Publicitate
De câte ori cineva v-a trimis un link către un site web infestat cu un lucru extrem de greu de citit fonturi? Ni s-a întâmplat tuturor și nu putem face multe despre asta - sau există?
Pe Internet există câțiva oameni care au întâmpinat aceeași problemă ca și tine și, din fericire, au decis să facă ceva în acest sens. Așa că acceptă cu grație lanțul bunicii e-mail conectați-vă fără întrebări și încercați aceste instrumente web care au un singur scop - pentru a vă permite să vedeți text pe web cum tu vreau să îl văd.
Ar trebui să fie clar că FontFonter nu va transforma cel mai rău site din lume în ceva curat și frumos. Hai sa recunoastem. Rău web design 8 cele mai bune site-uri web pentru exemple de codare HTML de calitateExistă câteva site-uri web minunate care oferă exemple și tutoriale de codare HTML bine concepute și utile. Iată opt dintre preferatele noastre. Citeste mai mult este un design web rău și nu puteți face nimic pentru a-l schimba. Cu toate acestea, va ușura citirea site-urilor web. Trebuie doar să pocniți adresa URL dorită în bara de adrese a FontFonter, faceți clic pe „
FontFont It!Buton ”și îmbrățișați glorioasa magie schimbătoare de fonturi TypeKit.
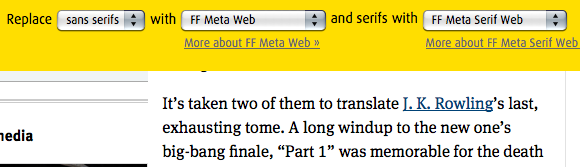
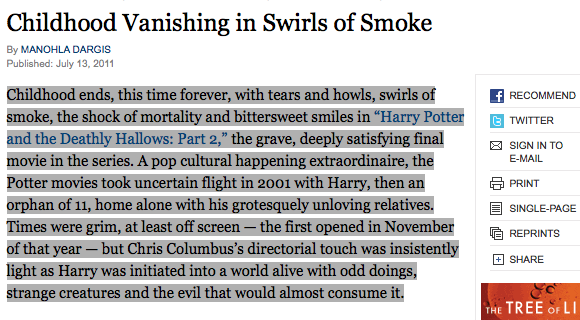
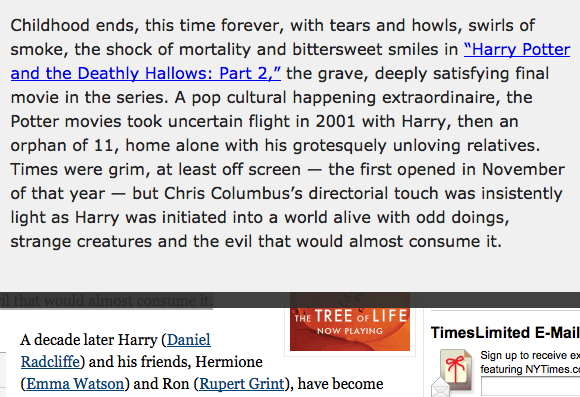
Cu FontFonter, putem schimba fonturile oricărui site web folosind trei clasificări: serif, sans-serif și toate. Practic, asta înseamnă că puteți remedia site-ul web cu o schemă de fonturi cu totul nouă sau puteți face totul uniform, decizând că toate fonturile ar trebui să fie la fel. Instrumentul este destul de ușor de utilizat prin faptul că puteți înlocui toate fonturile fără serif ale unui site web cu alegerea dvs. și invers pentru serif. După cum am menționat, puteți înlocui ambele fonturi sans-serif și serif ale site-ului web cu aceeași tipografie.

Dezavantajul lui FontFonter este faptul că nu oferă previzualizări ale aspectului fonturilor, deci dacă nu aveți listă mentală a fonturilor TypeKit, veți ajunge să jucați la loterie pentru un timp, în timp ce încercați să găsiți ceva potrivit. Acordat, acesta este un preț mic de plătit, deoarece, pe măsură ce utilizați FontFonter de-a lungul timpului, vă veți familiariza cu selecțiile preferate.
Google Font Previewer a fost creat având în vedere dezvoltatorii web, dar este, de asemenea, destul de util pentru consumatorii standard de internet. Extensia Chrome este proiectată pentru designeri web care doresc să vadă cum sunt fonturile din Directorul API Font Google Tot ce ai nevoie pentru a-ți crea propriile fonturi gratuitAceste instrumente simple vă vor permite să creați fonturi gratuit, chiar dacă nu aveți experiență de proiectare grafică anterioară. Citeste mai mult apar pe paginile web atunci când sunt utilizate, dar poate fi, de asemenea, un ajutor frumos pentru cei care doresc un font mai bun pentru o mai ușor citire.

