Publicitate
 Interfața Firefox este complet personalizabilă, inclusiv butonul său de meniu portocaliu Firefox. Puteți schimba numele sau culoarea la orice doriți - puteți chiar să setați o imagine personalizată de fundal sau să adăugați propriul logo. După ce ați reglat aspectul butonului în sine, puteți personaliza cu ușurință opțiunile care apar atunci când faceți clic pe butonul de meniu Firefox.
Interfața Firefox este complet personalizabilă, inclusiv butonul său de meniu portocaliu Firefox. Puteți schimba numele sau culoarea la orice doriți - puteți chiar să setați o imagine personalizată de fundal sau să adăugați propriul logo. După ce ați reglat aspectul butonului în sine, puteți personaliza cu ușurință opțiunile care apar atunci când faceți clic pe butonul de meniu Firefox.
Pentru a face cele mai multe dintre aceste modificări, vom modifica fișierul FirefoxChrome.css al Firefox - modificând acest fișier, putem schimba aspectul și funcționalitatea interfeței Firefox 3 suplimente Firefox care oferă caracteristicile Chrome pe care le placeți și le-ați dorDupă cum probabil te-ai confruntat cu tine, când te obișnuiești cu un browser, indiferent de supărare, există anumite funcții care cresc cu adevărat pe tine. Caracteristici de care simțiți că nu puteți face fără și păstrați ... Citeste mai mult . Fișierul userChrome.css este localizat în dvs. Dosarul profilului Firefox
Cum să utilizați profiluri Firefox și să executați mai multe profiluri Firefox simultanFirefox stochează datele browserului dvs. - marcaje, istoric, preferințe, extensii și orice altceva - într-un director cunoscut sub numele de profil. Fiecare cont de utilizator are un singur profil în mod implicit, dar nu trebuie să ... Citeste mai mult - dacă acest fișier nu există, va trebui să-l creezi.Crearea fișierului dvs. userChrome.css
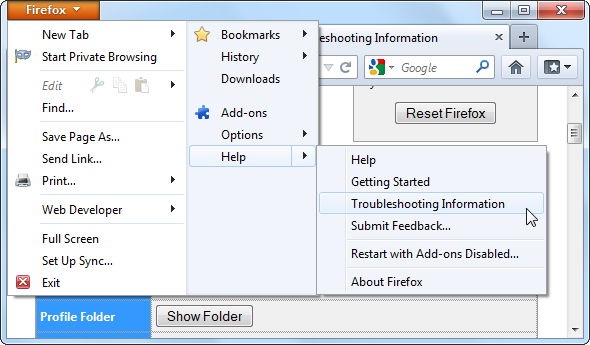
Pentru a deschide folderul profilului Firefox, faceți clic pe butonul meniu Firefox portocaliu, indicați Ajutor și selectați Informatii de depanare. Derulați în jos și faceți clic pe butonul Afișați folderul butonul din pagina care se deschide.

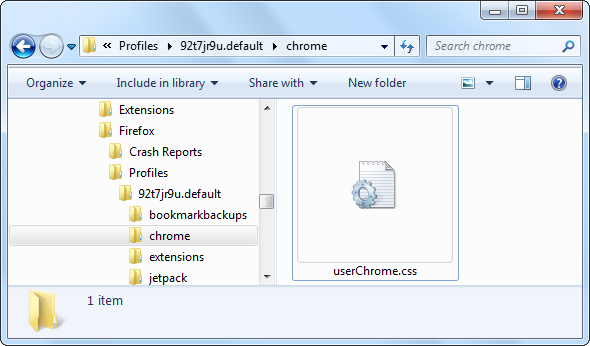
În folderul de profil Firefox care apare, faceți dublu clic pe butonul crom dosarul, apoi faceți dublu clic pe fișierul userChrome.css din interiorul acestuia pentru a-l edita cu Notepad. Puteți, de asemenea, să o editați cu oricare alt editor de text AkelPad vs Notepad Plus - Poate chiar să concureze ca o alternativă pentru notepad?Există o mulțime de înlocuitori pentru blocaje de notițe și se pare că fiecare are propriul favorit. Notepad ++ este unul dintre cele mai populare, dar AkelPad este o opțiune mai minimă. AkelPad este un rapid, ... Citeste mai mult preferi, cum ar fi Notepad ++ Soup Up The Notepad ++ Editor de text cu plugin-uri din Depozitul Notepad Plus [Windows]Notepad ++ este un înlocuitor demn pentru editorul de texte încorporat și foarte îndrăgit de Windows și este foarte bun recomandat dacă sunteți un programator, un designer web sau pur și simplu cineva care se consideră că are nevoie de un puternic simplu... Citeste mai mult .
Dacă nu vedeți folderul chrome sau fișierul userChrome.css, va trebui să le creați. Faceți clic dreapta în folderul de profil Firefox care a apărut după ce ați făcut clic pe buton, indicați Nou, Selectați Pliant, și numiți-l crom. Deschide crom folderul și creează un nou fișier text în același mod, denumindu-l userChrome.css (înlocuiți extensia de fișier .txt cu .css). Dacă nu vedeți extensia de fișier .txt, va trebui să o faceți spuneți Windows-ului să nu ascundă extensiile de fișiere 4 Probleme și soluții comune pentru Windows 7 Citeste mai mult .

