Publicitate
 Există două moduri de a optimiza imagini unice în GIMP. Pentru a optimiza sau a converti mai multe imagini în Windows, este bine să folosiți vizualizatorul de imagini ultra rapide, IrfanView, IrfanView suflează Windows Viewer din apă Citeste mai mult care are o caracteristică excelentă de conversie a loturilor sau orice manipulatoare dedicate de imagine în masă precum cele pe care le puteți găsi aici Cele mai bune 3 aplicații pentru a schimba redenumirea, convertirea și redimensionarea fotografiilor (doar pentru Windows) Citeste mai mult (pentru utilizatorii Windows). Puteți săriți folosind GIMP cu totul și puteți utiliza convertoarele de loturi în schimb, dar prefer să monitorizez schimbările de calitate în imaginile pe care încerc să le optimizez. Unele imagini de la convertoarele de loturi se pot dovedi atât de grase, deoarece nivelurile de optimizare pentru o imagine se pot degrada puternic pentru alta, încât este posibil să fiți nevoit să le reconvertiți.
Există două moduri de a optimiza imagini unice în GIMP. Pentru a optimiza sau a converti mai multe imagini în Windows, este bine să folosiți vizualizatorul de imagini ultra rapide, IrfanView, IrfanView suflează Windows Viewer din apă Citeste mai mult care are o caracteristică excelentă de conversie a loturilor sau orice manipulatoare dedicate de imagine în masă precum cele pe care le puteți găsi aici Cele mai bune 3 aplicații pentru a schimba redenumirea, convertirea și redimensionarea fotografiilor (doar pentru Windows) Citeste mai mult (pentru utilizatorii Windows). Puteți săriți folosind GIMP cu totul și puteți utiliza convertoarele de loturi în schimb, dar prefer să monitorizez schimbările de calitate în imaginile pe care încerc să le optimizez. Unele imagini de la convertoarele de loturi se pot dovedi atât de grase, deoarece nivelurile de optimizare pentru o imagine se pot degrada puternic pentru alta, încât este posibil să fiți nevoit să le reconvertiți.
În orice caz, unul dintre cele două moduri necesită un plugin din registru, în timp ce celălalt este ceva mai manual, dar nu necesită prea mult timp. Așa că vom începe cu asta, astfel încât să puteți decide pe care îl preferați.
Fără plugin
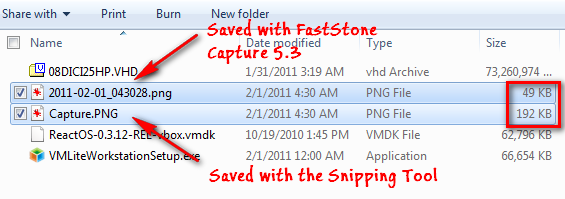
Să presupunem că aveți o captură de ecran brută direct de la sursă. O mulțime de timp, ecranul rezultat se poate dovedi uriaș în dimensiunea fișierului. Trebuie doar să luați Windows Vista și Instrumentul de extragere din 7. Creează capturi de ecran de înaltă calitate, dar nu optimizează în niciun caz atunci când salvați fișierul. În comparație cu captura de ecran salvată cu utilitatea mea de captură de ecran preferată, FastStone Capture 5.3, fișierul Snipping Tool a fost de aproape 4 ori mai mare!

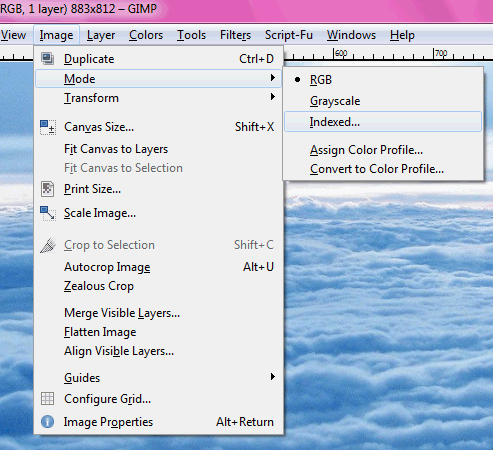
Așadar, atunci când obțineți un fișier imagine de genul acesta, trageți-l din Windows Explorer în fereastra GIMP, mergeți la Imagine> Mod> Indexat.

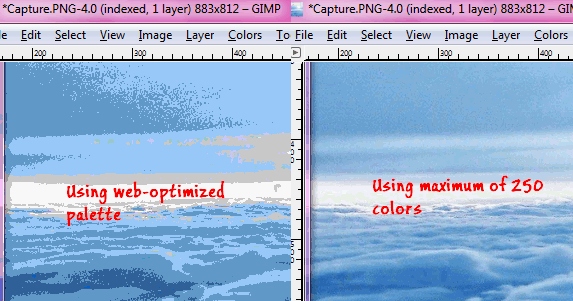
Puteți introduce o valoare în casetă pentru un număr maxim de culori sau puteți utiliza o paletă optimizată pe web, ceea ce va face ca imaginea dvs. să sufere pierderi de calitate grele.


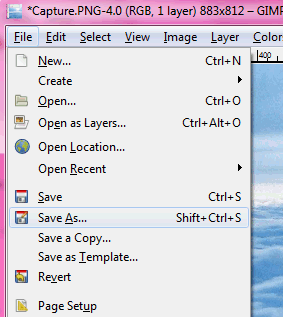
Puteți încerca întotdeauna celălalt mod folosind Ctrl + Z pentru a anula. Acum du-te la File> Save As.

