Publicitate
În perioada în care am început să folosesc Google Maps, am găsit cât mai multe modalități de a o încorpora în viața mea. Este integrat în software-ul meu GPS pentru mașini Android Android, Google Latitude îmi permite să împărtășesc locația mea pentru Maps copiilor mei în timp ce călătoresc și îl folosesc întotdeauna pentru a căuta parcuri și repere istorice din jurul nostru când ne aflăm într-o familie excursie.
Alți autori MakeUseOf au împărtășit, de asemenea, funcții nemaipomenite oferite de Google Maps, cum ar fi lista celor de la Tina 5 cele mai bune lucruri despre Google Maps Cele cinci cele mai bune lucruri despre Google Maps Citeste mai mult și articolul despre Eyal despre creare Google Maps colaborativ Cum să creați Google Maps colaborative partajateGoogle Maps vă permite să creați hărți personalizate și să le partajați. Iată cum să utilizați Google Maps pentru a colabora cu alții. Citeste mai mult . Dacă nu l-ați ghicit încă, suntem mari fani.
Astăzi, aș dori să vă arăt o aplicație cool, bazată pe API-ul Google, numită
MapTheWay care vă permite să încorporați propriile dvs. Google Maps personalizate chiar în propriul blog sau site-ul dvs. web, folosind puncte de longitudine și latitudine pe care le puteți suprapune pe hartă printr-un fișier XML.Aceasta este o metodă utilă de cartografiere a mai multor locații pentru vizitatorii dvs., deoarece puteți fi desenat manual un trip sau puteți crea un software interactiv care setează punctele de drum automat prin editarea fișierului XML prin intermediul unui script-ul. Imaginați-vă că puteți scrie o postare pe blog cu hărți efectiv încorporate - nu doar capturi de ecran. Vizitatorii dvs. pot vedea hărțile pe care le-ați întocmit și pot titra fiecare punct pe care doriți.
Instalarea MapTheWay pentru maparea mai multor locații pe site-ul dvs. Web
Pe măsură ce parcurgem acest tutorial, veți vedea de ce această funcție încorporată pe site-ul dvs. este atât de convenabilă. Nu este necesar să stocați sau să partajați hărți de pe Google Maps - tot ce trebuie să faceți este să creați un nou fișier XML al punctelor de cale și voile dvs. - puteți partaja imediat o nouă hartă în câteva minute.
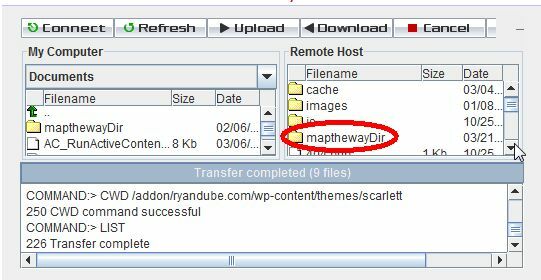
Să începem și veți vedea de ce acesta este un instrument foarte fain de instalat pentru blogul dvs. sau pentru site-ul dvs. web. Mai întâi, descărcați fișierele gratuite de versiune de bază pe computer, apoi FTP „mapthewayDir”Folder (și tot conținutul) la folderul rădăcină http al site-ului dvs. web.

