Publicitate
 Nu subestimați puterea dispozitivelor mobile. Chiar dacă accesul la internet mobil era obișnuit, statisticile recente spun că sunt peste 47 de milioane de persoane care accesează internetul de pe telefoanele lor mobile in fiecare zi numai în SUA. Și acest număr este în continuă creștere.
Nu subestimați puterea dispozitivelor mobile. Chiar dacă accesul la internet mobil era obișnuit, statisticile recente spun că sunt peste 47 de milioane de persoane care accesează internetul de pe telefoanele lor mobile in fiecare zi numai în SUA. Și acest număr este în continuă creștere.
Aceste date ar putea însemna nimic pentru majoritatea dintre noi, mai ales dacă suntem pe partea pasivă a informațiilor. Dar dacă sunteți blogger sau editor web, ar trebui să vă dați deja seama că urgența de a face site-ul dvs. mobil prietenos crește, de asemenea, odată cu acest număr.
Munca suplimentară de reproiectare a interfeței și reajustarea liniilor de coduri pentru a se potrivi nevoilor de vizualizare mobilă ar putea face ca majoritatea proprietarilor de web să gemu în frustrare. Din fericire, dacă folosești găzduit de sine stătător WordPress pentru blogul dvs., problemele pot fi rezolvate cu ușurință - și cu stil - de WPtouch.
Căutați și instalați
WPtouch este un plugin WordPress care va converti interfața blogului dvs. pentru a se potrivi cu interfața (touch) a ecranului telefonului mobil al vizitatorilor dvs. A fost dezvoltat inițial doar pentru interfața iPhone și am acoperit versiunea veche a acestui plugin încă din 2008. Dar a crescut atât de mult de atunci și acum este deja compatibil cu multe alte tipuri de telefoane, încât cred că merită un alt aspect.
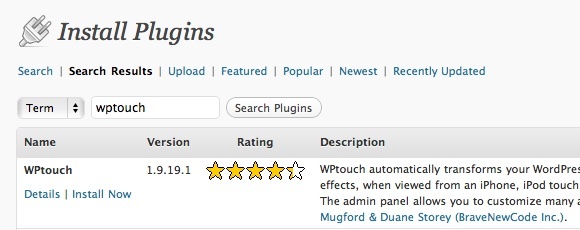
Să începem chiar de la început: instalarea. Instalarea pluginurilor WordPress nu este la fel de supărătoare pe cât era. Tot ce trebuie să faceți este să căutați pluginurile pe care le doriți din meniul pluginului WordPress. Nu mai este nevoie să vă încurcați cu FTP.

După apariția rezultatelor, faceți clic pe „Instaleaza acum„, Așteptați finalizarea procesului și activați pluginul.

WPtouch vine cu o mulțime de setări reglabile, dar să vedem cum arată pe un ecran mobil înainte de modificare.
Atingeți Blogul
Următorul exemplu a fost făcut pe iPhone. Nu am acces la alte dispozitive pe care să le experimentez, așa că, dacă puteți încerca pe alte tipuri de telefoane mobile, vă rugăm să împărtășiți experiențele dvs. în comentariile de mai jos.
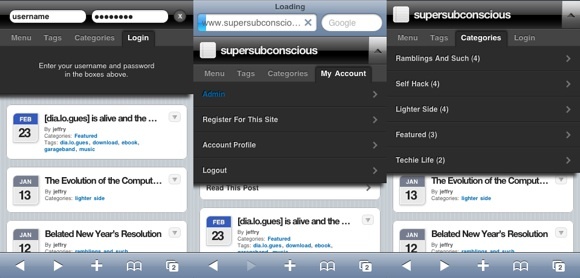
Prima pagină este formată din căsuțe de articole disponibile cu date, titluri și câteva informații despre aceste articole. Puteți atinge săgeata mică din colțul din dreapta sus al uneia dintre casete pentru a dezvălui un scurt pasaj de deschidere din articol și opțiunea de a citi mai multe.

