Publicitate
 Dacă ați încercat vreodată mâna pe web design și nu sunteți într-adevăr un tip artistic de persoană, atunci știți că partea de „design” reală care nu este programată a ecuației poate deveni un pic provocatoare.
Dacă ați încercat vreodată mâna pe web design și nu sunteți într-adevăr un tip artistic de persoană, atunci știți că partea de „design” reală care nu este programată a ecuației poate deveni un pic provocatoare.
Pentru unii oameni, cum ar fi anumiți membri ai familiei mele, care sunt prea ieftine pentru a cumpăra software de creare a imaginilor, dificultatea apare atunci când vor să-și adapteze logo-urile sau fundalurile. Pentru unii programatori, problema apare atunci când este nevoie de cod CSS și nu au ajuns destul de rapid la cele mai noi standarde CSS.
Puteți petrece mult timp păstrându-vă viteza la ultimele tendințe și standarde de design web. Odată cu apariția atâtor instrumente de design web WYSIWYG, crearea de site-uri web intră mai mult în domeniul celor care nu sunt programatori decât în prezent. Problema este că, atunci când vine vorba de reglarea unui design pentru a face ceea ce doriți cu adevărat să facă, trebuie să vă întoarceți la un programator, nu există nicio problemă.
Din fericire, există o mulțime de resurse care vă pot ajuta înainte de a vă deplasa la un programator pentru ajutor. Aici, la MUO, ne place designul web și acoperim deseori subiectul, cum ar fi Ann’s Recenzie pentru pompieri Ghidul amatorilor pentru personalizarea proiectării site-urilor cu FireBug Citeste mai mult sau lista cu măreții a lui Steve bloguri de web design pentru a urma 6 cele mai bune bloguri de web design de urmat Citeste mai mult .
Un site particular care oferă o listă întreagă de instrumente de proiectare web cu adevărat utile pe care le poate folosi oricine Mudcu.be.
Mudcu.be Instrumente de web design
Mudcu.be este ceea ce aș numi o cutie de instrumente de bază pentru un designer web care lucrează la un buget foarte mic (sau fără buget). Instrumentele pe care le veți găsi pe acest site sunt foarte concentrate pe grafică și proiectarea sau coordonarea culorilor site-ului dvs. web. În cele din urmă, culorile sunt într-adevăr ceea ce poate face sau rupe un design, astfel încât acestea sunt instrumente importante pentru a avea la îndemână.
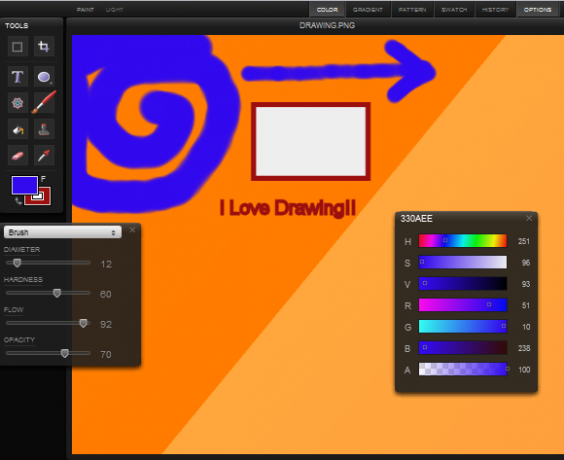
Dacă sunteți unul dintre acei oameni care pur și simplu nu au banii pentru a stabili vopsea de calitate sau crearea de imagini software, sau poate călătoriți cu un laptop mic sau netbook și aveți nevoie de o editare a imaginilor bazată pe web soluţie. Un instrument de la Mudcu.be care vă poate ajuta este Sketchpad.

Instrumentul Sketchpad vă va permite să fabricați aproape orice imagine doriți într-un instrument bazat pe web care nu este diferit de Windows Paint. Cu toate acestea, după ce am folosit Sketchpad o perioadă, am simțit cu adevărat că este mult mai ușor de utilizat și mult mai flexibil decât Windows Paint. După ce ați terminat, faceți clic pe imaginea discului din partea de sus și puteți salva imaginea pe care tocmai ați creat-o pe computer. Este atât de ușor.
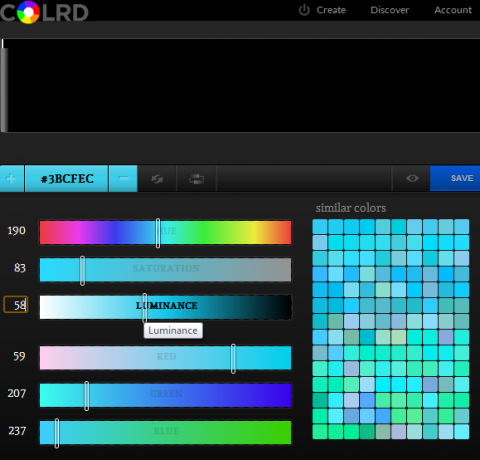
Acum, după părerea mea, cele mai cool instrumente pe care Michael Deal le oferă pe site-ul său sunt selecția COLRD a instrumentelor de gradient de culoare. Acestea sunt o serie de instrumente de paletă de culori care vă permit să reglați cu atenție elemente de culoare pentru a veni la nuanța exactă a oricărei culori de care aveți nevoie. Reglați nuanța, saturația și luminozitatea și reglați nivelurile de roșu, verde și albastru și puteți alege doar din caseta de culori similare din dreapta, dacă doriți. După ce ați terminat, codul de culoare al nuanței pe care l-ați creat este listat chiar deasupra glisierelor.