În cazul unui blog WordPress, veți dori să încărcați folderul și conținutul (împreună cu fișierele de bază) în directorul de același nivel din folderul cu teme în care este stocat fișierul index.php. Sunteți deja la jumătatea drumului pentru a cartografia mai multe locații pe blogul dvs.!
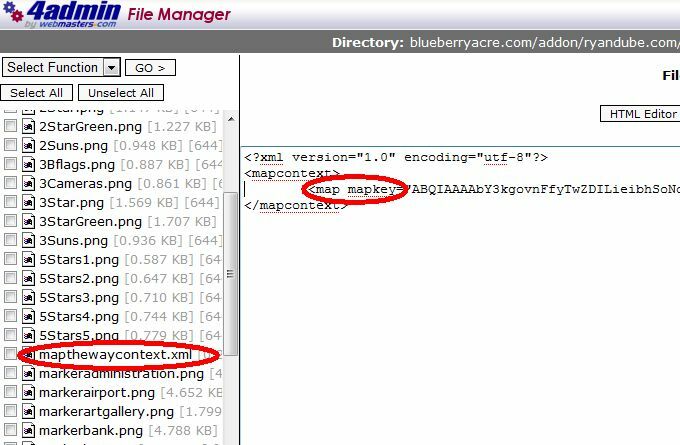
Acum, dacă nu aveți deja o cheie pentru harta API pentru site-ul dvs. web, accesați Google și înregistrați-vă la API-ul Google Maps folosind domeniul în care ați încărcat directorul MapTheWay. După ce primiți cheia, accesați directorul mapthewayDir de pe serverul dvs. web și editați fișierul mapthewaycontext.xml cu propria cheie API Google.

Apropo, dacă doriți, puteți schimba limba hărții în franceză (fr) sau portugheză (po) și nu în engleză. Se pare că acestea sunt singurele limbi disponibile în prezent. Acum MapTheWay este instalat pe site-ul dvs. și sunteți gata să începeți să încorporați hărțile!
Cum să setați punctele intermediare și să vă afișați harta
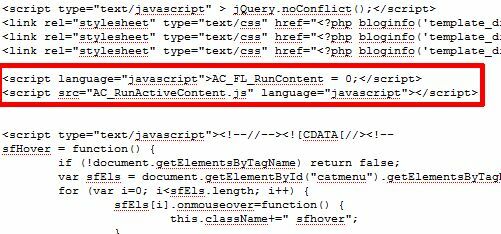
Există câteva fișiere care fac parte din pachetul de descărcare pe care doriți să le verificați. Două dintre aceste fișiere sunt HtmlHead.txt și HtmlBody.txt. Ori de câte ori doriți să încorporați o hartă într-una din paginile dvs., trebuie doar să vă asigurați că scriptul antet și scriptul corpului sunt incluse în pagină. Scriptul antetului nu se schimbă. Și ghiciți ce, dacă utilizați o temă WordPress, șansele sunt destul de bune încât aveți un antet.php - puteți pur și simplu să introduceți scriptul o singură dată și sunteți toate setate.

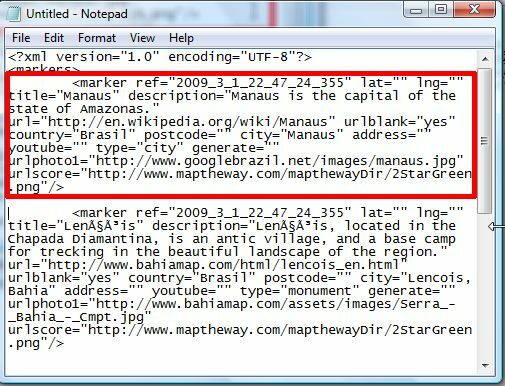
Acum, trebuie să configurați fișierul dvs. XML completat cu Way Points. Modelul de utilizat este MyWebPage.xml inclus în folderul mapthewayDir. Formatul respectivului fișier este așa cum se arată mai jos.

