Publicitate
 Vei fi uimit de unele lucruri simple pe care oamenii nu le pot face computer / internet. Ei pot instala Linux pe computerele lor sau pot configura un sistem de securitate pentru webcam, dar când vine vorba de lucruri simple de bază, mintea lor este complet goală!
Vei fi uimit de unele lucruri simple pe care oamenii nu le pot face computer / internet. Ei pot instala Linux pe computerele lor sau pot configura un sistem de securitate pentru webcam, dar când vine vorba de lucruri simple de bază, mintea lor este complet goală!
Așa că am decis să mă întorc „la noțiuni de bază” pentru o perioadă, să parcurg arhiva Gmail, să mă uit la unele dintre solicitările de e-mail pe care le-am primit și să arătat „Faceți-le cititorilor” câteva lucruri simple de bază.
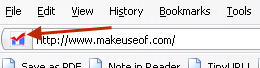
Unul dintre e-mailurile pe care le primesc cel mai mult de la oameni este cum să creez un „favicon” pentru blogul sau site-ul lor web. În cazul în care nu știți ce este un favorit, acesta este micul logo de lângă adresa site-ului din browser. Faceți uz de are unul.
 Dacă aveți un blog sau un site web, atunci crearea unui favicon este un foarte bună idee. Pentru început, dacă cineva are site-ul dvs. marcat în browserul său, favoricul dvs. va apărea și în lista de marcaje. Acest lucru face ca legătura dvs. să iasă în evidență de toate linkurile
Dacă aveți un blog sau un site web, atunci crearea unui favicon este un foarte bună idee. Pentru început, dacă cineva are site-ul dvs. marcat în browserul său, favoricul dvs. va apărea și în lista de marcaje. Acest lucru face ca legătura dvs. să iasă în evidență de toate linkurile
Pentru a vă face o idee despre cât de important este un favicon, nu uitați decât toată zarva care s-a făcut când Google și-a schimbat faviconul! Unii oameni pot acorda multă importanță ceea ce văd în marcajele browserului și în bara URL.
Iată, așadar, ghidul tău ușor în 3 pași pentru a-ți face propriul favicon. Sper că fără toate controversele pe care Google a reușit să le stârnească cu ale lor! Puteți face acest lucru numai dacă aveți propriul dvs. domeniu găzduit.
1. Decide ce vrei să fie favoricul tău
Aceasta poate fi cea mai grea parte. Pentru blogurile mari, cum ar fi Make Use Of, poate fi cea mai ușoară parte dacă există un logo care poate fi adaptat cu ușurință. Dar dacă nu aveți un logo ușor disponibil pentru a fi folosit, va trebui să vă gândiți la ce anume doriți să fie favorizantul dvs.
Pentru blogul meu, am folosit inițialele titlului blogului meu - BTT. Înainte de asta, aveam un steag scoțian și înainte de asta un logo al Star Trek. Încearcă să găsești ceva care să te reprezinte, asta spune ceva despre tine sau blogul tău. Încercați să obțineți ceva pe care nici nu îl veți schimba. Vrei ceva ce oamenii își vor aminti. Apoi, din nou, nu sunt în măsură să vă spun asta, având în vedere de câte ori am schimbat-o pe a mea! :-)
2. Creați favicon
 OK, odată ce aveți logo-ul dvs., acum este timpul să-l micșorați la dimensiunea de preferință. În primul rând, totuși, un mic truc. Dacă decideți să folosiți litere pentru favicon-ul dvs., așa cum am făcut-o, puteți face acest lucru tastând literele într-un MS Word documentați-vă atunci când le aveți așa cum le doriți, faceți o captură de ecran a literelor folosind o aplicație de captură de ecran precum SnagIt sau IrfanView IrfanView suflează Windows Viewer din apă Citeste mai mult .
OK, odată ce aveți logo-ul dvs., acum este timpul să-l micșorați la dimensiunea de preferință. În primul rând, totuși, un mic truc. Dacă decideți să folosiți litere pentru favicon-ul dvs., așa cum am făcut-o, puteți face acest lucru tastând literele într-un MS Word documentați-vă atunci când le aveți așa cum le doriți, faceți o captură de ecran a literelor folosind o aplicație de captură de ecran precum SnagIt sau IrfanView IrfanView suflează Windows Viewer din apă Citeste mai mult .
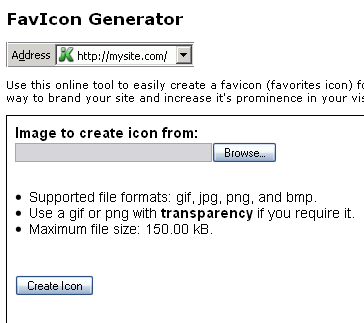
Pentru a vă crea favicon, există MULTE de creatori de favicon pe internet. Am profilat destul de multe în directorul aici, aici, aici și aici. Cel pe care l-am folosit întotdeauna și care nu m-a lăsat niciodată să fie este Aceasta.
După cum spune site-ul, trebuie doar să încărcați imaginea pe site și va crea o versiune mai mică de 16 × 16 pentru dvs. Acest lucru se face în câteva secunde și ar trebui să vă asigurați că versiunea mai mică are un „ICO“ tipul fisierului.
3. Încarcă favicon-ul pe blogul / site-ul tău
OK, suntem aproape acolo. Aveți favicon-ul nou făcut în computer și acum trebuie să-l încărcați în domeniul dvs. astfel încât, atunci când oamenii vin în vizită pe site-ul dvs., vă vor vedea sigla pe URL-ul browserului bar. Deci, cum îl obțineți acolo? Foarte usor.
În primul rând, locația favicon-ului pe site-ul dvs. trebuie să fie http://yoursite.com/favicon.ico. Așadar, încărcați preferința pe site-ul dvs. folosind un program FTP sau poate compania dvs. de găzduire oferă propriul program de încărcare? Doar asigurați-vă că favicon se află în directorul principal rădăcină la http://yoursite.com/favicon.ico și în nicio altă locație, altfel nu va apărea când trebuie.
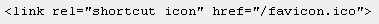
Apoi, accesați șablonul blogului dvs. și la începutul șablonului, veți vedea o bucată de cod care spune
. Imediat dupa , introduceți următoarele :
Apoi salvați întregul lot.
Acum unul dintre cele două lucruri se va întâmpla - favorul tău o va face fie apar instantaneu sau poate apărea ceva timp să apară. Cu steagul meu scoțian, a apărut instantaneu și cu unul „BTT” meu, a fost nevoie de 3 sau 4 zile pentru a apărea!! Este și mai rău cu Internet Explorer. Așadar, după ce ați făcut cele de mai sus și nu veți vedea nimic, nu începeți să vă supărați și să credeți că „am pierdut tot timpul pentru nimic!”. În cele din urmă, va funcționa - poate dura doar o zi sau două pentru ca codul favicon să dea lovitura corect. Dar când va face acest lucru, va funcționa 24 de ore din 24.
Deci cineva are vreo faimă ciudată și unică despre care ar dori să ne spună? Ce aveți așezat pe bara URL, când surfeții de internet vin în vizită?
Mark O'Neill este un jurnalist și bibliofil freelance, care publică lucruri din 1989. Timp de 6 ani, a fost redactorul manager al MakeUseOf. Acum scrie, bea prea mult ceai, luptă cu brațele cu câinele și mai scrie ceva. Îl puteți găsi pe Twitter și Facebook.


