Publicitate
Motoarele de căutare sunt uimitor de puternic 7 alternative de căutare Google și funcțiile de marcă ale acestoraSunteți un utilizator Google greu de suportat? Încercați aceste motoare de căutare alternative. De la confidențialitate până la ajutorarea cauzelor caritabile, aceste motoare de căutare ar putea să vă ofere câteva motive pentru a schimba modul de navigare. Citeste mai mult . Ele pot interpreta limbajul adesea neclar pe care îl folosim pentru a ne da seama de ceea ce căutăm, să determine cea mai bună resursă pentru a răspunde la întrebările noastre și să ni le arătăm în fracțiuni de secundă.
Google chiar se pricepe să răspundă la întrebări în pagina cu rezultatele căutării, evitând nevoia de a face clic pe orice. Ba chiar personalizează rezultatele căutării Cum dezactivați personalizarea Google a rezultatelor căutării Citeste mai mult . Și asta îi ajută pe oameni să găsească informațiile pe care le caută mai repede.
Dar motoarele de căutare nu pot face acest lucru de unul singur - au nevoie de ajutor de la proprietarii de site-uri și dezvoltatori. Și marcarea schemelor este o modalitate prin care vă puteți ajuta pe propriul site.
Ce este Schema Markup?
Marcarea schemelor este o modalitate de evidențiere a unor bucăți specifice de date structurate.
Care sunt datele structurate? Este informații organizate și etichetate deci poate fi mai bine înțeles de mașini. Pe scurt, marcarea schemelor este informația care ajută motoarele de căutare să găsească tipuri de informații specifice pe pagina dvs. web. Este cel mai ușor să analizezi un exemplu.
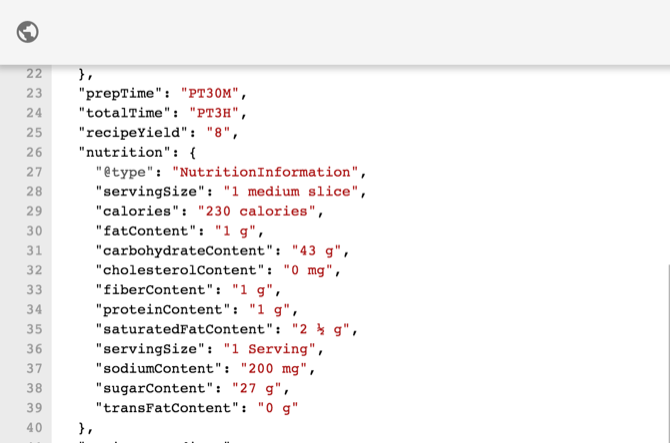
Google are propriul său exemplu interactiv de marcare a schemelor care detaliază o rețetă de plăcintă cu mere:

Mai sus, puteți vedea JavaScript care definește timpul de preparare, timpul total, randamentul rețetei și diverse fapte nutritive pentru rețetă.
Trebuie menționat în acest moment că există două moduri principale de a marca datele structurate: cu JSON Ce este JSON? Prezentare generală a unui LaymanIndiferent dacă intenționați să fiți un dezvoltator web sau nu, este o idee bună să știți cel puțin ce este JSON, de ce este important și de ce este utilizat în toată lumea. Citeste mai mult sau cu etichete HTML inline. Google recomandă metoda JSON, dar vom trece peste ambele mai târziu.
Iată cum Google extrage informațiile specifice despre nutriție:

Schema.org are mii de tipuri diferite de marcare pe care le puteți utiliza pentru a arăta mai bine motoarelor de căutare informațiile din pagina dvs. Tipul TechArticle, de exemplu, include, printre multe altele, următoarele atribute:
proficiencyLevelnumăr de cuvintepubliccreatorData creăriidata modificatadatePublishedpublishingPrinciplestypicalAgeRange
Există o schemă completă pentru biblioteci, întreprinderi de cazare, apartamente, evenimente de artă vizuală, canale de difuzare, metode de livrare, stări ale serverului de joc și multe altele.
Ideea este să vă asigurați că motoarele de căutare știu ce reprezintă fiecare informație de pe pagina dvs., astfel încât să poată arăta acele informații persoanelor care le caută.
Beneficiile Marcării schemelor
O.K. Marcarea schemelor spune motoarelor de căutare ce este pe pagina dvs. - care este marele lucru?
Google o pune astfel:
„Când informațiile sunt foarte structurate și previzibile, motoarele de căutare pot să le organizeze și să le afișeze mai ușor în mod creativ.”
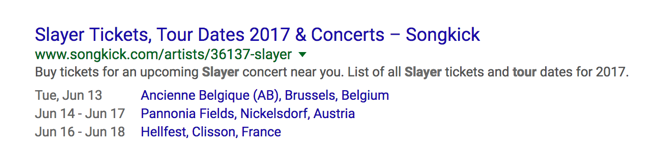
De exemplu, s-ar putea să vedeți datele turneului pentru turul următor Slayer afișate direct în rezultatele căutării:

