Publicitate
 Poate că ați încercat deja Twitbacks sau poate nu vă place să vă limitați la o aplicație precum PrettyTweet. Ești pregătit pentru câinii mari și vrei să-ți proiectezi singur Stare de nervozitate fundal în Photoshop.
Poate că ați încercat deja Twitbacks sau poate nu vă place să vă limitați la o aplicație precum PrettyTweet. Ești pregătit pentru câinii mari și vrei să-ți proiectezi singur Stare de nervozitate fundal în Photoshop.
În loc să-l chemi pe vecinul tău iubitor de buzunar Jim, care spune că „s-ar putea să te învețe cum să faci... la un preț” ați venit la noi și este un lucru bun pe care l-ați făcut, deoarece MakeUseOf nu oferă întotdeauna compensații necesar.
Configurarea fundalului principal
Dimensiunile corespunzătoare ale pixelilor sunt esențiale atunci când vine vorba de crearea de fundal pe Twitter, astfel încât va trebui să începeți prin crearea unui nou fișier Photoshop care să fie doar dimensiunea potrivită. Dimensiunile pe care le vom folosi pentru acest proiect vor avea o lățime de 2560 pixeli și o înălțime de 1600 pixeli.

Scopul unei dimensiuni atât de mari este faptul că asigură suficient spațiu de respirație pentru monitoarele cu ecran mare, așa că încercați să vă păstrați designul simplu. Rețineți că doar o parte din ea va fi afișată pe majoritatea ecranelor urmăritorilor dvs., așa că nu vă lăsați prea mult pentru a face o imagine de fundal, demnă de Luvru.

Deoarece contul meu de Twitter folosește o temă alb-negru care se potrivește site-ului meu personal, îl voi păstra simplu cu un fundal simplu. Cu toate acestea, dacă doriți să înnebuniți, aș sugera să mergeți la școala veche cu un gradient radial frumos, sau poate puteți folosi o fotografie sau o fotografie desenată manual.
Pregătirea graficului lateral
Twitter nu oferă opțiunea de a adăuga o antet sau o imagine banner în contul dvs., deci cel mai bun lucrul este să aveți un grafic sau un logo personalizat pe partea fluxului dvs. folosind fundalul principal în sine. În esență, graficul lateral este un panou publicitar virtual, deoarece vă permite să adăugați adrese URL web, Facebook informații și orice altceva pe care doriți să le includeți este relevant pentru contul dvs. Din păcate, nimic din el nu poate fi făcut clic, așa că consideră-l ca fiind ochi.

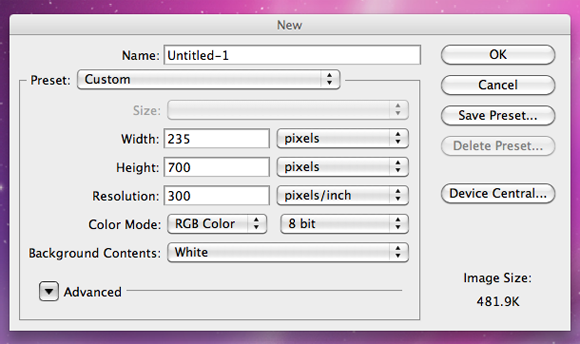
De exemplu, lui MakeUseOf graficul ocupă întreaga parte a paginii cu o ilustrare artistică a site-ului. Pentru a face ceva de genul acesta, ar trebui să deschideți un fișier Photoshop complet nou, cu dimensiuni care au o lățime de 235 pixeli și o înălțime de 700 de pixeli.

Dimensiunea acestei imagini este de fapt destul de variabilă, dar ideea generală este de a o face cât se poate de vizibilă, fără ca aceasta să fie difuzată în fluxul dvs. Aveți un câmp surprinzător de mare în care să lucrați, așa că nu vă faceți griji că nu aveți suficient spațiu. Pe baza următorului pas, aș recomanda să folosiți un strat de fundal total transparent sau unul care să corespundă cu culoarea proiectului dvs. Photoshop anterior.

Punându-l la capăt
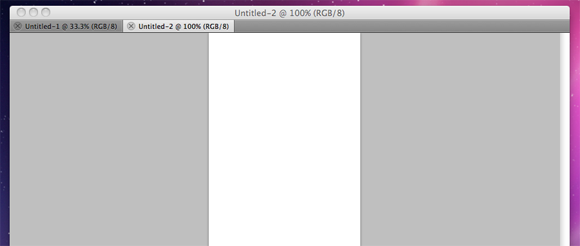
Acum, după ce ați terminat atât fundalul principal, cât și graficul lateral, este timpul să le reuniți. Mai întâi, accesați fereastra proiectului din graficul lateral, selectați toate, apoi faceți clic pe „copie îmbinat”. După aceasta, reveniți la fundalul principal și lipiți graficul lateral deasupra acestuia, alinându-l de colțul din stânga sus al fereastră. Fiți avertizat că, dacă nu o aliniați corespunzător, acesta ar putea fi acoperit de o porțiune din fluxul dvs. sau puteți rula pagina.


În pofida cât de mic poate să pară graficul lateral acum, va fi nevoie de o mulțime de bunuri imobiliare atunci când este vizualizat într-un browser. Acesta este exact motivul pentru care ar trebui să păstrați accentul artistic pe partea dvs. grafică, pentru că urmașii dvs. vor fi probabil cei mai atenți la aceasta. După ce ai terminat, aș sugera să termini lucrurile salvând fundalul ca fișier PNG.

După cum puteți spune cu propriul meu cont de Twitter, graficul lateral este doar în stânga fluxului meu și total în afara drumului. Puteți observa, totuși, că dacă fereastra browserului este deschisă la dimensiuni reduse, graficul lateral va fi acoperit în mare parte de fluxul dvs. Acest lucru este normal, așa că nu vă faceți griji.
Din moment ce graficul lateral face parte din fundal, acesta este decupat atunci când redimensionați fereastra, chiar dacă conținutul fluxului rămâne în viziune. Problema poate fi observată în primul rând de utilizatorii Mac care văd că Snow Leopard nu permite vizualizarea pe ecran complet decât dacă fereastra este redimensionată manual.
Concluzie
Așadar, acum că sunteți un prost care creează fundal pe Twitter, puteți să vă jucați cu aceste orientări pentru a face ceva mai sexy decât propriul meu design Plain Jane. În total, este o abilitate grafică cu adevărat drăguță de știut, mai ales dacă te afli în domeniul marketingului și al designului grafic. Ca o notă finală, probabil puteți adapta aceste aceleași recomandări la ceva precum Pixelmator sau GIMP.
Ne-ar plăcea să vă vedem propriile creații, așa că urmați A te folosi de pe Twitter și dă-ne un strigăt care ne va direcționa către propriul dvs. Photoshop Frankensteins. De asemenea, având în vedere că procesul se referă la personalizare, faceți fundalul dvs. Twitter diferit? În ce moduri v-a ajutat această metodă?
Credit imagine: mzacha
Joshua Lockhart este un producător de video web ok și un scriitor ușor peste mediocru de conținut online.