Publicitate
Am trecut peste câteva aspecte elegante fonturi gratuite Cele mai bune 8 site-uri de fonturi gratuite pentru fonturi gratuite onlineNu toată lumea își poate permite un font licențiat. Aceste site-uri web vă vor ajuta să găsiți fontul gratuit perfect pentru următorul dvs. proiect. Citeste mai mult aici 10 fonturi gratuite gratuite pentru computer care vă vor face să ieșiți în evidență Citeste mai mult gata de a fi folosit în oricare dintre proiectele dvs., dar multe fonturi noi se nasc atât de des datorită artiștilor talentați. Le puteți localiza în logo-uri de aplicații web noi, reviste, pachete alimentare etc.
Cum aflați ce fonturi sunt aceste texte pentru a le putea folosi? Iată câteva servicii care vă pot ajuta să identificați tipul de pagină web pe care îl vizionați și să facă procesul mai automatizat decât orice și mai puțin dureros.
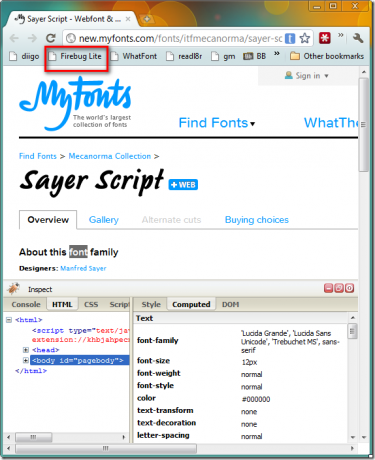
Pentru designeri / dezvoltatori web: Firebug

Firebug a început ca un addon Firefox [Nu există mai mult timp disponibil] care conține multe instrumente de dezvoltare web și vă permite să depanați și editați CSS, HTML și JavaScript în orice pagină web. În martie 2009, era încă un instrument exclusiv Firefox. Am publicat un articol pe
cum se instalează Firebug pe IE, Safari, Chrome și Opera Cum se instalează Firebug pe IE, Safari, Chrome și Opera Citeste mai mult , dar odată cu recenziile primite pe care le-a primit Firebug, acest instrument excelent este acum disponibil pentru alte browsere, ca un marcaj numit Firebug Lite și, de asemenea, extensie aChrome.Deși nu este un înlocuitor complet pentru addon Firefox, acest bookmark Lite a reprodus multe dintre funcționalitățile disponibile pe addon. Chiar și aspectul fizic are asemănări despre care aproape că nu îți poți spune că nu folosești Firefox. Dar, deoarece Firebug Lite nu este exact același lucru, site-ul web al autorului recomandă să utilizați marcajul împreună cu Instrumentele pentru dezvoltatori Chrome dacă utilizați Google Chrome.
Oricum, odată ce aveți marcajul sau extensia Chrome și vedeți text cu un font necunoscut care vă place, puteți evidenția cuvintele, apăsați pe link-ul bookmarklet, îndreptați-vă la fila HTML din panoul principal stâng și apoi fila Calculată din coloana din dreapta pentru a vedea numele fontului, familia, dimensiunea, greutatea, etc.
În timp ce Firebug este plăcut și dandy pentru dezvoltatorii web, dacă nu sunteți un designer web, există o modalitate mai simplă de a găsi rapid familia de caractere a unui text.
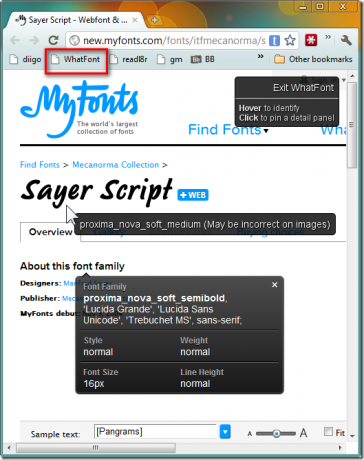
Mod rapid și îngrijit pentru orice tipograf entuziast: WhatFont
WhatFont constă dintr-un marcaj curat care, odată activat, puteți trece peste orice text și obține imediat o suprapunere cu aspect foarte frumos, care apare cu numele fontului. După ce faceți clic pe acesta, veți vedea detalii suplimentare despre font. Pentru a reveni la modul de navigare obișnuit fără suprapuneri, trebuie doar să faceți clic pe colțul din dreapta sus care scrie Exit WhatFont.
La fel ca Firebug Lite, WhatFont nu poate înțelege fontul din imagini, dar cel puțin te anunță când ar putea fi inexact.

