Publicitate
Polaris este un tehnologie nouă de la MIT asta va rezolva una dintre cele mai mari enervări ale vieții moderne: paginile web lente. Am fost cu toții acolo. Vrei doar o informație rapidă. Apoi rămâi așteptat aproape un minut în timp ce totul se încarcă. Polaris va rezolva asta.
Dar cum se compară cu alte încercări de a accelera Web-ul? Destul de darnic bine.
De când smartphone-urile au devenit obiecte de zi cu zi, dezvoltatorii s-au grăbit să găsească modalități de a reduce complexitatea paginilor Web și utilizarea datelor, astfel am ajuns la final browsere mobile construite pentru viteză 4 dintre cele mai rapide browsere optimizate pentru tablete pe care nu le-ai auzit niciodată [Android]Browser-urile de tablete Android, în general, nu sunt chiar atât de grozave. Majoritatea celor patru browsere mari suferă de butoane slab dimensionate și performanțe lente. Alternativele optimizate pentru tablete menționate în acest articol, pe care poate nu le cunoașteți ... Citeste mai mult . Și deși există site-uri optimizate pentru dispozitive mobile, acestea nu sunt destul de rapide.
Aceasta este problema pe care Polaris încearcă să o rezolve. Polaris nu este prima tehnologie pe care am văzut că încearcă să rezolve această problemă - Google are AMP și Facebook are Articole Instantanee, dar Polaris abordează problema dintr-un unghi diferit.
Cum funcționează Polaris al MIT
Polaris este de fapt două componente separate: una pe serverul Web și alta pe browserul dvs. Web. Componenta din partea serverului este un programator personalizat numit Scout în timp ce componenta din partea clientului se numește Polaris, o bibliotecă personalizată Javascript care optimizează modul în care browserul dvs. încarcă conținutul paginii.

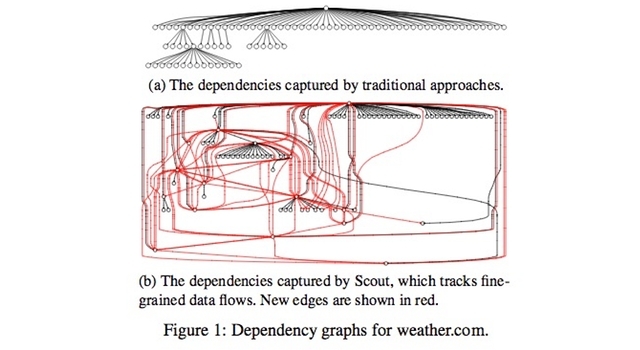
Scout este un programator care analizează codul existent, uitându-se la DOM (Model de obiect document Crearea web interactivă: o introducere în jQueryjQuery este o bibliotecă de scripturi din partea clientului pe care aproape fiecare site-ul modern o folosește - face site-urile interactive. Nu este singura bibliotecă Javascript, dar este cea mai dezvoltată, cea mai susținută și cea mai utilizată ... Citeste mai mult ) care ar fi creat atunci când un browser încarcă o pagină. Utilizează o versiune dezabusită a Firefox pentru a asigura un model precis și toate acestea se întâmplă în culise.
În timp ce faceți acest lucru, Scout urmărește unde sunt create dependențe care ar întârzia încărcarea normală, creând un DOM personalizat cu dependențele corecte mapate. În cadrul testării, acest proces a găsit modele îmbunătățite pentru 81% din toate paginile Web.
Datele respective sunt utilizate pentru a crea o pagină stub pentru ca serverul să fie livrat în locul documentului HTML original.

Noua pagină conține biblioteca Polaris Javascript, programul personalizat creat de Scout și documentul HTML original. Folosește acest program pentru a încărca în mod dinamic conținutul necesar paginii dvs. Web, asigurându-vă că browserul dvs. încarcă conținut așa cum este necesar.
Întrucât Polaris este realizat integral în Javascript, acesta poate rula chiar și în browsere nemodificate. HTML în paginile Web este, de asemenea, neschimbat, dar această îmbunătățire a performanței vine cu un cost mic: câțiva octeți în plus pentru fiecare pagină încărcată.
AMP-ul Google este noul HTML
Polaris nu este singura modalitate prin care dezvoltatorii încearcă să crească viteza web. Google recent au debutat propria tehnologie numită AMP Google este pe cale să facă navigare mobilă cu până la 85% mai rapidGoogle realizează un nou standard care va îmbunătăți viteza de navigare mobilă. Iată cum te afectează și de ce ar trebui să-ți pese. Citeste mai mult (Pagini mobile accelerate). Cum se diferențiază de Polaris? Pentru un singur lucru, AMP folosește un nou tip de HTML, în timp ce Polaris funcționează cu HTML tradițional.
AMP limitează de asemenea tipurile de scripturi care pot fi rulate pe o pagină, permițând doar un subset de scripturi care sunt aprobate de specificațiile AMP. Personalizarea se face printr-o formă extinsă de CSS (Foile de stil în cascadă Top 5 site-uri pentru a învăța CSS online Citeste mai mult ), deși AMP restricționează anumite animații care tind să afecteze performanța.
Cu AMP, paginile nu pot avea formulare, ceea ce limitează tipurile de site-uri care pot utiliza AMP. Așadar, în timp ce AMP poate crea pagini extrem de rapide, acestea trebuie să fie simple - chiar primitive - și pierzi o mulțime de aspecte moderne ale web-ului. Dacă un site are o mulțime de integrare socială, prezentări de diapozitive și alte elemente scriptate, AMP nu va funcționa bine.
În plus, scripturile AMP se bazează pe componente web, care nu sunt compatibil în toate browserele. În Chrome sau Opera, totul va funcționa bine. Pentru Safari, Firefox și Edge, nu puteți fi niciodată prea sigur. Este posibil să fie mai puțin o problemă în viitor, dar, deocamdată, este o afacere importantă.
Cel mai mare atu al AMP îl reprezintă legăturile strânse cu Google. Când utilizatorii găsesc pagini prin căutarea Google, paginile AMP sunt memorate în cache pe serverele Google. Editorii cedează mult control, dar Google are mai multe servere în mai multe locuri și poate livra mai bine conținut. Acest proces de memorie în cache va aduce utilizatori câștiguri similare cu Opera Mini Optimizați-vă navigarea mobilă cu browserul Mini Opera Citeste mai mult .

