Publicitate
Există o serie de pași pe care trebuie să îi parcurgeți atunci când proiectați un software sau chiar un site web. După acel moment de perspectivă, proiectantul de serviciu trebuie să creeze un design real și să „schițeze” aspectul aplicației, definind în esență interfața grafică de utilizator. În acest scop, ei folosesc, de obicei, desene conceptuale de tip machet și fotografe.
Un software proprietar, deși foarte capabil, este adesea incredibil de scump și inutil de complicat. Pentru ceva la fel de simplu precum crearea de filme, acest lucru se limitează la ridicol.
Cu web 2.0 (și mai recent, cu HTML5), bătălia software este dusă în cloud. Și cel mai bun dintre toate, cea mai mare parte este gratuită! În acest articol, vă vom arăta câteva alternative online pentru a crea software conceptual și design web.
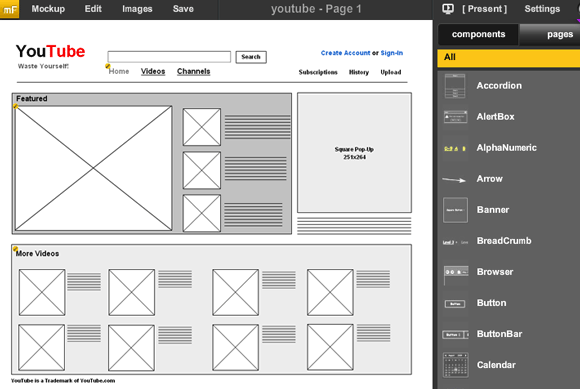
Acesta este un editor incredibil de extensiv. Elementele de bază sunt simple. În bara de instrumente din partea dreaptă, căutați obiecte care seamănă cu obiectul pe care îl căutați și le trageți pe ecran. Acolo, puteți edita și regla acele obiecte până se potrivesc nevoilor dvs.
MockFlow are o cantitate enormă de obiecte, iar unele dintre ele incredibil de specifice. Când creați un design nou, puteți porni de la unul dintre șabloanele de design, cu alegeri inclusiv interfețele iPhone, Android și iPad.

Aceste cadre-cadru pot fi partajate și co-editate cu alți utilizatori - limitate la două în versiunea gratuită. Alte limite impuse utilizatorilor liberi sunt maximum 10 MB de stocare și o machetă cu patru pagini și până la cinci revizii amintite.
Cu toate acestea, utilizatorii gratuit înregistrați pot descărca proiectele dvs. într-o serie de formate de fișiere, inclusiv PNG și PDF, sau pot utiliza aplicația desktop MockFlow cu sincronizare online pentru o editare mai fiabilă.
MockingBird este similar cu MockFlow pe mai multe niveluri. Interfața este alcătuită din același principiu drag-and-drop, deși este mai bine executată și mai ușor de manevrat. În majoritatea cazurilor, MockingBird vă poate ajuta să creați cadrele de fir într-o fracțiune a timpului în care vă costă de obicei.
O mulțime de „limite libere” menționate nu lipsesc. Nu există nicio limită aparentă a cantității de stocare sau a cantității de pagini pe care nu puteți să le creați.

Apoi, din nou, MockingBird îi lipsește unele dintre aceste funcții mai extinse. Deși în mod similar puteți exporta și împărtăși machetele cu alte persoane, nu pare să existe o opțiune pentru colaborarea în timp real a echipei, urmărirea schimbărilor sau un chat încorporat. Realizat cu HTML5, MockingBird nu funcționează, de asemenea, pe Internet Explorer.
Concluzionând, MockingBird este fără restricții în versiunea sa gratuită și oferă o experiență pentru utilizator ușor mai simplă. În schimb, renunțați la o colaborare extinsă și alte funcții avansate.
Cu aspectul cadru de sârmă acoperit, este timpul să treci la următorul pas în procesul de proiectare: machetă, clătire și repetare. Vorbim despre a pune carnea proverbială pe firele tale, probabil folosind Photoshop sau un alt editor de imagini. Acest următor instrument se concentrează pe ultima parte a activității.

Comentatorul, deși nu este deosebit de util în timpul proiectării, vă ajută cu comentarii și revizuiri. În loc să creezi cea mai mare parte a traficului de e-mail dezorganizat, îți introduce proiectele în cloud. Puteți invita până la trei utilizatori gratuit să comenteze modelele dvs., cu fire lipicioase și suport pentru revizii - până la 100 de imagini. Mock-up, clătiți și repetați. Cred că primești burghiul.
Cunoașteți alte instrumente care ar putea fi utile pentru crearea unui software sau design web? Spuneți-ne în secțiunea de comentarii de mai jos!