Publicitate
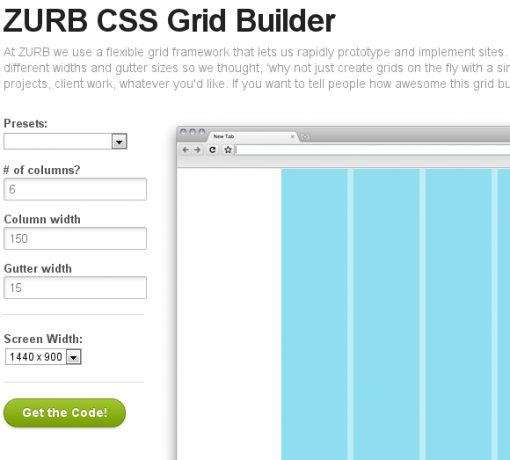
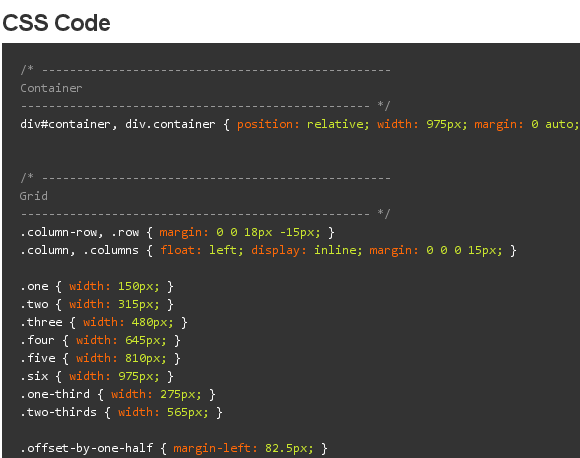
Dacă încercați să proiectați un site web bazat pe un cadru de grilă, veți ști că durează mult timp. CSSGridBuilder înlătură durerea lăsându-vă să vă creați grile în zbor. Pur și simplu specificați câte coloane doriți în grila dvs. și lățimea dorită a coloanei și lățimea jgheabului. Instrumentul va genera apoi codul CSS pe care îl puteți utiliza în orice proiect de proiectare web.
Puteți alege, de asemenea, valoarea dorită pentru lățimea ecranului între 1024 x 768, 1200 x 800 și 1440 x 900. O previzualizare mare este actualizată instantaneu pentru a reflecta modificările pe care le faceți pentru setările dvs. de grilă. Instrumentele sunt complet gratuite pentru utilizare personală și comercială și vă pot economisi mult timp atunci când faceți proiecte pe bază de grilă.


Caracteristici:
- Creați rețele CSS online.
- Precizați coloane, dimensiunea coloanelor și dimensiunea jgheabului.
- Generați cod CSS pentru grila dvs.
- Previzualizare în direct a aspectului dvs. de grilă.
- Nu este necesară înregistrarea.
- Pentru mai multe instrumente CSS, consultați articolul nostru „11 Instrumente utile pentru verificarea, curățarea și optimizarea fișierului CSS 11 Instrumente utile pentru verificarea, curățarea și optimizarea fișierelor CSSDoriți să vă îmbunătățiți codul CSS? Aceste verificatoare și optimizatoare CSS vor ajuta la îmbunătățirea codului CSS, a sintaxei și la minimizarea paginilor dvs. web. Citeste mai mult “.
Accesați CSSGridBuilder @ www.zurb.com/playground/css-grid-builder