Dacă nu sunteți un dezvoltator sau designer web, ci doar un pasionat de tipografie casual, WhatFont este un mod perfect, îngrijit și rapid de a obține detalii despre fonturi.

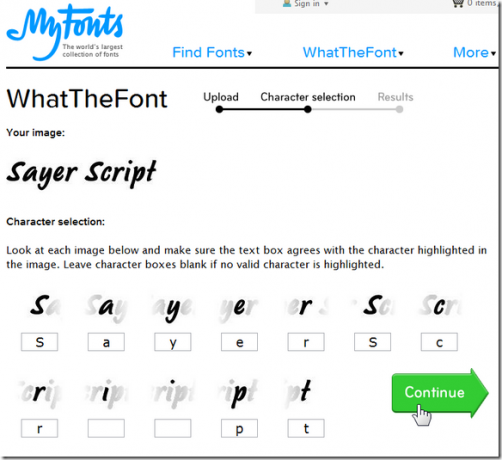
Puteți solicita ajutor în forumuri de tipografie pentru ajutor identificarea unui font de pagină web Cum să identificați fonturile utilizate în orice fotografie sau imagineCe faci când întâlnești un font minunat nou și nu știi ce este? Din fericire, Photoshop CC 2017 are doar „instrumentul criminalistic” care să te ajute să faci asta. Citeste mai mult , dar ar trebui să încercați asta doar dacă ați utilizat WhatTheFont, deoarece este cu adevărat ușor de utilizat. Trebuie doar să obțineți o captură de ecran PNG a unui text din fontul pe care îl adorați cu cel mai puțin spațiu alb posibil și încărcați imaginea sau lipiți adresa URL a imaginii. Acum introduceți sau corectați literele pe care le evidențiază WhatTheFont în ecranul următor, lăsând casetele de text ale oricăror caractere incomplete și asta este.
Este posibil să nu obțineți întotdeauna același font exact, dar, de obicei, există multe fonturi strâns legate pe care TheTheFont le va prezenta pentru dvs. În testele mele, un singur font pe care TheTheFont nu l-a găsit exact, un expert al forumului foarte util l-a identificat în mai puțin de 24 de ore.
WhatFontIs, cunoscut anterior ca IdentifyFonts IdentifyFonts.net: Identificați ușor fonturile dintr-un eșantion Citeste mai mult , este similar cu WhatTheFont prin faptul că te ajută identifica fonturi dintr-o imagine Identificați cu ușurință acel font de text cool cu WhatFontIs Citeste mai mult . Pe acest site, de asemenea, încărcați o imagine, identificați caractere evidențiate și obțineți o listă de fonturi asemănătoare cu cele din imagine. O diferență este că în etapa de selecție a caracterelor, puteți alege să vedeți toate rezultatele, numai fonturile comerciale sau doar cele gratuite. De asemenea, obțineți detalii despre licență în lista de rezultate pentru a vă economisi timp.

Depozitor web designer are o listă de instrumente de identificare a fontului, dar cele de aici necesită cel mai puțin lucru manual. Poți mereu învățați tipografia 10 aplicații Web cool și interesante pe fonturi și tipografieÎntotdeauna am fost intrigat de cât de groase și subțiri linii, unghiuri și forme se pot uni și formează fonturi frumoase. Doar o schimbare de presiune asupra unui accident vascular cerebral și puteți obține ceva în întregime ... Citeste mai mult cu totul sau, de asemenea, antrenați ochii pentru a identifica proprietățile fonturilor FontTrainer FontTrainer: Aflați să recunoașteți tipurile de fonturi comune Citeste mai mult să nu trebuiască să se bazeze pe aceste instrumente.
În loc să identificați fonturi de pagini web realizate de alte persoane, puteți de asemenea creați fonturi proprii cu aceste instrumente gratuite 2 Instrumente gratuite pentru a vă face propriul font de text Citeste mai mult .
Am ratat vreo modalitate super ușoară de identificare a fonturilor? Spuneți-ne în comentarii!
Credit imagine: JoanaCroft la stoc. Xchng
Jessica este interesată de tot ceea ce îmbunătățește productivitatea personală și care este open-source.