Publicitate
Când mănânci să încerci mâna la cod, pur și simplu nu există nici o limită la numărul de tutoriale, videoclipuri și cursuri online pe care să le încerci. Dar, uneori, cel mai bun mod de a învăța ceva este prin scufundarea și încercarea sa de prima dată. Dezvoltarea web nu este diferită.
Dacă sunteți curioși despre HTML, CSS și JavaScript sau credeți că puteți avea un avantaj pentru a învăța cum să creați site-uri de la zero - există câteva aspecte grozave tutoriale pas cu pas merită să încerci.
Următoarea listă de tutoriale vă va parcurge elementele de bază ale HTML și CSS și vă va oferi chiar o introducere în lumea complexă care este JavaScript Ce este JavaScript, și Internetul poate exista fără el?JavaScript este unul dintre acele lucruri pe care mulți le iau de la sine. Toată lumea îl folosește. Citeste mai mult - cel puțin în ceea ce privește începătorii. Însă ceea ce nu vor face este să vă pregătească pentru o viață de dezvoltator chiar din cutie. Majoritatea acestor servicii sunt pur și simplu un loc ușor de început.
Va fi nevoie de mult mai mult decât acest lucru pentru a începe dezvoltarea site-urilor profesionale. Aceste instrumente, majoritatea gratuite, vă oferă elemente de bază pentru dezvoltarea webși va face mult mai ușor să vă scufundați în cursurile mai complicate.
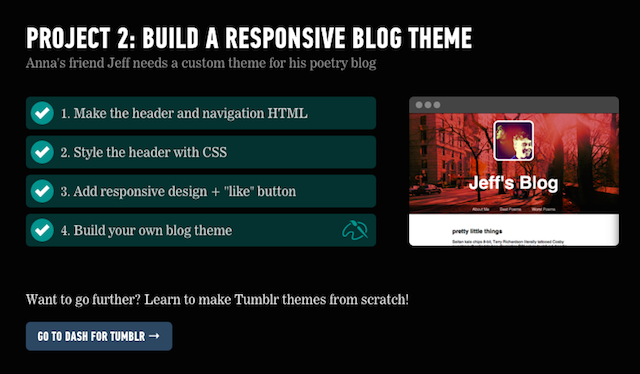
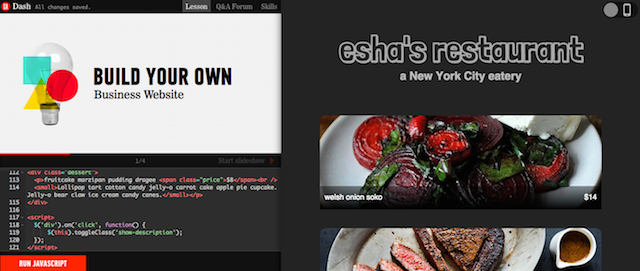
Oamenii de la Adunarea Generală au un instrument gratuit care vă învață elementele de bază ale HTML-ului, CSS-ului și JavaScript-ului și este locul perfect pentru începerea începătorilor completi. Prin o serie de cinci proiecte, veți învăța terminologia și abilitățile de codare de bază care vă permit să construiți un site web care seamănă cu o pagină despre.me, cum să construiți un blog receptiv și un site web de restaurant.

Tutorialele Dash depășesc învățarea cum să creeze site-uri web simple, puteți profita de asemenea de puterea HTML, CSS și JavaScript pentru a crea un robot folosind forme și linii sau chiar un joc Mad Libs.
Tutoriale Dash se mișcă într-un ritm rezonabil, ducându-vă prin fiecare pas câteva rânduri de cod simultan. Ca în orice tutorial, v-aș recomanda să luați note pe măsură ce lucrați. Acest lucru vă va ajuta să memorați diferitele instrumente pe care le învățați, iar cu tutorialele Adunării Generale, după ce ați finalizat o fază, nu pare să existe o modalitate de a o repeta.