Fiecare post este formatat cu un font de dimensiuni lizibile, imagini reduse la dimensiune și chenare pe tot ecranul. În partea dreaptă sus a ecranului, există un meniu derulant cu fluxul RSS, butonul de e-mail, etichetele, categoriile și autentificarea.
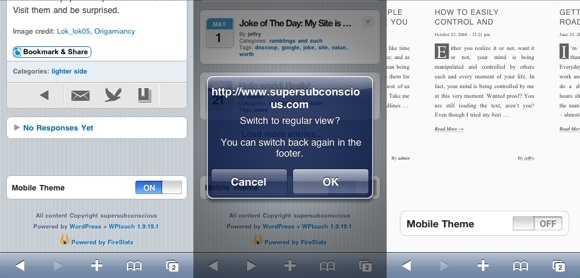
Vizitatorii pot dezactiva tema mobilă mergând în partea de jos a paginii și glisând întrerupătorul. Va apărea o fereastră pop-up de confirmare, asigurându-vă că solicitarea nu este întâmplătoare. Pentru a reveni vizualizarea la modul mobil, accesați partea de jos a ecranului obișnuit de vizualizare și glisați butonul pornit.

Dacă faceți clic pe butonul de logare, veți afișa câmpurile de utilizator și parolă. Vă puteți autentifica și accesa toate meniurile care vor apărea în mod normal doar din interiorul zonei de administrare WordPress.

Reglarea Setărilor
Opțiunile sunt amplasate sub „Setări - WPtouch" meniul. Primul este „setari generale”Care se ocupă de tot, de la„Regionalizarea" la "Mesaj de subsol“.

„Opțiuni avansate”Se ocupă de asemenea de multe lucruri, dar cea mai notabilă este posibilitatea de a adăuga agenți de utilizator pentru telefoanele neacceptate.

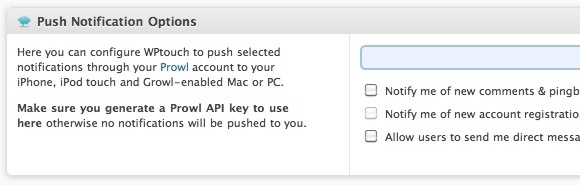
WPtouch are capacitatea de a trimite notificări push către iDevices și Mac sau PC-ul compatibil cu Growl cu ajutorul Prowl, dar trebuie să generați o API Prowl înainte ca funcția să fie posibilă activat. Vom discuta mai multe despre Prowl într-un articol viitor.

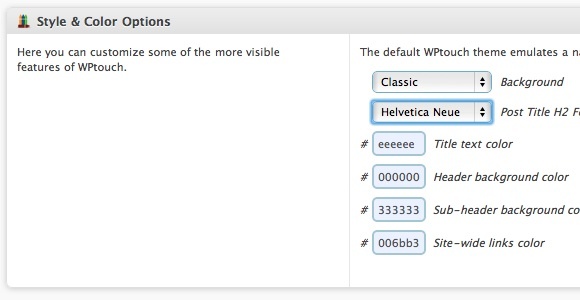
“Stil și culoare”Opțiuni tratează stilurile de caractere și culorile elementelor WPtouch. De asemenea, puteți alege unul dintre stilurile de fundal disponibile de aici.

„Icoana Pool”Colectează pictograme care pot fi utilizate mai târziu pentru a personaliza aspectul versiunii mobile a blogului dvs., Există deja multe icoane disponibile pe listă, dar puteți adăuga propriile pictograme în piscină.

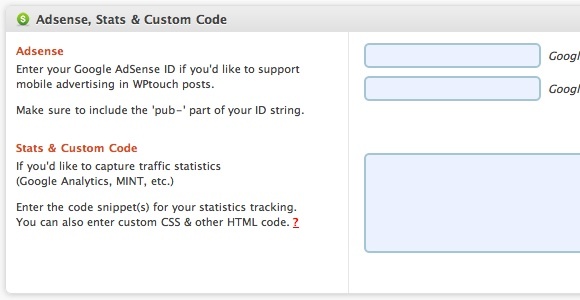
Și dacă sunteți un editor Adsense, puteți adăuga ID-ul Google AdSense, astfel încât reclamele să poată fi afișate prin interfața mobilă.

Deci, nu contează dacă blogurile dvs. WordPress sunt la un nivel amator sau profesional, WPtouch vă poate ajuta să transferați cu ușurință interfața pentru a fi mai prietenoasă cu mobilul pentru a-i satisface pe cei mobili vizitatori.
Ați încercat WPtouch pentru blogurile dvs.? Cum a fost rezultatul pe dispozitivele dvs. mobile? Partajează experiențele tale în comentariile de mai jos.
Un scriitor indonezian, muzician autoproclamat și arhitect part-time; care vrea să facă din lume un loc mai bun, o singură postare la un moment dat, prin intermediul blogului său SuperSubConscious.