Publicitate
Xcode este mediul de dezvoltare pentru aplicații Mac, dar poate fi cam mult pentru un începător. Dacă ești curios și vrei doar să te joci, Codul Microsoft Visual Studio 10 Sfaturi esențiale pentru productivitate pentru codul Visual StudioVisual Studio Code suflă alți editori de text de programare din apă. Este gratuit, open source, fulger rapid și la pachet cu caracteristici de productivitate. Citeste mai mult ar putea fi alegerea mai bună.
Nu mai este ciudat să vezi Microsoft în secțiunea Mac, deoarece compania și-a extins suportul pentru Mac și iOS în urmă cu câțiva ani. Codul Studio Visual este un alt produs promițător al rivalului Apple Microsoft iubește Apple - Aceste aplicații Mac și iOS le demonstreazăCiudat, plictisitor, insular. Acestea sunt trei adjective care au fost utilizate pentru a descrie Microsoft de altădată. Dar Microsoft a dispărut. S-au schimbat. Radical. Citeste mai mult .
Are asistență pentru limbi numeroase și nici nu trebuie să-l comparați cu Xcode, deoarece acestea răspund nevoilor diferite.
Cine este pentru?
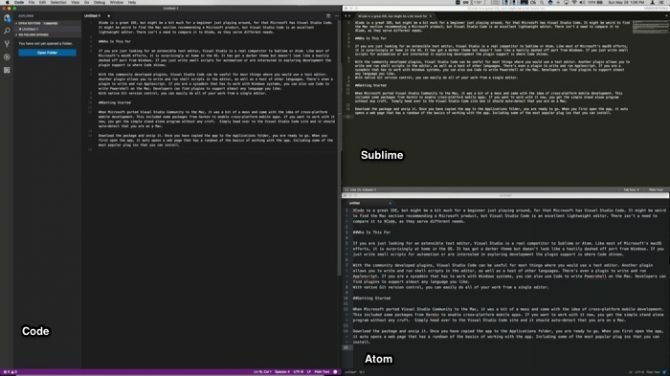
Daca esti în căutarea unui editor de text extensibil Cei mai buni editori de text HTML pentru MacAveți nevoie de un nou editor de text pentru Mac-ul dvs.? Ne uităm la cei mai buni editori de text HTML gratuit și plătit pentru macOS. Citeste mai mult , Visual Studio este un adevărat concurent la Sublime și Atom. La fel ca majoritatea ultimelor eforturi macOS ale Microsoft, se pare că este surprinzător acasă pe platforma Apple.
Are o temă mai întunecată și nu arată ca un port pripit în grabă al versiunii Windows. Codul este excelent pentru scripturile de automatizare simple, dar suportul pluginului este acolo unde chiar strălucește.

Cu plugin-uri dezvoltate în comunitate, Visual Studio Code poate fi un editor de text al Armatei Elvețiene. Un plugin vă permite să scrieți și să rulați scripturi shell în editor, precum și o serie de alte limbi. Un altul are suport pentru Markdown. Există chiar și un plugin pentru a scrie și rula Applescript.
Dacă sunteți un sysadmin care trebuie să funcționeze cu sistemele Windows, puteți utiliza și Codul pentru a scrie Powershell pe Mac. Dezvoltatorii pot găsi pluginuri pentru a accepta aproape orice limbă doriți.
Includerea controlului versiunii native Git înseamnă că puteți face cu ușurință toată munca de la un singur editor.
Noțiuni de bază
Când Microsoft a portat Visual Studio Community pe Mac, a fost un pic de încurcătură. Proiectarea s-a concentrat pe ideea dezvoltării mobile multiplă platformă. Aceasta a inclus câteva pachete de la Xarmin pentru a permite aplicații mobile cu mai multe platforme folosind C #.
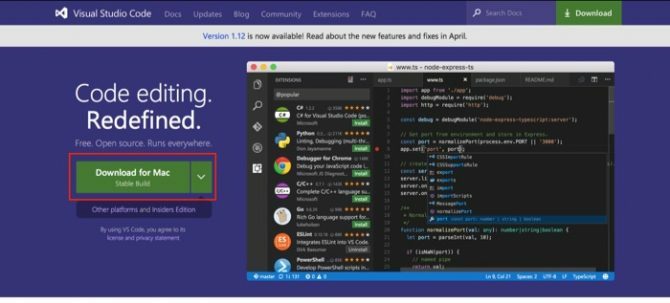
Codul vă oferă un program de sine stătător simplu, fără niciun cruft. Pur și simplu îndreptați-vă către Site-ul Visual Studio Code și ar trebui să detecteze automat că sunteți pe un Mac.

