Publicitate
Dacă ați lucrat vreodată la un proiect de dezvoltare web, știți că doar începerea poate fi dificilă. Chiar dacă ești doar crearea unui simplu widget WordPress Cum să vă creați propriile widget-uri Wordpress de bazăMulți bloggeri vor căuta widget-ul Wordpress perfect care va face exact ceea ce își doresc, dar, cu puțină experiență de programare, s-ar putea să găsiți că este mai ușor să vă scrieți widgetul personalizat. Săptămâna aceasta ... Citeste mai mult , va trebui să aveți nevoie de o instanță WordPress cu care să lucrați. Adesea înseamnă să lucrezi la unul undeva în cloud, sau poate configurarea unui server Web local Rulați un server web local PHP pe Mac OS X cu serverul ZendGăzduirea propriului dvs. server PHP are două avantaje principale. În primul rând, îl puteți găzdui local, astfel încât nu trebuie să vă deranjați cu transferul fișierelor dvs. și trebuie doar să reîmprospătați pagina în ... Citeste mai mult . Și dacă colaborați cu cineva, va trebui să creeze exact aceeași configurare.
Este enervant, dar se înrăutățește: dacă lucrezi la mai multe proiecte în același timp și ambele proiecte Folosiți stive ușor diferite (servere Web diferite, versiuni de PHP, etc.) s-ar putea să vă găsiți cu multe pentru a urmări de. Din fericire, există un mod mai bun: întâlniți-vă Vagabond, un mod gratuit și puternic de a crea mașini virtuale specifice proiectului.
Rezultatul final sau: De ce să te deranjezi?

Conceptul din spatele Vagrant sună cam complicat la început. Practic, creezi o VM care rulează serverul tău Web și orice scripturi conexe, dar folderul proiectului este in afara VM. Așadar, puteți folosi orice editor de text și browser cu care lucrați de obicei și nu trebuie să faceți o GUI lentă VM. VM face doar ridicarea grea: rulează un server Web local și servește orice fișiere aveți nevoie.
Apelul este ușor de utilizat: după ce ai configurat o casetă Vagrant pentru proiectul tău, atunci când este timpul să obții codificare, mergi pur și simplu la folderul proiectului și tastați vag în sus. Aceasta pornește VM-ul și pleacă. După ce ați terminat, închideți VM-ul cu stop vagrant și asta este - nimic care să polueze hard disk-ul și configurația sistemului, este totul autonom.
Ce este mai fain este că nu trebuie să înțelegeți cum se întâmplă magia: Să spunem că faceți parte dintr-o echipă de dezvoltare pentru trei persoane. Doar un tip știe cu adevărat să configureze mediul (o situație comună). În trecut, trebuia să configureze fiecare mașină manual. Acum, o poate face o singură dată și toți ceilalți pot tasta vag în sus și obțineți codul de partajare pe GitHub (sau BitBucket, așa cum recomandă Matthew Iubește GitHub? 4 motive pentru care ar trebui să vă găzduiți codul pe BitBucketTrebuie să vă gândiți unde intenționați să vă stocați codul. Este probabil că ai auzit de GitHub. Nu este surprinzător. GitHub este utilizat de către persoane fizice și întreprinderi pentru a codifica gazdă, pentru a colabora la documentația ... Citeste mai mult ) și codarea pe aceeași configurare.
Rețineți că Vagrant este menit să funcționeze alături de un sistem de control sursă: Îți configurați mediul de rulare în Vagrant și utilizați Git pentru cod. Așadar, dacă cineva are doar caseta dvs. Vagrant, nu va putea face mare lucru cu aceasta, deoarece toate fișierele site-ului dvs. Web ar lipsi: acestea se găsesc într-un folder in afara mașina virtuală
Instalarea Vagrantului și inițializarea unei cutii
Vagrant în sine poate fi instalat cu ușurință pe Windows, OS X și Linux. Du-te la pagina de descărcare oficială și apucați un program de instalare pentru sistemul de operare ales. Este posibil să fie nevoie să instalați VirtualBox și Ruby separat, dar asta depinde de cazul dvs. particular.