Personalizarea aspectului butonului
Copiați și inserați următorul cod în fișierul dvs. userChrome.css pentru a începe:
@namespace url („ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# butonul appmenu {
fundal: #orange! important;
}
# appmenu-buton dropmarker: înainte de {
conținut: „Firefox”! important;
culoare: #FFFFFF! important;
}
# appmenu-buton .button-text {
afișare: niciunul! important;
}
Dacă aveți deja un text în fișierul dvs. userChrome.css, omiteți prima linie (cea care începe cu @namespace) și copiați celelalte linii de text în partea de jos a fișierului.
Fiecare linie de aici este completată în prealabil cu setările implicite, dar puteți modifica fiecare setare.
- Pentru a schimba culoarea de fundal a butonului: Modificați #orange după fundal: la o altă culoare. De exemplu, pentru a utiliza un albastru închis, înlocuiți #orange cu # 0404B4.
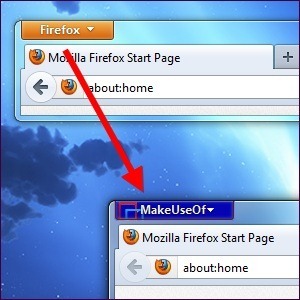
- Pentru a schimba textul butonului: Înlocuiți „Firefox” cu numele dorit. De exemplu, puteți introduce „MakeUseOf”.
- Pentru a schimba culoarea textului butonului: Înlocuiți #FFFFFF după culoare: cu culoarea dorită. Valoarea implicită #FFFFFF reprezintă albul - pentru a utiliza un gri deschis, folosiți în schimb # F2F2F2.
Pentru a alege culorile personalizate, veți avea nevoie de codul hex color (cunoscut și sub denumirea de cod de culori HTML) pentru culoarea dorită. Puteți obține aceste informații de la o varietate de site-uri web sau programe, inclusiv RaphaelColorPicker, pe care am inclus-o în director.
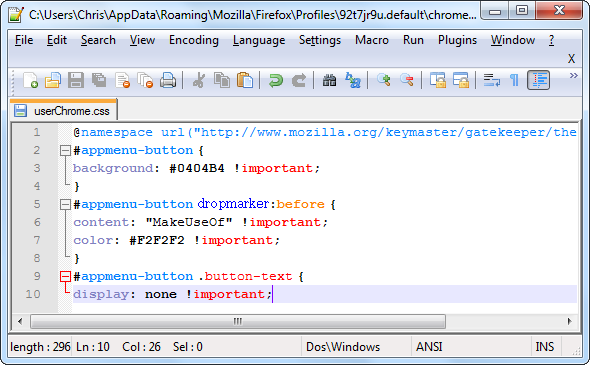
După ce am făcut exemplul de mai sus, vom încheia cu următorul cod:
@namespace url („ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# butonul appmenu {
fundal: # 0404B4! important;
}
# appmenu-buton dropmarker: înainte de {
conținut: „MakeUseOf”! important;
culoare: # F2F2F2! important;
}
# appmenu-buton .button-text {
afișare: niciunul! important;
}

Salveaza userChrome.css fișier și reporniți Firefox după efectuarea modificărilor.