Descărcați pachetul și dezarhivați-l. După ce ați copiat aplicația în folderul Aplicații, sunteți gata de plecare. Când deschideți aplicația pentru prima dată, veți vedea o pagină web cu un rezumat al elementelor de bază ale lucrării cu aplicația. Aceasta include unele dintre cele mai populare pluginuri pe care le puteți instala.
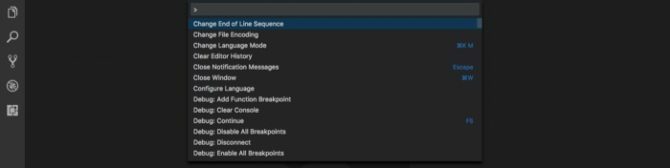
Dacă derulați în jos, veți găsi și o listă de comenzi rapide de la tastatură. Puteți apăsa Shift + Comandă + P pentru a obține o listă completă de comenzi disponibile. Dacă preferați comenzile rapide Vim sau Emacs, există în schimb pluginuri care să le utilizeze.
Pluginuri pentru tot
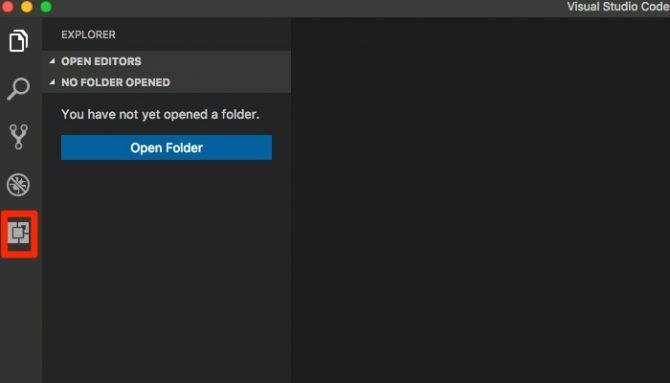
Pagina Visual Studio are o piață gratuită pentru pluginuri pe care le poți explora. De asemenea, puteți căuta și instala-le chiar în aplicație, ceea ce face mai ușor să funcționați imediat. Pentru a deschide piața pluginurilor, faceți clic pe pictograma de jos din bara de instrumente din stânga.
În mod implicit, se deschide cu o listă cu cele mai populare extensii:

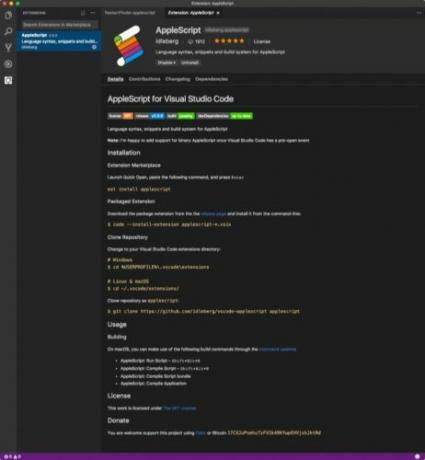
În exemplul nostru de mai sus, vom instala pluginul AppleScript. Aceasta are suport pentru scrierea și rularea Applescript. Acest lucru vă permite să obțineți o experiență cu o limbă nativă pentru Mac.
În meniul plugin, introduceți AppleScript, ar trebui să fie primul rezultat. Selectați-l, faceți clic Instalare, apoi așteptați Reîncarcă buton pentru a apărea. Faceți clic pe el pentru a reîncărca Codul, iar pluginul este gata de pornire.
Testarea pluginurilor prin executarea codului
Vom scrie un script simplu și vom cere să folosim editorul pentru a-l executa. Mai întâi, deschideți iTunes, apoi treceți din nou la Cod. Introduceți următorul script:
spuneți aplicației „iTunes” Părăsi. spune finalSalvați scriptul ca Părăsiți-iTunes.applescript și ar trebui să vedeți evidențierea corectă a sintaxei. Pentru a rula scriptul dvs., apăsați Shift + Opțiune + R - ar trebui să vezi iTunes cum se stinge. Acest lucru confirmă că puteți utiliza Visual Studio Code pentru a scrie și rula Applescript.
Desigur, există deja un editor de sistem de operare încorporat pentru asta Cum se utilizează scriptul UI de Applescript pe Mac Citeste mai mult . Cu toate acestea, puteți instala, de asemenea, utilitatea Code Runner, pentru a rula și scripturi shell. Acum Codul poate fi un loc central pentru a lucra cu scripturile dvs.
Caracteristici avansate
Pentru codificatori, acolo este construit în Git Ce este Git și de ce ar trebui să utilizați controlul versiunii dacă sunteți dezvoltatorÎn calitate de dezvoltatori web, de multe ori avem tendința de a lucra pe site-uri de dezvoltare locală, atunci doar încărcăm totul când am terminat. Este în regulă când ești doar tu, iar modificările sunt mici, ... Citeste mai mult și depanare. Puteți accesa totul din bara de instrumente din stânga. Dacă lucrați cu Terminalul, îl puteți accesa chiar din aplicație. Când faceți clic pe pictograma de depanare (eroarea cu o linie care trece prin ea), puteți apoi să faceți clic pe micul terminal și să lucrați la linia de comandă.