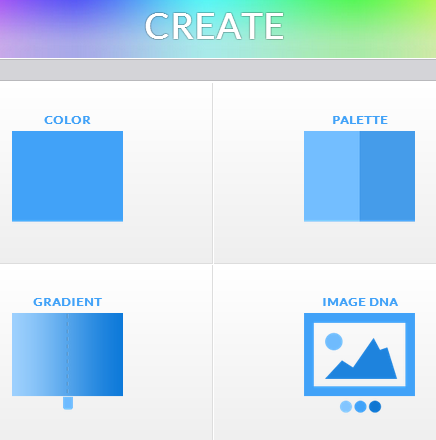
Seria de instrumente COLRD include aplicații web similare cu cele de mai sus. Meniul „Creare” vă permite să alegeți din instrumentul Culoare de mai sus sau puteți merge cu Paleta, Gradient sau Image ADN.

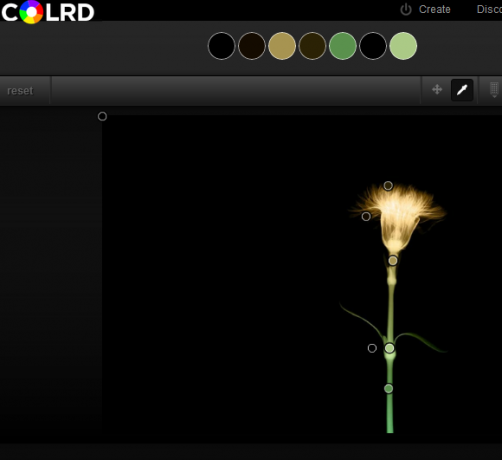
Celelalte instrumente sunt auto-explicative, însă este foarte important de menționat ADN-ul de imagine. Cu acest instrument, puteți deschide orice imagine pe computer, apoi puteți utiliza instrumentul pentru a identifica culorile din fotografie.
Frumusețea unui instrument de acest fel este că dacă intenționați să utilizați anumite imagini pe pagina dvs. web, această aplicație web vă permite identifica culorile pe care le poți folosi pe pagina ta web care se vor potrivi perfect culorilor dominante din fotografia ta. Acest lucru poate ajuta designerii web amatori să depășească problema foarte frecventă a ciocnirii culorilor pe o pagină web - transformând ceea ce ar putea fi un design decent într-un site web atroce.

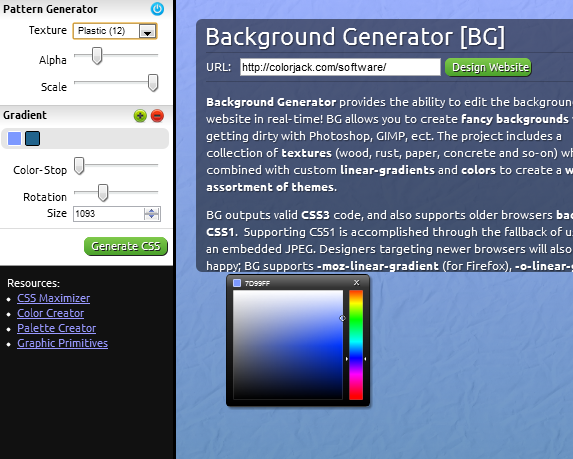
Vorbind despre site-uri web atroce, în acea zi și vârstă, de ce pe pământ oamenii mai au un fundal urât care arată ca și când au ieșit direct din anii ’90? După ce aveți culorile și imaginile site-ului dvs. toate sortate cu instrumentele de mai sus, puteți trece la Generator de fundal.
Această aplicație web vă va permite să alegeți dintre o listă lungă de „texturi” pentru fundalul dvs. Unele dintre ele pot părea înțelepte dacă nu le pui bine, dar multe dintre ele arată foarte bine dacă utilizați selecțiile Gradient pentru a regla fin nuanța de culoare, astfel încât să arate bine cu imaginile și site-ul dvs. web culori. După ce ați terminat, dați clic pe butonul „Generați CSS”, iar codul CSS va fi generat pentru dvs. Nu este mult mai ușor decât atât.

