Publicitate
 Ce ai face dacă prima ta impresie despre un site web ar fi că este nevoie de încărcare pentru totdeauna?
Ce ai face dacă prima ta impresie despre un site web ar fi că este nevoie de încărcare pentru totdeauna?
Dacă propriul site web se încarcă încet, veți pierde atenția vizitatorilor dvs. chiar înainte ca site-ul dvs. să fi avut șansa de a face impresia deloc. Mai mult, Google a luat în considerare viteza paginii în clasamentul său de căutare. Prin urmare, vedeți că este important să urmăriți cu atenție viteza de încărcare a paginii de pe site-ul dvs.
Rularea unui test de viteză pe site-ul dvs. este foarte simplă.
Există multe servicii acolo care efectuează teste automate. Mai jos sunt câteva resurse utile care vă vor ajuta să analizați nu numai cât de rapid se încarcă site-ul dvs., ci și ceea ce îl încetinește. Recomandările vă arată ce modificări sunt necesare pentru a trece testul de viteză, care este intervalul de atenție al vizitatorilor dvs.
Testul de viteză al site-ului web [Nu mai este disponibil]
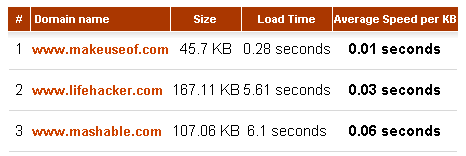
Acesta este cel mai bun instrument pentru un test rapid și simultan de viteză pentru mai multe domenii. Puteți introduce până la 10 domenii, iar site-ul va returna un rezultat care include dimensiunea paginii, timpul total de încărcare și viteza medie pe KB. Se pare că MakeUseOf.com a fost optimizat pentru încărcare rapidă.

Acest test vă oferă doar o idee dacă trebuie luate sau nu măsuri. Nu analizează care elemente ale site-ului dvs. web își reduc viteza de încărcare. Totuși, ceea ce relevă este dimensiunea generală a paginii de început. Regula mare: cu cât este mai mică, cu atât se va încărca mai repede.
Cu toate acestea, deoarece exemplul de mai sus dezvăluie că acest lucru nu este întotdeauna adevărat, prin urmare, există o analiză mai detaliată.
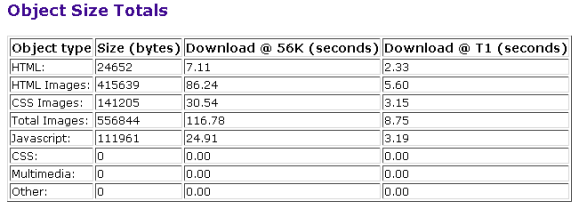
Cu Web Page Analyzer puteți diagnostica o adresă URL sau un cod HTML (X). Raportul de viteză al paginii web oferă un diagnostic amănunțit, precum și indicii despre cum să vă îmbunătățiți site-ul.
În secțiunea „Total Size Objects”, timpul total de încărcare este împărțit în funcție de obiecte, inclusiv HTML, imagini, scripturi și multimedia. Aceste numere arată clar ceea ce încetinește site-ul dvs. web.

Concluziile din datele brute sunt trase în secțiunea „Analiză și Recomandări” din partea de jos a raportului. Lista nu numai că vă arată unde trebuie să vă îmbunătățiți și vă recomandă acțiuni, dar vă felicită și pentru ceea ce a fost deja făcut.
YSlow este o extensie Firefox dezvoltată de Steve Souders, tipul care a fost angajat de Yahoo! pentru a accelera site-ul lor și cine a scris două cărți pe tema accelerarii site-urilor web. YSlow se integrează în Firebug, de aceea este esențial să instalați ambele extensii. Firebug este un instrument de dezvoltare web încărcat într-o extensie Firefox. Vă ajută să vă inspectați HTML-ul, să dezactivați JavaScript și să analizați utilizarea rețelei și performanțele site-ului dvs. web.
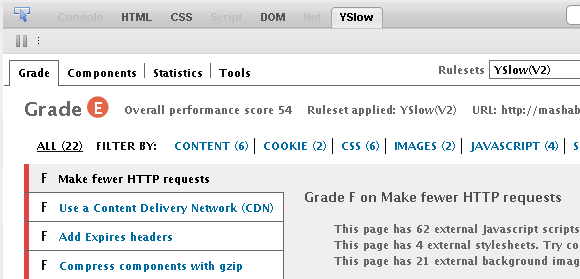
Odată instalat, veți găsi butoanele Firebug / YSlow în bara de stare. În fereastra de analiză Firebug, YSlow își ocupă propria filă. Acest instrument complex va dura un moment pentru a digera, deoarece există o tonă de caracteristici ambalate într-o duzină de sub-file.
Principalul aspect este clasificarea site-ului web. Există peste 20 de puncte care sunt clasificate și contribuie la performanța generală. Pentru fiecare punct, se propun sugestii cu privire la îmbunătățirea notei date.

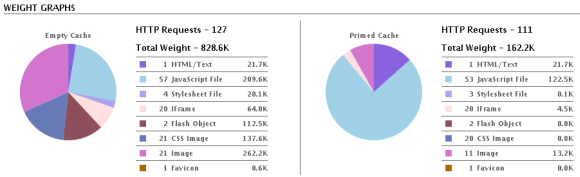
Componentele sunt sortate după tip într-un tabel care listează dimensiunea și timpul de răspuns alături de alte caracteristici. Acest lucru este util pentru a găsi elemente care încetinesc site-ul. Statisticile dezvăluie greutatea site-ului pe o memorie cache goală sau amorsată și descompun greutatea în componentele sale, cum ar fi HTML, JavaScript sau imagini.

În cele din urmă, YSlow oferă Instrumente pentru a afișa toate codurile JavaScript sau CSS, pentru a primi o vedere imprimabilă a notelor, listelor de componente și statistici și, cel mai bine, toate, Smush.it poate comprima toate imaginile de pe site-ul dvs. pentru a economisi dimensiunea și ulterior încărcarea paginii timp.

Cu ajutorul tuturor acestor servicii, ar trebui să știți exact ce încetinește site-ul dvs. web.
Dacă între timp ați dezvoltat un interes profund pentru acest subiect, citiți acest rezumat al unei teze de doctorat pe Performanța paginii web.
Consultați și următoarele articole pe MakeUseOf:
- 5 sfaturi HTML pentru a crea un site web gratuit de încărcare rapidă 5 sfaturi HTML pentru a crea un site web gratuit de încărcare rapidă Citeste mai mult de Guy.
- Cum se instalează Firebug pe IE, Safari, Chrome și Opera Cum se instalează Firebug pe IE, Safari, Chrome și Opera Citeste mai mult de Jorge.
- Ghidul amatorilor pentru personalizarea proiectării site-urilor cu FireBug Ghidul amatorilor pentru personalizarea proiectării site-urilor cu FireBug Citeste mai mult de Ann.
Ce sfaturi trebuie să partajați pentru a îmbunătăți site-urile de încărcare lentă?
Credite imagine: vierdrie
Tina scrie despre tehnologia de consum de peste un deceniu. Deține un doctorat în științe naturale, o diplomă din Germania și un master din Suedia. Fundalul ei analitic a ajutat-o să exceleze ca jurnalist tehnologic la MakeUseOf, unde acum gestionează cercetarea și operațiunile de cuvinte cheie.