Asistența Git funcționează pe dosarele pe care le deschideți, dar vă poate ușura să efectuați modificări și să le angajați pe toate în aceeași fereastră. Dacă doriți doar un director care să fie fixat în lateral (ca în cazul Text Wrangler), nu pare să existe o modalitate de a face acest lucru. Este vorba despre o apucătură mică, dar ar putea împiedica unele persoane să comute.
Există, de asemenea, un mod Zen care îndepărtează toată cromul. Aceasta creează un editor fără distracții.
Transformă codul în altceva
Puteți utiliza Codul ca editor de scripturi dacă doriți, dar puteți face multe lucruri diferite cu Code. Puteți pur și simplu copia o comandă în Cod și fiecare plugin va fi instalat, pe care îl includem mai jos.

Editorul Markdown
Dacă sunteți în căutarea unui editor de text axat pe scrierea Markdown Ce este Markdown? 4 motive pentru care ar trebui să o înveți acumS-a săturat de editorii HTML și WYSIWYG? Atunci Markdown este răspunsul pentru tine indiferent de cine ești. Citeste mai mult , puteți utiliza următoarea combinație de pluginuri:
Markdown All In One - Acest plugin vă oferă scurtături de la tastatură și suport pentru tabele de conținut și liste din Markdown. Puteți, de asemenea, deschide un al doilea panou care previzualizează textul pe măsură ce îl introduceți. Comanda de instalare este: ext instalează markdown-all-in-one
Markdown Converter - Dacă scrieți Markdown pentru a converti în alt format, acest plugin vă permite să alegeți o varietate de formate. Suporta fișiere HTML, PDF și chiar imagini. Comanda de instalare este: ext instalare markdown-converter
Dezvoltare web
Dacă doriți să configurați Codul pentru dezvoltare web, iată o combinație sugerată:
Fragmente HTML5 - Acest plugin permite evidențierea HTML împreună cu fragmentele și completarea automată. Comanda de instalare este: ext instalați html-fragmente
Fragmente de cod Javascript (ES6) - Acest plugin are fragmente pentru câteva arome diferite de Javascript care folosesc sintaxa ES6. Comanda de instalare este: ext instalează JavaScriptSnippets
Intellisense pentru nume de clasă CSS - Acesta este un instrument util pentru configurarea completării automate pe clasele definite pentru foile CSS. Comanda de instalare este: ext install html-css-class-complete
De ce să alegi codul?
Codul este nu primul editor care are o gamă largă de pluginuri, Îmbunătățirea celui mai bun editor de text: 7 pachete excelente de text sublim Citeste mai mult dar prezintă unele dintre cele mai bune suporturi pentru plugin-uri din business. Codul are o diversitate de opțiuni pentru a ajuta ghidul de la începător la expert. Poate fi la fel de ușor un editor de text la îndemână, cu mai multe opțiuni decât TextEdit.
Esti doar a începe cu scripturile pe Mac Ce este AppleScript? Scrierea primului dvs. script de automatizare MacAppleScript vă poate ajuta să automatizați activități repetitive pe Mac. Iată o imagine de ansamblu și cum să scrii primul script AppleScript. Citeste mai mult ? Dacă sunteți pasionați de alți editori de text, anunțați-ne de ce alegerea dvs. este cea mai bună!
Credite imagine: Galushko Sergey / Shutterstock
Michael nu a folosit un Mac atunci când erau condamnați, dar poate coda în Applescript. Are diplome în informatică și engleză; de ceva vreme scrie despre Mac, iOS și jocuri video; și este o maimuță IT de zi de peste un deceniu, specializată în scripturi și virtualizare.


