Publicitate
 Am o problemă uriașă cu designerii web: rareori sunt mulțumit de ceea ce mi se oferă și nu pot exprima în cuvinte ceea ce îmi doresc de fapt. Fiind marketer pe internet trebuie să lansez noi site-uri destul de des, așa că, în mod natural, întâlnesc frecvent problema.
Am o problemă uriașă cu designerii web: rareori sunt mulțumit de ceea ce mi se oferă și nu pot exprima în cuvinte ceea ce îmi doresc de fapt. Fiind marketer pe internet trebuie să lansez noi site-uri destul de des, așa că, în mod natural, întâlnesc frecvent problema.
Deci ce să fac? Nu-mi permit timpul să învăț design web și să mă transform într-un dezvoltator web profesional. În plus, nu pot face totul de unul singur. Din fericire, am găsit recent un instrument de dezvoltare web interesant, care îmi permite să modifice CSS în zbor și să vin cu versiunea finală cu care mă simt confortabil.
Instrumentul este un addon FireFox numit FireBug și este atât de mișto încât mulți dezvoltatori web folosesc FireFox pentru singurul motiv că poate fi extins cu FireBug. Este un complement Firefox final pentru dezvoltatorii web. Așadar, în această postare împărtășesc trucurile amatorilor mei de a crea un design de site web cu FireBug.
Introducere:
Navigați la șablonul de site pe care doriți să îl editați și să activați Firebug: folosiți tasta F12 pentru acces rapid.
Instrumentul va fi deschis în jumătatea inferioară a ferestrei browserului cu 6 file: „Console”, „HTML”, „CSS”, „Script”, „Dom” și „Net”. Voi vorbi aici despre două file: „HTML” și „CSS”.

Fila CSS:
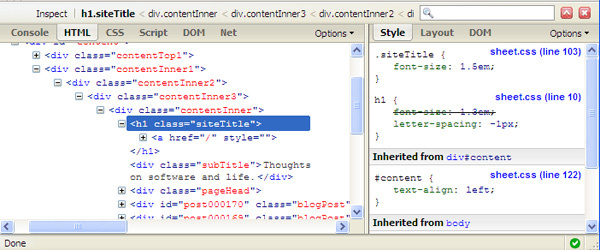
Editați atributele și valorile atributelor
Pentru a schimba un atribut sau valoarea unui atribut, trebuie doar să faceți clic pe el și să îl editați chiar în cod. Efectul modificării va fi imediat vizibil în fereastra browserului de mai sus.
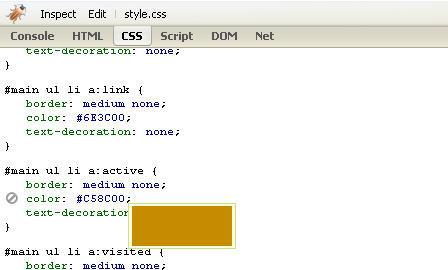
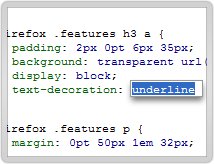
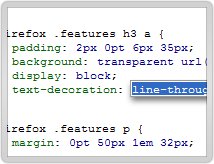
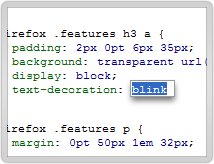
Vizualizați culorile și imaginile în CSS
Firebug permite amatorilor ca mine să înțeleagă mai bine CSS, arătându-mi previzualizarea fiecărei proprietăți vizuale:

Descoperiți cu ușurință poziționarea exactă, capitonarea și marjele
Instrumentul oferă un suport minunat pentru schimbare valori numerice. Pur și simplu faceți clic pe valoarea numerică pe care doriți să o schimbați și modificați-o cu numerele de pe tastatură - consultați efectul imediat pe pagina de mai sus și modificați modificarea, dacă este necesar.
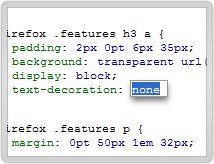
Lăsați instrumentul să vă solicite ce proprietate poate fi utilizată
Evidențiați proprietatea și utilizați tastele săgeată sus / jos de pe tastatură pentru a lista toate proprietățile CSS permise în ordine alfabetică.

Fila HTML:
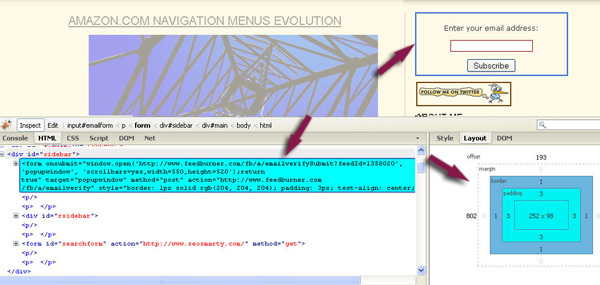
Aflați fiecare casetă în timpul zborului (margine, margine, umplutură și conținut): deschideți fila HTML + Aspect în dreapta și faceți clic pe „Inspectați” în bara superioară a ferestrei instrumentului. Acum puteți naviga pe întreaga pagină și observați următoarele:
- fiecare element de pagină din cadrul albastru;
- zona corespunzătoare din codul sursă evidențiată cu albastru (fila HTML);
- proprietățile casetei vizualizate (fila Aspect).

Fila Dispunere firebug vă oferă o defalcare vizuală a fiecărei casete din modelul casetei și lățimea fiecărei margini. În plus, vă arată lățimea și înălțimea casetei celei mai interioare și compensarea x și y a elementului în raport cu părintele ei.
Editați orice proprietate chiar în fila aspectului și vedeți modificările în direct pe o pagină:

Câteva sfaturi utile:
- Utilizați Control + F12 (sau Command + F12 pe Mac) pentru a deschide Firebug într-o fereastră separată.
- Mențineți listele negre și listele albe: Firebug vă permite să păstrați o listă de site-uri web pentru care ar trebui sau nu trebuie activate. Puteți naviga în două moduri - fie activați Firebug pentru toate site-urile web, cu excepția celor de pe „lista neagră”, fie dezactivați Firebug pentru toate site-urile web, cu excepția celor din „lista albă”.
- Obțineți ajutor aici: tutorial FireFox în cuvinte simple.
Așa cum ați văzut cu Firefox FireBug addon, puteți crea și personaliza design-uri de site-uri web chiar dacă sunteți absolut necunoscut în designul web ca mine. Desigur, FireBug are posibilități mult mai ample decât cele descrise mai sus, așa că mi-ar plăcea să împărtășești mai multe sfaturi și trucuri ale acestui instrument minunat.
Ann Smarty este consultant SEO la seosmarty.com, blogger de marketing pe Internet și utilizator activ de social media. Vă rugăm să urmați Ann pe Twitter ca seosmarty