Concluzie: Utilizarea Dash vă va pune la dispoziție toate cunoștințele de care aveți nevoie pentru a crea un site web modern de bază - din navigație, pentru un design receptiv. Sunteți chiar prezentat la elementele de bază despre crearea unei teme personalizate Tumblr. Acestea fiind spuse, există doar un total de patru lecții despre Dash. Deși puteți lua conceptele pe care le-ați învățat și încercați să le aplicați în moduri diferite, trebuie să vă completați cunoștințele cu alte cursuri incluse în această listă.
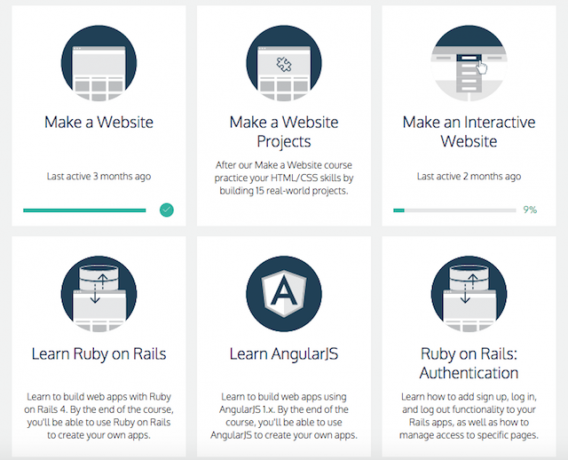
Codecademy a fost în jur de mult mai mult decât Dash și adesea adaugă lecții noi la ofertele sale. Cu aceleași lecții cuprinzătoare pas-cu-pas pe care le veți găsi pe Dash, Codecademy face un pas mai departe oferind utilizatorilor un general Prezentare generală a creării unui site web cu HTML și CSS, dar oferă, de asemenea, tutoriale detaliate despre limbile individuale, HTML, CSS și JavaScript.
Ca și alte servicii, Codecademy vă arată cum puteți crea un meniu de navigatie, adăuga imagini de fundal, a face o galerie de imagini, sau chiar a pagina de înscriere. (Pentru a adăuga funcționalitate la pagina dvs. de înregistrare, asigurați-vă că treceți prin Tutorial Ruby on Rails.)

Există, de asemenea, lecții dedicate jQuery Crearea web interactivă: o introducere în jQueryjQuery este o bibliotecă de scripturi din partea clientului pe care aproape fiecare site-ul modern o folosește - face site-urile interactive. Nu este singura bibliotecă Javascript, dar este cea mai dezvoltată, cea mai susținută și cea mai utilizată ... Citeste mai mult , un limbaj cheie care face ca JavaScript să fie mult mai ușor de învățat. Dacă sunteți curios despre dezvoltarea backend, există și lecții aprofundate pentru Ruby, Python, PHP și multe altele.
În afară de a învăța cum să proiectați un site web și să vă scufundați în complicații ale limbajelor de programare 7 trucuri utile pentru stăpânirea unui limbaj de programare nouEste în regulă să fii copleșit când înveți să faci cod. Probabil că veți uita lucrurile la fel de repede când le veți învăța. Aceste sfaturi vă pot ajuta să păstrați mai bine toate aceste informații noi. Citeste mai mult , puteți utiliza, de asemenea, Codecademy pentru a obține elementele de bază cu privire la crearea de aplicații web și cum să adăugați funcționalitatea de înscriere, autentificare și deconectare pe site-ul dvs. web.