După ce Vagrant a fost instalat, este timpul să arunci pneurile cu caseta implicită. Introduceți următoarea incantare:
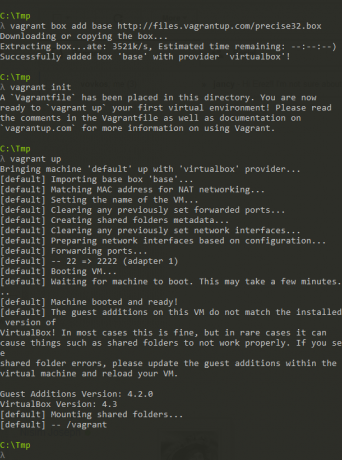
cutie vagantă adaugă bază http://files.vagrantup.com/precise32.box. vag vag. vag în sus. Prima linie adaugă o „casetă de bază” sistemului dvs. și va dura ceva timp, deoarece descarcă de fapt caseta de pe serverele lui Vagrant. Primești versiunea pe 32 de biți a Ubuntu 12.04, Precise Pangolin. A doua linie inițializează caseta, iar a treia linie o pornește.
Presupunând că totul merge bine, consola dvs. ar trebui să arate așa:

Acum puteți tasta vagă ssh să vă prezentați în noua dvs. cutie, doar pentru a vedea că funcționează.
Aceste comenzi vor funcționa din folderul care conține caseta Vagrant (indiferent de folderul pe care l-ați rulat vag vag în). Aceasta înseamnă că puteți avea mai multe VM-uri Vagrant configurate (și poate chiar rulate) unul lângă celălalt - o VM pe proiect, de exemplu.
În sine, acesta nu este cel mai interesant rezultat din lume. Sunt serios este bine că acum aveți un Ubuntu VM rulat, dar cu adevărat nu puteți face mare lucru cu el.
Pentru a face lucrurile mai utile, trebuie să vă configurați mediul în această casetă (instalarea Web-ului serverul și stiva de dezvoltare de care aveți nevoie) sau va trebui să găsiți o casetă preexistentă care are deja o mare parte din ceea ce aveți nevoie. Întrucât configurarea unui mediu de dezvoltare este dincolo de domeniul de aplicare al acestui articol (și se schimbă de la un proiect la altul), să aruncăm o privire peste diversitatea casetelor existente pe care le puteți obține.
Obținerea altor cutii
Chiar dacă știți să configurați mediul de dezvoltare de care aveți nevoie, întregul punct al Vagrant este că economisește duplicarea efortului. De exemplu, dacă ești un dezvoltator WordPress, ai nevoie de Apache, PHP, MySQL, PhpMyAdmin și WordPress - și nu ești singurul. În acest caz particular, puteți merge pe un site numit Vagrantpress [Nu există mai mult timp disponibil] și cu câteva linii rapide de cod, configurați tot ceea ce aveți nevoie:
wget -O vagrantpress-master.zip https://github.com/chad-thompson/vagrantpress/archive/master.zip dezarhiva vagrantpress-master.zip cd vagrantpress-master vagrant up. Și asta este - acum veți putea merge http://localhost: 8080 și vezi WordPress rulând. Acest pic de magie (pentru a putea merge la portul 8080 al gazdelor dvs. locale) are loc prin intermediul adaptorilor Ethernet cu punte VirtualBox.
Aceasta este doar o cutie prematură Vagrant din sute de cutii diferite care plutesc online. Pentru o colecție mare, puteți vizita Vagrantbox.es, care este practic un tabel mare care prezintă numeroasele casete. Rețineți că Vagrantbox.es nu găzduiește de fapt casetele - în schimb, fișierele de casetă sunt răspândite peste tot, mari în dosarele Sourceforge, Dropbox sau Google Drive. Acest lucru înseamnă, de asemenea, că ar putea coborî oricând, așa că, după ce găsiți o casetă care funcționează pentru proiectul dvs., ar trebui să faceți o copie locală din ea - sau mai bine, exportă caseta cu care sfârșești să lucrezi (deoarece vei face, fără îndoială, niște modificări și personalizări).
Nu este un scop, ci un început
Această postare nu a fost concepută ca un ghid general pentru Vagrant - asta este Documente vag sunt acolo pentru. În schimb, sper să aveți acum o idee despre ce este un instrument cool Vagrant și cât de util și abordabil poate fi. Acum du-te să faci o cutie!