Multe dintre variabilele utilizate în fișierul de exemplu nu sunt disponibile în versiunea gratuită. Pentru configurarea gratuită, trebuie să vă concentrați pe setarea lat, lng, titlu, descriere, țară, cod poștal, oraș și adresă (toate opționale, cu excepția lng și lat). „Tipul” este numele fișierului de imagine al markerului, deci tipul „oraș” se referă la fișierul „marker [oraș] .png. Așadar, puteți personaliza propriile pictograme de marker dacă utilizați acea convenție de denumire.
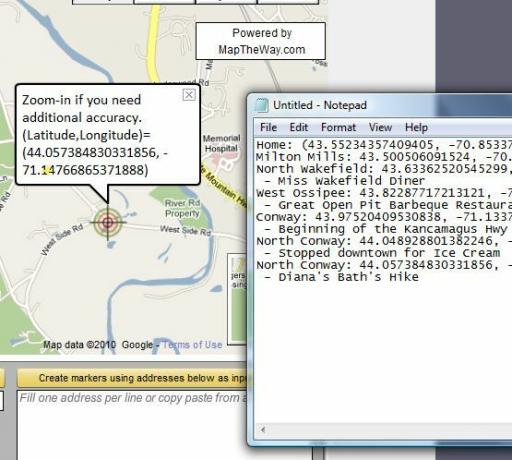
Prima ta întrebare aici este probabil - nu este asta un pic complicată? Cum ar trebui să cunoști latul și lungul locațiilor tale? Nu-ți face griji prietenii mei, te-am acoperit - pentru că atunci când ai descărcat această aplicație gratuită, ai descărcat și un utilitar convenabil pentru a identifica punctele de locație. Mergeți doar la browserul dvs., accesați domeniul dvs. și deschideți fișierul. Dacă nu funcționează la domeniul dvs., utilizați utilitarul oferit gratuit la MapTheWay.

Pur și simplu trageți ținta de-a lungul traseului și vă va oferi longitudinea și latitudinea fiecărui punct. Păstrați o notă a fiecărui punct de mers în timp ce urmăriți călătoria. După ce ați terminat, trebuie doar să modificați șablonul MyWebPage.xml cu noile puncte și descrieri ale modului dvs. și salvați-l ca un nou fișier XML în folderul mapthewayDir.
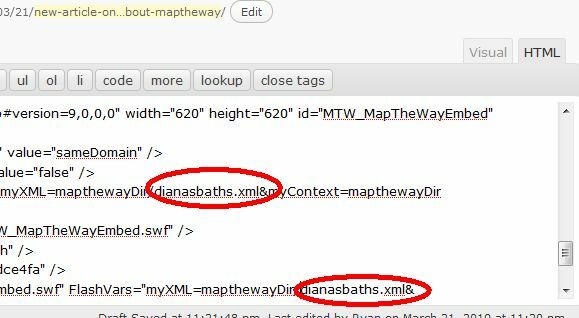
După ce ați terminat, tot ce trebuie să faceți este să încorporați harta în pagina dvs. web folosind codul găsit în HtmlBody.txt fişier. Ar trebui să găsiți numele fișierului xml în cod de 3 ori, deci va trebui să editați cele trei intrări cu noul dvs. nume de fișier XML.

Salvați pagina, iar noua dvs. hartă este acum încorporată pe site-ul dvs. web!

Harta încorporată perfect pe pagina mea web. Toate titlurile apar atunci când utilizatorul face clic pe „Afișează etichete, ”Și dacă utilizatorul face clic pe o pictogramă pentru un punct de acces, textul descrierii dvs. este afișat. Harta arată profesională și încearcă inițial să îți centrezi toate punctele de parcurs când începe prima dată.
Singurul lucru pe care l-am observat cu privire la această configurare este că nu-i place foarte mult structura de fișiere WordPress (aplicația îi place să existe la rădăcina domeniului dvs.), așa că eu a putut să funcționeze instalând-o pe un domeniu nou pe care l-am achiziționat recent și creând un fișier index.html cu codul prezentat în această tutorial. Așadar, dacă ați creat propriul dvs. site web, încorporarea acestei aplicații va fi o briză. Dacă doriți să-l utilizați pe blogul dvs., va trebui să redactați un pic înainte de a funcționa corect - dar acest lucru nu depășește domeniul de aplicare al acestui articol.
Așadar, dă-i lui MapTheWay o poză pe site-ul tău și anunță-ne ce crezi. Cunoașteți alte modalități interesante de a încorpora hărți direct pe site-ul dvs. web? Partajează-ți resursele în secțiunea de comentarii de mai jos.
Ryan are o diplomă de licență în inginerie electrică. A lucrat 13 ani în domeniul ingineriei automatizării, 5 ani la IT, iar acum este inginer pentru aplicații. Fost redactor manager al MakeUseOf, a vorbit la conferințele naționale despre vizualizarea datelor și a fost prezentat la TV și radio naționale.