Concluzie: Ca și Dash, interactivitatea Codecademy este de neprețuit. Posibilitatea de a vedea cum fiecare etapă se materializează în site-ul dvs. este încurajatoare, iar configurarea facilitează identificarea greșelilor. Dacă sunteți un începător complet, Codecademy este un loc minunat pentru a vă uda degetele de la picioare și a decide dacă codificarea și designul web sunt potrivite pentru dvs. Cu această experiență, puteți duce aceste cunoștințe la un curs sau o clasă plătită.
Tutsplus.com este un site web plin cu tutoriale (gratuite și plătite) pe o mare varietate de subiecte, inclusiv de la toate mobil Proiectarea unei aplicații avansate? 7 bloguri de dezvoltare mobilă pe care ar trebui să le citițiSpațiul mobil este atât de nou încât tendințele sunt în continuă schimbare și noi perspective sunt făcute în fiecare zi. Dacă intenționați să dezvoltați aplicații mobile, cum puteți ține pasul fără a înnebuni? Citeste mai mult și dezvoltarea jocului 4 site-uri gratuite unde puteți afla elementele de bază ale dezvoltării joculuiCând căutați o serie bună de tutorial de dezvoltare a jocurilor, doriți una care să vă învețe practici și mentalități de codificare bună, deoarece puteți apoi transpune acele practici în orice limbă sau platformă. Citeste mai mult la teoria culorilor Cum să înveți teoria culorii în mai puțin de o orăCunoștințele de bază ale teoriei culorilor pot însemna diferența dintre o estetică „amator” și una „profesională” - și într-adevăr nu durează mult să înveți. Citeste mai mult și cum să folosești Adobe Illustrator Învățați-vă Adobe Illustrator gratuitAdobe Illustrator a fost mult timp instrumentul de ilustrație ales pentru artiștii grafici. Sunteți gata să vă aduceți viața desenelor? Iată cum puteți învăța Adobe Illustrator gratuit. Citeste mai mult . Cu toate că nu toate lecțiile predate pe site-ul web urmează modelul pas cu pas, există câteva care adoptă această abordare și parcurg utilizatorii printr-un mod ușor de dezvoltare web.

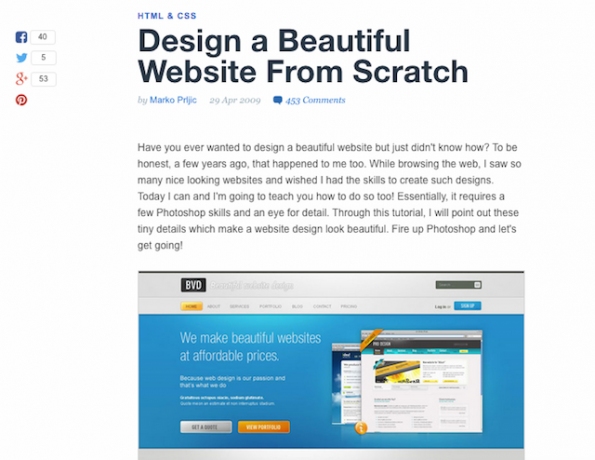
Un tutorial deosebit de util vă parcurge etapele următoare proiectați și codificați site-ul dvs. web. Tutorialul este, în mod cert, datând din 2009, astfel încât estetica de design este posibil să nu vă atragă, dar acest lucru este spus vă învață abilitățile necesare pentru a vă proiecta site-ul, și puteți aplica aceste abilități la un design mai actualizat. O altă atenție demnă de menționat cu acest tutorial este că necesită utilizarea Adobe Photoshop. Dacă nu aveți acces la software, puteți opta pentru opțiunea Adobe Creative Cloud pentru o taxă de 50 USD pe lună.
Tutorialul vă parcurge proiectarea unui site web de bază cu două coloane, cu antet și subsol. Site-ul web include conținut, o bară de navigare, butoane de socializare și multe altele. După ce ați conceput site-ul Web în Photoshop, puteți trece la un editor de coduri și tutorialul vă parcurge codul necesar pentru a transforma designul dvs. într-o pagină HTML. Tutorialul va necesita câteva cunoștințe de bază despre HTML, așa că vă recomand să încercați acest tutorial după ce ați trecut prin primele câteva tutoriale ale Adunării Generale.
Dacă doriți să faceți un site web mai elaborat, consultați un alt tutorial pentru Tuts + cum să proiectați un site web frumos de la zero. Un alt Tutorial PSD la HTMl ușurează viața prin furnizarea fișierelor HTML, CSS și imagine. Alte tutoriale despre Tuts + vă ghidează cum să creați un Tema jurnalului foto Tumblr - deși acesta este un design Photoshop simplu, minus codul.