Sau obțineți informații specifice despre un film când îl căutați:

Google se îmbunătățește tot timpul la găsirea acestor informații de unul singur, dar folosind corect schema marcarea facilitează procesul și face mai probabil ca informațiile de pe pagina dvs. să fie Recomandate.
Și atunci când motoarele de căutare știu exact ce este pe pagina dvs., acestea le pot afișa persoanelor care o caută chiar în interiorul rezultatelor căutării. Și este bine pentru toată lumea.
Noțiuni introductive cu date structurate
După ce ați văzut beneficiile utilizării marcajului Schema.org, este timpul să începeți să vă scufundați. Vom începe cu cel mai ușor instrument în jur: Indicatorul de date Google.
Veți avea nevoie de site-ul dvs. pentru a fi conectat la Consola de căutare Google (cunoscută anterior ca fiind Instrumente pentru webmaster Obțineți informații de căutare mai aprofundate pentru site-ul dvs. cu ajutorul instrumentelor pentru webmaster Interogări de căutareModificările instrumentului de căutare din Google Webmasteri ar putea schimba modul în care efectuați cercetarea subiectelor. Generarea de conținut pe web implică creativitate și focus pe utilizator și o mulțime de cercetări în cuvinte cheie. Citeste mai mult ). Dacă aveți nevoie de ajutor pentru configurarea acestuia, consultați Progresul util al lui Yoast.
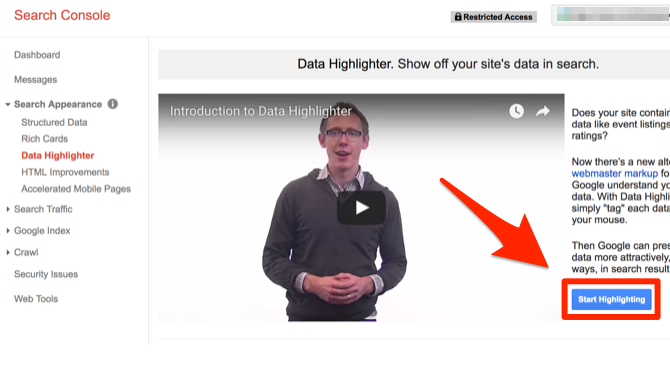
După ce ați făcut asta, conectați-vă la Search Console și dați clic pe Aspect căutare> evidențiator date. Loveste Începeți evidențierea butonul din partea dreaptă a ecranului.

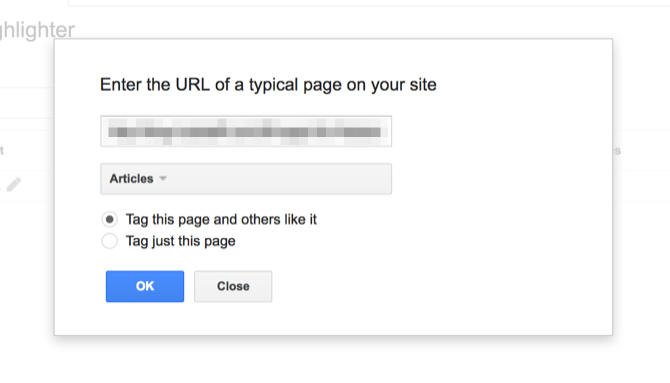
În continuare, va trebui să introduceți adresa URL a unei pagini pe care doriți să o etichetați și să selectați tipul de marcaj pe care îl veți face. În acest caz particular, vom folosi tipul de marcare a articolelor.

