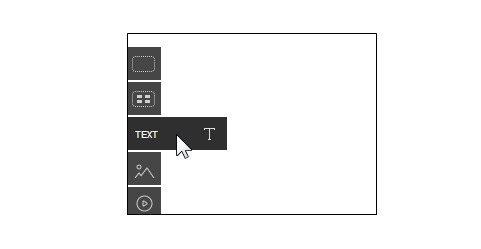
FROONT este un serviciu web gratuit care vă permite să proiectați site-uri web într-o interfață receptivă. Începeți să utilizați serviciul web creând un cont pe site-ul web. Următorul pas este să începeți cu o nouă pânză, deși puteți testa site-ul și cu pagina sa demo. Pe pânză, veți găsi controale în panoul din stânga care vă permit să adăugați containere, grile, text, imagini și vectori. Puteți face clic pe tipul de element pe care doriți să îl adăugați.

Este posibil să existe o ușoară întârziere între clicul dvs. pe buton și elementul care apare efectiv pe pagină - adică timpul de încărcare a elementului. Când elementul este prezent pe pagină, puteți face clic pe el pentru a fi evidențiat.

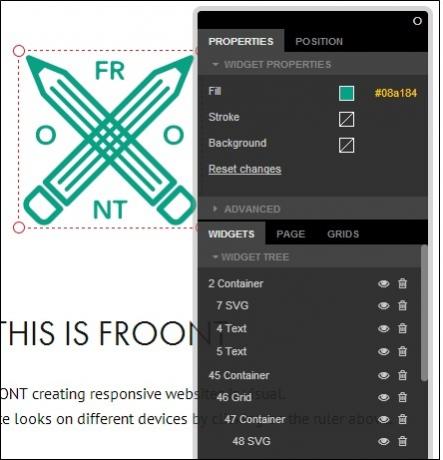
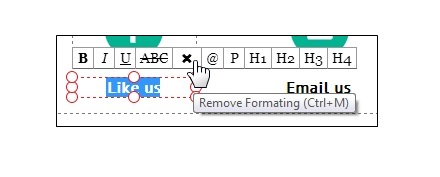
Cu un element selectat, veți găsi caseta sa de ierarhie plutind chiar aici pe pagină. Această casetă de ierarhie plutitoare vă permite să ștergeți ușor sau să fiți dus la un anumit element. Pentru a edita elemente, nu trebuie decât să faceți dublu clic pe element. Articolele pot fi redimensionate și potrivite propriilor preferințe de proiectare. Pentru câmpurile de text, o grămadă de opțiuni vor apărea într-o fereastră plutitoare mini care vă va permite să adăugați o formatare specială textului.

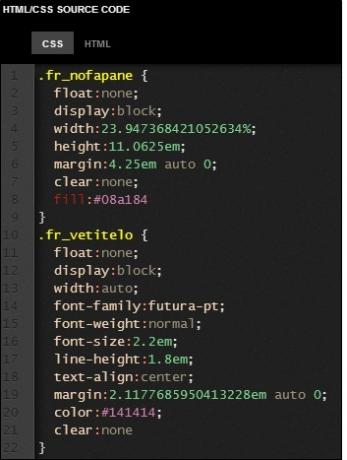
După ce ați făcut modificări ale paginii, puteți obține codul CSS și HTML al designului paginii. Puteți, de asemenea, să partajați adresa URL a paginilor create pentru a partaja modele cu prietenii și colaboratorii.

În timp ce editați design-urile, puteți pur și simplu să redimensionați fereastra browserului pentru a vedea cum va arăta pagina dvs. într-un browser cu dimensiuni mai mici pe, de exemplu, un smartphone.
Caracteristici:
- Un serviciu web ușor de utilizat.
- Vă permite să creați pagini web într-o interfață receptivă.
- Vă ajută să economisiți timpul petrecut testând site-ul separat pe dispozitive.
- Pagina se reajustează când redimensionați fereastra browserului.
Aflați FROONT @ http://froont.com