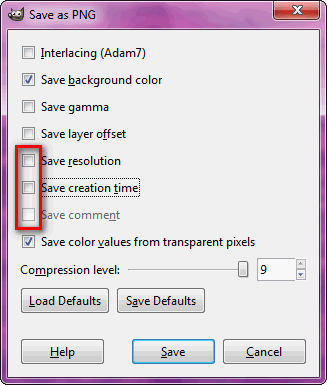
Vrei să numești fișierul cu PNG ca extensie de fișier, deoarece este o captură de ecran. În dialogul următor, debifați Salvați rezoluția, economisiți timpul de creare, la fel de bine ca comentarii, apoi apăsați OK.

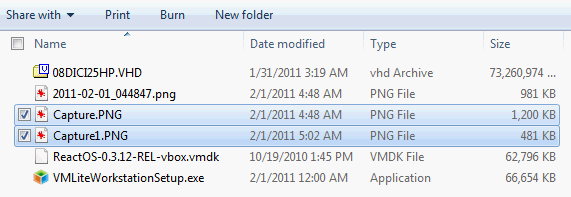
Rezultatele când am optimizat fișierul de 1,17MB au ajuns la 481 KB, ceea ce nu este prea rău!

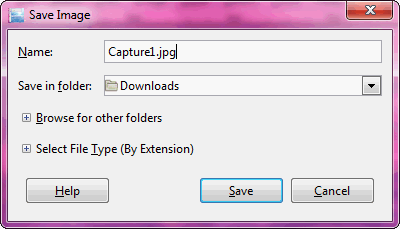
De asemenea, puteți salva imaginea ca fișier JPG.

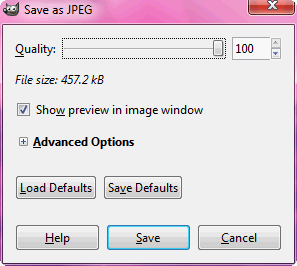
Asigurați-vă că bifați caseta pentru „Afișați Previzualizarea în Fereastra Imagine„, Deoarece va afișa dimensiunea potențială a fișierului în aceeași fereastră, în timp ce puteți monitoriza calitatea imaginii.

În acest caz, fișierul rezultat s-a dovedit a fi de 458KB, care este încă mai mic decât cel inițial.
Cu plugin
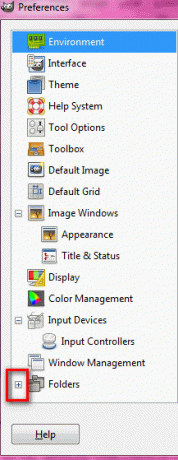
Save For Web este un plugin din registru care va crea o opțiune de optimizare a imaginii pentru utilizarea web în meniul File. Descărcați fișierul zip sau fișierul tarball de pe site. Aveți nevoie de fișierul exe în conținutul fișierului zip din dvs. Dosarul de pluginuri GIMP. Dacă nu știți unde se află folderul dvs. de pluginuri, puteți găsi locația accesând Editare> Preferințe în GIMP.

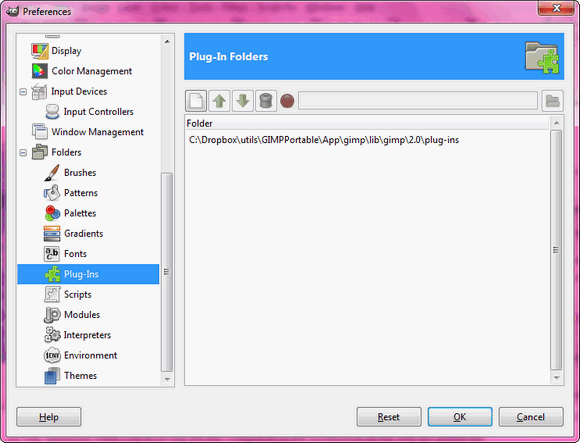
Acum extindeți Dosare opțiune și evidențiere Plug-in-uri.


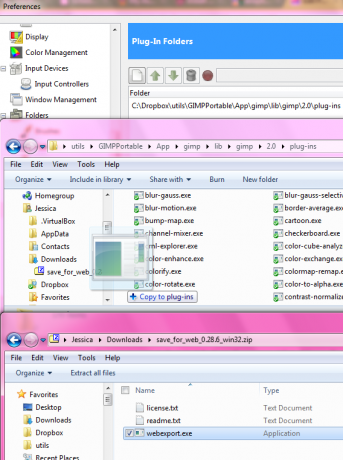
Acesta este folderul în care doriți să copiați fișierul exe (webexport.exe).

Acum reporniți GIMP (nu uitați să vă salvați munca) și veți observa noua opțiune din meniul Fișier.

Când aveți un fișier enorm, puteți utiliza această opțiune pentru a previzualiza dimensiunea fișierului în funcție de tipul de fișier pe care doriți să îl salvați.

Puteți previzualiza deja dimensiunea fișierului în GIMP atunci când aveți de-a face cu fișiere JPG, dar acest plugin vă oferă aceeași opțiune pentru fișierele PNG, care sunt cel mai probabil ceea ce doriți pentru capturile de ecran. Folosind acest plugin, am reușit să obțin un fișier PNG de 186KB cu 8 biți pe pixel, ceea ce este excelent în comparație cu fișierul de 400+ KB (24 biți), fără niciun plugin cum este detaliat mai sus. Calitatea a fost practic aceeași, din câte am putut spune.
Nu am încercat acest lucru, dar se pare că există un alt plugin, RIOT (Radical Image Optimization Tool), pe care IrfanView îl folosește pentru a optimiza imaginile.
Ce folosești pentru a optimiza capturile de ecran?
Credit imagine: Echipa de oxigen, eponas-deewey
Jessica este interesată de tot ceea ce îmbunătățește productivitatea personală și care este open-source.