Polaris oferă câteva avantaje semnificative pentru editori în comparație cu AMP. Se poate utiliza codul HTML existent, astfel încât nu este nevoie să rescrieți paginile în versiunea HTML a AMP. Polaris este capabil să ruleze pe orice browser, evitând astfel probleme de compatibilitate. Polaris îmbunătățește viteza pentru browserele desktop, nu doar pentru utilizatorii de dispozitive mobile.
Însă AMP are un avantaj în ceea ce privește consumul de date, deoarece paginile sunt mult mai reduse. Cache-ul Google este un alt plus, deoarece Polaris rulează doar pe serverele Web normale. Obținerea Google pentru a acționa ca rețea de livrare de conținut Cum să configurați CDN pe calea cea bună și să evitați problemele SEO Citeste mai mult este întotdeauna un bonus imens pentru editori.
Ce este despre articolele instantanee ale Facebook?
Polaris și AMP nu sunt singurele tehnologii pentru accelerarea internetului. De asemenea, avem Facebook pe care încearcă să le facă apelul, care a fost apelat Articole instantanee Verizon cumpără AOL, Facebook lansează articole instantanee și multe altele... [Tech News Digest]Verizon cumpără AOL, Facebook începe publicarea, Microsoft începe traducerea, TunnelBear se extinde la Chrome, Domino livrează prin emoji, iar Conan O'Brien joacă The Witcher 3. Citeste mai mult . Pe baza aplicației lor de hârtie pentru iOS, Facebook încearcă să creeze o experiență similară optimizată pentru mobil în altă parte.
Practic, Articole instantanee sunt articole complete pe care editorii terți le postează direct pe Facebook. Aceste articole instantanee li se promite că vor încărca de cel puțin zece ori mai rapid decât paginile Web normale și, spre deosebire de AMP, articolele instantanee nu vor trebui să jertfeze JavaScript sau interactivitate avansată.
În schimb, editorii participanți obțin o parte din veniturile generate de articolele lor instantanee. Este un câștig câștig pentru toți cei implicați, cel puțin în teorie.
Marele dezavantaj este că editorii pierd mult controlul asupra conținutului lor - chiar mai mult decât cu AMP-ul Google - și este greu de văzut cum poate concura acest lucru cu Polaris în ceea ce privește libertatea și compatibilitate. Articolele instantanee pot îmbunătăți performanța pe Web-ul mobil, dar obiectivul principal este captarea utilizatorilor Facebook și a veniturilor din publicitate.
Acest lucru ajută editorii să transforme articolele pe care utilizatorii lor le împart în venituri, iar Facebook ajunge să le mențină pe utilizatorii Facebook mai mult timp. Singurul mod în care utilizatorii beneficiază de Articole instantanee este dacă își petrec deja tot timpul citind conținut doar pe Facebook.
Polaris și Viitorul Web-ului
În comparație cu articolele AMP și Instant, Polaris oferă cele mai mari avantaje atât pentru editori cât și pentru utilizatori, mai ales pentru că nu are relații complexe. Nu numai că nu este nevoie să vă bazați nici pe Google, nici pe Facebook, ci și pe acesta grăbește Web-ul pentru mobil și browsere desktop.
În plus, este, de asemenea, singurul care nu necesită o rescriere a HTML-ului existent.
Doar din aceste trei proiecte, putem vedea că accelerarea Web-ului este în mintea companiilor de top și a oamenilor de informatică deopotrivă. Polaris are multe promisiuni, la fel ca AMP și Instant Articles. În comentarii, anunțați-ne care dintre aceste tehnologii vă atrag cel mai mult.
Credite imagine: Computer rapid de lassedesignen prin Shutterstock, Sozialhelden e. V. prin Flickr, MIT CSAIL prin MIT.EDU, Tigger11th prin Shutterstock
Michael nu a folosit un Mac atunci când erau condamnați, dar poate coda în Applescript. Are diplome în informatică și engleză; de ceva vreme scrie despre Mac, iOS și jocuri video; și este o maimuță IT de zi de peste un deceniu, specializată în scripturi și virtualizare.