Deoarece evidențiez un articol pe un site care postează o mulțime de articole, îl voi păstra Etichetați această pagină și alții le place verificate.
Acum veți vedea un ecran împărțit: pagina dvs. din stânga și câmpurile de marcare disponibile la dreapta.
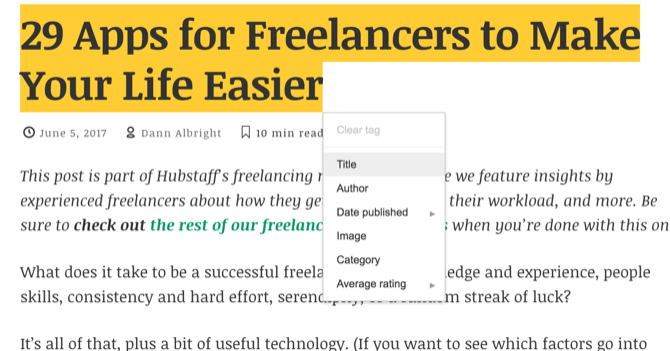
Este foarte simplu de aici. Începeți să evidențiați! De fiecare dată când evidențiați textul (sau faceți clic pe o imagine) va apărea un mic meniu unde puteți selecta tipul de informații evidențiate.
Aici, am evidențiat titlul paginii. Tot ce trebuie să fac este să fac clic pe „Titlu” din meniu.

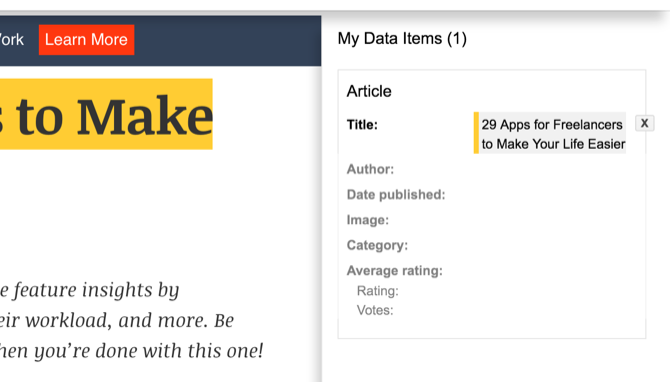
Acum titlul este populat în panoul din dreapta.

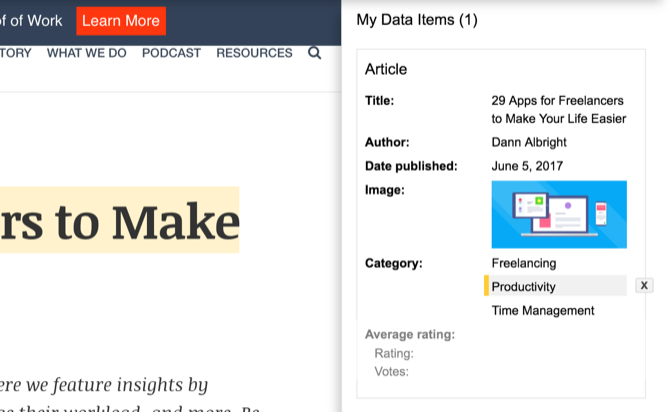
Voi continua, evidențiezând autorul, data publicării, imaginea principală și categoria (am evidențiat etichetele din partea de sus a articolului și toate cele trei au fost importate ca categorii).