Adăugarea unei imagini de fundal sau a unui logo
Poate doriți să personalizați butonul suplimentar adăugând o imagine personalizată de fundal. Aceasta poate fi folosită pentru a adăuga logo-ul unei organizații (sau orice altă imagine care vă place) la butonul dvs. de meniu Firefox.
Pentru aceasta, înlocuiți „fundal: #orange! important;”Linie cu următoarea linie:
background-image: url („image.png”)! important;
A inlocui image.png mai sus cu calea completă către fișierul dvs. de imagine. Aceasta poate fi o cale locală care începe cu fişier:// sau o cale la distanță (URL) care începe cu http: //.
Puteți include, de asemenea, linii de fundal: și de fundal-imagine:. Dacă imaginea de fundal este parțial transparentă, aceasta va fi suprapusă peste culoarea de fundal. De exemplu, dacă aș avea un fișier imagine PNG numit makeuseof.png în folderul Poze al contului de utilizator, aș putea folosi următorul cod pentru secțiunea butonului appmenu:
# butonul appmenu {
fundal: # 0404B4! important;
background-image: url („file: /// C: /Users/Chris/Pictures/makeuseof.png”)! important;
}

Personalizarea conținutului meniului
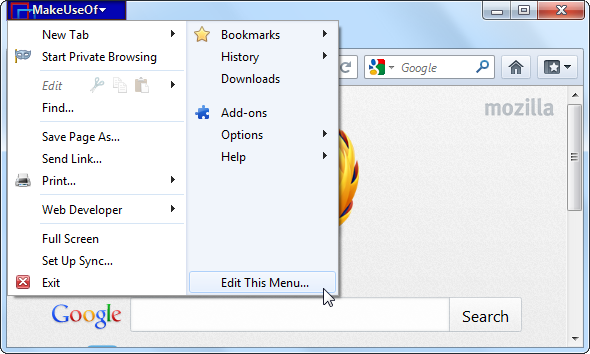
Utilizați addon-ul Personal Menu pentru Firefox pentru a personaliza opțiunile care apar atunci când faceți clic pe butonul de meniu Firefox. Acest addon vă oferă un an Editează acest meniu opțiune când faceți clic pe butonul de meniu Firefox.

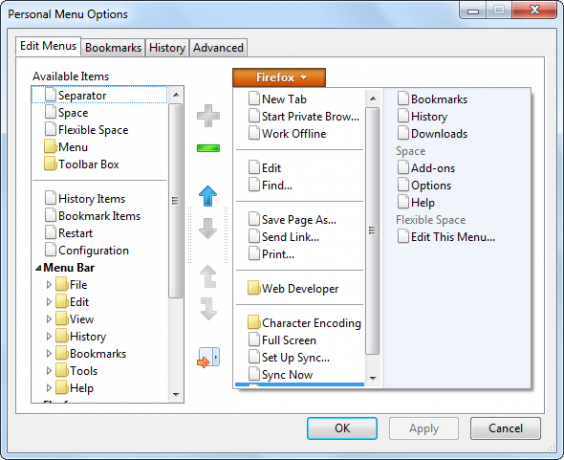
Faceți clic pe opțiune și veți vedea o fereastră grafică ușor de utilizat pentru editarea conținutului meniului portocaliu Firefox. Puteți adăuga noi opțiuni, puteți elimina cele existente sau le puteți rearanja.

Dacă sunteți un utilizator Firefox, nu uitați să consultați actualizările noastre periodice lista celor mai bune suplimente Firefox Cele mai bune Firefox AddonsFirefox este renumit pentru extensiile sale. Dar care suplimente sunt cele mai utile? Iată cele pe care le considerăm mai bune, ce fac și unde le puteți găsi. Citeste mai mult .
Cum personalizați și reglați instalarea Firefox? Lasă un comentariu și împărtășește orice trucuri interesante pe care le folosești!
Chris Hoffman este un blogger de tehnologie și dependent de tehnologie, care trăiește în Eugene, Oregon.