După descărcarea extensiei Font Previewer, o vei putea găsi doar în partea dreaptă a barei de adrese Chrome. Pur și simplu faceți clic pe acesta pe site-ul pe care îl alegeți și vă va oferi o multitudine de opțiuni pentru a amesteca lucrurile. Selectați fonturile folosind lista furnizată și personalizați cu opțiuni, cum ar fi creșterea textului greutate, schimbarea întregului text în capace sau creșterea procentuală a mărimii textului în pași 50.
În cazul în care proiectați un site web efectiv, puteți aborda sarcina folosind Previewerul fontului CSS caracteristică de selecție. În loc să-ți testezi întregul site în timp ce te uiți doar la un singur font selectat, poți introduce de fapt anumite etichete care vor schimba doar anumite părți ale lucrării tale. Această metodă este mai bună decât să te întorci în cod de fiecare dată când vrei să reglezi ceva doar pentru a vedea cum va arăta.
care poate fi citit [Adăugare Firefox]
Înapoi la articolul trecut al lui MakeUseOf, 4 Instrumente pentru a face paginile web mai ușor de citit pentru persoanele cu ochii slabi 4 instrumente pentru a face paginile web mai ușor de citit pentru persoanele cu vedere slabă (Firefox) Citeste mai mult , am fost introduși în Firefox care poate fi citit supliment (precum și relativul său aproape identic, Cititor). Adăugarea nu schimbă neapărat stilul textului site-ului propriu-zis, dar face ca textul găsit pe el să fie bine... citit.
Dacă doriți să citiți un anumit articol, dar luptați cu fontul în care este scris, trebuie doar să faceți clic pe butonul Citiți pentru o schimbare frumoasă a peisajului. După activarea acestuia, suplimentul va deschide conținutul site-ului web într-o prezentare în stil de teatru care prezintă textul și imaginile paginii într-o formă foarte primitivă, dar ușor de utilizat, fără sens. Mai mult decât atât, evidențierea unei porțiuni din text transformă doar selecția, reducând dezordinea pe care în mod normal ar trebui să o parcurgeți.


Acordat, chiar și lucrurile cu adevărat drăguțe au defectele lor, iar într-o mișcare crudă, butonul de activare în sine este călcâiul lui Ahile al Cititorului. Butonul browserului este ironic incredibil de mic și aproape se îmbină cu browserul în sine, prezentând o caracteristică de design foarte dificilă pentru cele pe care complementul este proiectat să le ajute. Cu toate acestea, această singură problemă nu scufundă barca de citit, în ansamblu, este un instrument excelent care poate fi folosit pentru deficienții de citire.

Concluzie
Aceste trei instrumente web se concentrează în principal pe conținutul text al unui site web, mai degrabă decât pe site-ul în ansamblu, ci ca cineva care a suferit odată migrene grave din cauza unei mari lecturi în browser, cu siguranță este un binecuvântare. Cu toate acestea, dacă doriți să găsiți și mai multe resurse pentru o citire mai ușoară în browser, ar trebui să aruncați o privire la MakeUseOf 7 suplimente Firefox care îmbunătățesc nivelul de lizibilitate al paginilor web 7 addoni Firefox care îmbunătățesc nivelul de lizibilitate al paginilor webCitirea unei pagini web este foarte diferită (și dificilă) decât citirea unei cărți. Când vine vorba de îmbunătățirea lizibilității pe web, browserul nu a fost de mare ajutor. Ne oferă o vedere completă pe ecran ... Citeste mai mult .
Care sunt unele dintre cele mai puțin preferate fonturi utilizate în designul web? Cum v-au ajutat aceste instrumente? Ce alte instrumente ați recomanda?
Credit imagine: jeltovski, The New York Times
Joshua Lockhart este un producător de video web ok și un scriitor ușor peste mediocru de conținut online.