Și am terminat! Cam despre asta e.
Când lovești Terminat, Date Highlighter vă va ajuta să aplicați acest marcaj la alte pagini similare de pe site-ul dvs.
Adăugarea mai multor detalii
Data Highlighter vă permite doar să zgâriați suprafața de marcare structurată a datelor. După cum ați văzut mai sus, am putut doar să adaug o mână de atribute la articolul respectiv. Tipul articolului Schema.org conține mult mai multe atribute care pot fi setate.
Ce facem dacă dorim să adăugăm mai multe detalii la marcajul schemelor?
Va trebui să vă scufundați în cod în acest moment. După cum am menționat anterior, există două modalități principale de a reprezenta datele structurate: cu JSON și cu etichete HTML inline. Pentru că Etichete HTML 17 exemple simple de cod HTML pe care le puteți învăța în 10 minuteVrei să creezi o pagină web de bază? Aflați aceste exemple HTML și încercați-le într-un editor de text pentru a vedea cum arată în browser. Citeste mai mult sunt un pic mai intuitivi, vom trece peste cele pe primul loc.
Inline Schema.org Markup HTML
Ca exemplu, vom marca o propoziție simplă: „Locuiesc în Denver”. În HTML, va fi reprezentat simplu, astfel:
Locuiesc în Denver.
Pentru a începe marcajul, trebuie să specificăm că această propoziție particulară este despre o persoană (prezentată de tipul de persoană Persoană). Iată cum facem asta:
Locuiesc în Denver.
Acum un motor de căutare va ști că totul conține acest lucru
În continuare, vom adăuga un atribut de marcare: homeLocation. Schema.org definește Locația de domiciliu ca „Locație de contact pentru reședința unei persoane”.
Trebuie să adăugăm acel atribut specific la HTML. Iată cum facem asta:
traiesc in Denver.
Acum „Denver” este identificat ca homeLocation proprietate și Google știe că persoana identificată în acest alineat locuiește acolo.
Dacă schimbăm propoziția în „Locuiesc și lucrez în Denver”, putem arăta și asta:
Eu trăiesc și lucrez în Denver.
Denver este acum identificat ca ambele homeLocation și locatia serviciului. (Mulțumim lui Lloyd Bank și ceva la Stack Exchange pentru prezentând acest exemplu.)
Acesta este un caz destul de simplu de marcare a schemelor, dar veți primi ideea. Prin utilizarea și etichete, puteți adăuga atribute și proprietăți la orice din pagina dvs.
Marcarea Schema.org Cu JSON
Google recomandă utilizarea JSON-LD (JavaScript Object Notation for Linked Data) pentru marcarea schemelor. Cel mai mare avantaj al acestei metode este că vă păstrează HTML-ul mult mai curat. Dacă reveniți la editarea unei pagini și vedeți zeci de pagini de cod cu marcaj, nu veți fi fericit.
Marcajul JSON necesită încă mult spațiu, dar este separat de HTML-ul tău, făcând mai ușor de întreținut.
Să presupunem că aveți o librărie numită Harker și că ați inclus următoarele informații pe pagina dvs. de contact:
Număr de telefon: 555-8710. Adresa: 749 Stoker St., Boulder, Colorado. Ore: 10–9 de luni până vineri, 11–8 sâmbătă, 12–5 duminicăIată cum ați reprezentat asta cu JSON-LD:
Acest lucru se află în antetul paginii dvs. După cum puteți vedea, aceasta va ocupa mult spațiu, deoarece acest conținut va fi afișat aproape sigur și pe pagina dvs. în HTML. Deci, tot ceea ce doriți să marcați va fi scris de două ori.
În ciuda acestei duplicări, cu toate acestea, metoda JSON este adesea de preferat, deoarece separă marcajul schemelor și HTML-ul dvs. Mulți Cele mai bune practici HTML 9 greșeli pe care nu ar trebui să le faci atunci când construiești o pagină webUrmătoarele greșeli de codare HTML sunt ușor de făcut, dar dacă le predați mai devreme decât mai târziu, pagina dvs. va arăta mai bine, va fi mai ușor de întreținut și funcționează cum doriți. Citeste mai mult par puțin ciudate până când îți dai seama că fac site-urile mai ușor de întreținut. Asta e lafel.
Adăugarea Markem Schema pe site-ul dvs.
După ce ați văzut câteva moduri diferite de a adăuga notare de date structurate pe site-ul dvs., puteți începe! Este o idee bună să începeți cu evidențiatorul de date și să continuați de acolo. Documentația Schema.org este resursa finală, dar este puțin dificil de depășit.
Indiferent dacă doriți să mergeți pentru elementele de bază sau să începeți să marcați totul la vedere, aveți acum resursele de care aveți nevoie pentru a începe!
Ați utilizat marcajul Schema.org pe propriul site? Aveți sfaturi pentru proprietarii de site-uri sau dezvoltatorii care doresc să înceapă? Partajează-ți gândurile în comentariile de mai jos!
Credit imagine: iinspirație prin Shutterstock.com
Dann este un consultant în strategie de conținut și marketing care ajută companiile să genereze cerere și clienți. De asemenea, bloguri despre strategie și marketing de conținut pe dannalbright.com.