Publicitate
În lecția noastră finală în acest sens jQuery pentru începători seria de tutoriale, vom arunca o scurtă privire Interfață de utilizare jQuery - cel mai utilizat plugin jQuery pentru adăugarea de interfețe grafice de utilizator la aplicațiile web. De la forme fanteziste și efecte vizuale, la widget-uri, filete și casete de dialog glisabile - jQuery UI vă oferă puterea de a crea un utilizator web bogat.
Dacă nu ați făcut-o deja, asigurați-vă că citiți articolele noastre anterioare din serie:
- Introducere: Ce este jQuery și de ce ar trebui să vă pese? Crearea web interactivă: o introducere în jQueryjQuery este o bibliotecă de scripturi din partea clientului pe care aproape fiecare site-ul modern o folosește - face site-urile interactive. Nu este singura bibliotecă Javascript, dar este cea mai dezvoltată, cea mai susținută și cea mai utilizată ... Citeste mai mult
- 1: selectori și elemente de bază jQuery Tutorial - Noțiuni introductive: Noțiuni de bază și selectoriSăptămâna trecută, am vorbit despre cât de important este jQuery pentru orice dezvoltator web modern și de ce este minunat. Săptămâna aceasta, cred că a venit timpul să ne murdărim cu niște coduri și am învățat cum ... Citeste mai mult
- 2: Metode Introducere în jQuery (Partea 2): Metode și funcțiiAceasta face parte dintr-o introducere pentru începători în seria de programare web jQuery. Prima parte a abordat elementele de bază ale jQuery despre cum să o incluzi în proiectul tău și selectori. În partea 2, vom continua cu ... Citeste mai mult
- 3: În așteptarea funcției de încărcare a paginii și funcții anonime Introducere în jQuery (Partea 3): Așteptarea paginii de încărcare și funcții anonimejQuery este, probabil, o abilitate esențială pentru dezvoltatorul web modern, iar în această mini-serie scurtă sper să vă ofer cunoștințele pentru a începe să o folosiți în propriile proiecte web. În... Citeste mai mult
- 4: Evenimente jQuery Tutorial (Partea 4) - Ascultători de evenimenteAstăzi vom face o notch și vom arăta cu adevărat unde strălucește jQuery - evenimente. Dacă ați urmat tutorialele anterioare, acum ar trebui să înțelegeți destul de bine codul de bază ... Citeste mai mult
- Debugging cu instrumente pentru dezvoltatori Chrome Descoperiți problemele site-ului web cu instrumentele pentru dezvoltatori Chrome sau FirebugDacă ați urmat tutorialele mele jQuery până acum, este posibil să aveți deja probleme cu codul și nu știți cum să le rezolvați. Când este confruntat cu un bit de funcție care nu funcționează, este foarte ... Citeste mai mult
- 5: AJAX jQuery Tutorial (partea a 5-a): AJAX Toți!Pe măsură ce ne apropiem de sfârșitul seriei noastre mini-tutorial jQuery, este timpul să aruncăm o privire mai aprofundată la una dintre cele mai utilizate caracteristici ale jQuery. AJAX permite unui site web să comunice cu ... Citeste mai mult
Ce este jQuery UI și de ce ar trebui să o folosesc?
jQuery UI vă oferă toate componentele necesare pentru o aplicație web modernă cu o GUI. Pentru o descriere mai bună, este o colecție de widget-uri.
Pentru o idee rapidă despre ce puteți face cu aceasta, doar căutați în jurul MakeUseOf. La noi, conținutul este de fapt doar separat divs cu o listă neordonată care să acționeze ca un index. Rulați funcția file jQuery pe ele și se transformă magic în file. Minunat! Puteți încărca chiar și conținutul filei prin AJAX dacă doriți.

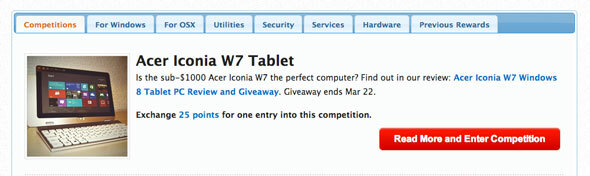
Pagina Recompense folosește, de asemenea, o casetă de dialog „pop-up modal” pentru a confirma acțiunea utilizatorului și pentru a returna mesajele. Pentru a focaliza atenția utilizatorului, puteți face ca caseta de dialog să diminueze restul conținutului paginii până la finalizarea interacțiunii.

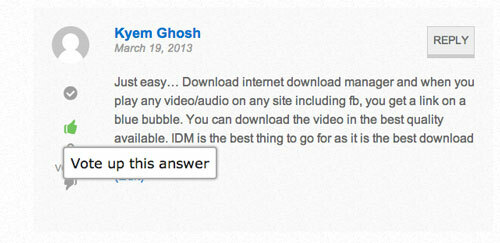
Pe site-ul nostru Răspunsuri, folosim simplul tooltip caracteristică pentru a oferi indicii pe butoane.

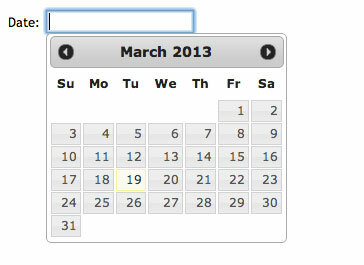
Interfața de utilizare jQuery excelează cu adevărat atunci când vine vorba de formulare, oferind acces la o multitudine de glisiere și selecții. Sunt un mare fan al DatePicker widget mine, pe care îl puteți încărca în partea de sus a unei căsuțe de introducere a textului obișnuit în care utilizatorul trebuie să tasteze o dată.

Pare complicat nu-i așa? Vă puteți imagina codând așa ceva în JavaScript pur? Așa o faceți cu jQuery UI:
$ ( "# DateField") DatePicker ().;
Nu voi mai petrece timp explicând cât de grozav este pentru că demo-urile oficiale jQuery UI oferă o imagine de ansamblu bună a tuturor caracteristicilor disponibile, precum și simple exemple de cod. Du-te citește.
Adăugarea utilizatorului jQuery
Cel mai simplu mod de a începe cu jQuery UI este să adăugați următoarele linii în antetul dvs., dar marcați asigurați-vă că acestea sunt adăugate DUPĂ principala referință jQuery, deoarece jQuery UI necesită să fie preîncărcate jQuery. Aveți nevoie atât de o referință la scriptul pluginului, cât și de stylesheet care conține descrierea vizuală a acelor elemente UI.