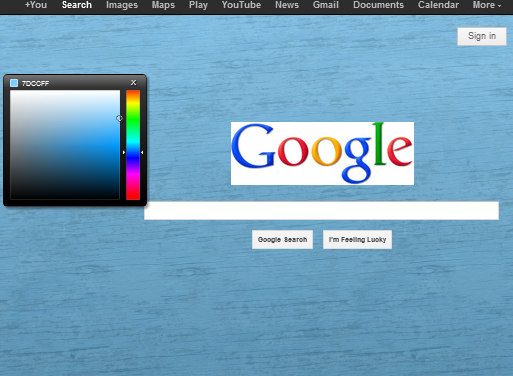
Instrumentul vine chiar și cu o funcție de „simulator”, unde puteți testa fundalul pe pagina dvs. web înainte de a-l implementa efectiv. Iată cum arată când rulez simulatorul pe Google.com.

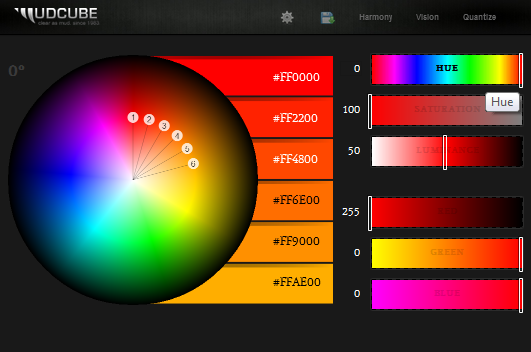
Michael adora culoarea și niciun instrument nu arată asta mai mult decât al lui Sfera de culoare. Modul în care îl descrie pe site-ul web, sfera de culori se presupune că vă permite să „vizualizați armonii de culori” folosind formule cu care a venit. Este de fapt impresionant, deoarece vă permite să începeți cu o anumită selecție de culori, să spunem roșu - și apoi descompune culoarea pe care o alegeți într-un gradient de alte culori care curg în „armonie”. Acestea ar fi culorile cu care doriți să vă lipiți pe site-ul dvs. pentru a vă asigura că toate culorile funcționează bine

Doar că am jucat o dată cu Color Sphere, trebuie să spun că, deși nu știu ce formule folosește, opțiunile de culori funcționează foarte bine împreună.
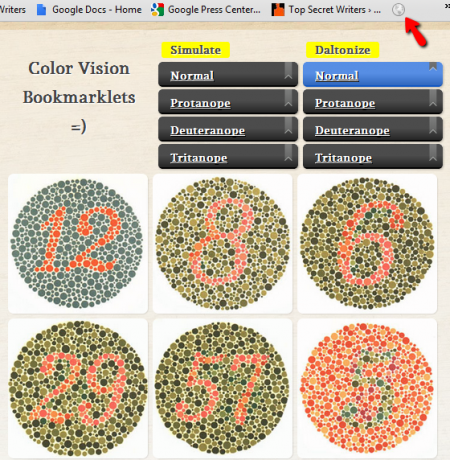
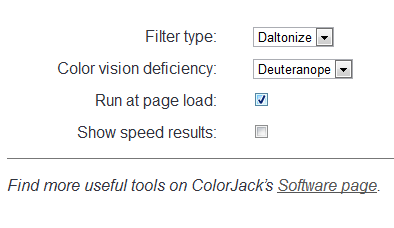
O altă dintre aplicațiile lui Michael care merită menționate este, de fapt, o ofertă AppPot numită Daltonize. Acesta este un instrument cu adevărat impresionant, care vă permite să identificați tipul de orbire de culoare pe care îl aveți și apoi să îl utilizați selecție pentru a permite browserului dvs. să vă afișeze pagini web într-un format care să vă orbească de culoare cont.

După ce instalați marcajul în browser, urmând instrucțiunile, veți vedea o pictogramă glob în bara de instrumente (cel puțin în Chrome). Setările Daltonize vă vor permite să identificați deficiențele de vizualizare a culorilor ori de câte ori deschideți browserul și puteți modifica, de asemenea, selectarea tipului de orbire.

Iată cum arată pagina rezultată atunci când utilizați filtrul de orbire a culorilor. Dacă nu sunteți orb, atunci imaginea de mai jos va arăta blogul meu, care are în mod normal o nuanță de portocaliu pentru părțile din antet și culoarea pictogramei, ca o culoare violet strălucitoare. Se pare că, de asemenea, a nuanțat unele dintre imaginile de pe site. Foarte impresionant instrument!

Aceasta nu este o listă a tuturor instrumentelor de design disponibile la Mudcu.be, deci, dacă culoarea este lucrul tău sau dacă cauți modalități de a încorpora mai bine culoarea în designul tău web, acest site este obligatoriu de vizitat.
Vă luptați vreodată cu culorile în eforturile dvs. de web design? Ce instrumente sau tehnici utilizați pentru a potrivi lucrurile? Împărtășește-ți gândurile și ideile în secțiunea de comentarii de mai jos!
Credit imagine: web design Via Shutterstock
Ryan are o diplomă de licență în inginerie electrică. A lucrat 13 ani în domeniul ingineriei automatizării, 5 ani la IT, iar acum este inginer pentru aplicații. Fost redactor manager al MakeUseOf, a vorbit la conferințele naționale despre vizualizarea datelor și a fost prezentat la TV și radio naționale.