Concluzie: În comparație cu Codecademy și Dash, tutoriale Tuts + depun un pic de efort, deoarece trebuie să parcurgeți pașii. Cu celelalte două site-uri, există încă mult mai multe „mâini”. Pe măsură ce ați parcurs fiecare pas, este deseori mai ușor să vă dați seama ce greșeală ați făcut. De asemenea, este necesar să folosiți propriul software, în timp ce Dash și Codecademy au sisteme integrate. Acestea fiind spuse, cu varietatea de tutoriale, sunteți obligat să găsiți un set de lecții care se potrivesc exact cu ceea ce doriți să învățați.
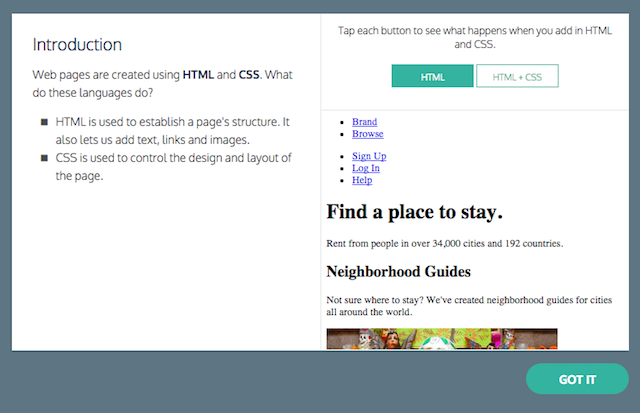
Cu o serie de 12 lecții, Shaye Howe face o treabă foarte bună de a descompune elementele de bază ale HTML-ului introducându-vă în terminologie și cum să utilizați diferitele elemente ale HTML și CSS. Diverse lecții includ cunoașterea HTML, CSS, înțelegerea modelului casetei, poziționarea conținutului, tipografie și multe altele.

Când vine vorba de aplicarea lecțiilor din tutorial, site-ul web nu oferă o modalitate de a vedea rapid cum arată HTML-ul și CSS-ul dvs. Pentru a depăși acest lucru, puteți utiliza un instrument online care va oferi aceleași funcții pe care le veți găsi în Codecademy și Dash.
Consultați un sandbox de tip CSS / HTML / JavaScript CSSDeck sau LiveWeave, care vă permit să introduceți HTML, CSS și JavaScript și să vizualizați rezultatul final. Tehnic, puteți utiliza, de asemenea, editorii HTML, CSS și JavaScript în Dash și Codecademy, dacă vă place configurația pe care o oferă.
Pe măsură ce vă descurcați prin explicații, site-ul oferă și exemple de cod pentru a vă încerca singur. La sfârșitul fiecărei lecții este un exercițiu hands-on care vă permite să aplicați ceea ce ați învățat.
După ce ai trecut de cele 12 lecții, poți trece la funcția Lecție avansată HTML și CSS, care include design responsive, jQuery și multe altele.
Concluzie: Acest tutorial are o abordare ușor diferită de celelalte sugestii enumerate aici. Cu o explicație mult mai aprofundată, veți petrece mai mult timp citind decât veți aplica ceea ce ați învățat. Cu toate că acest lucru poate părea plictisitor pentru unii, există câteva lecții valoroase care oferă context și o mai bună înțelegere a modului în care aceste limbi funcționează.
Ce faci?
Acum a venit timpul să aud de la tine. Există tutoriale de dezvoltare web online pe care le-ați recomanda? Care crezi că este următorul pas după încercarea acestor cursuri online? Spuneți-ne în comentarii.
Credit imagine: hackNY.org
Nancy este scriitoare și redactor care locuiește în Washington DC. Ea a fost anterior redactorul din Orientul Mijlociu la The Next Web și în prezent lucrează la un think tank bazat pe DC în domeniul comunicării și al comunicării de socializare.

