Publicitate
În trecut, am analizat motivele și modalitățile de testare a site-ului dvs. web, de afaceri sau personale, pe mai multe browsere desktop. Importanța testării site-ului dvs. pe diferite browsere vă asigură că site-ul dvs. arată și se comportă corect, indiferent pe ce browser este vizualizat.
Același lucru este valabil și pentru browserele mobile și pot fi chiar mai cruciale în zilele noastre, deoarece multe persoane folosesc design-ul web receptiv. Acest concept, pe scurt, oferă un site web care va priviți și purtați-vă bine 7 practici Proiectanții Pro folosesc pentru a-și îmbunătăți afacerileConducerea unei afaceri este foarte impozabilă, dar nu trebuie să fie așa. Citeste mai mult pe toate dispozitivele mobile, indiferent de dimensiune. Cu atât de multe diferite tipuri de telefoane mobile O scurtă istorie a telefoanelor mobileTelefoanele mobile au schimbat modul în care ne trăim viața și pentru mulți, perspectiva unei lumi fără apeluri vocale, mesagerie text și acces la internet mobil este una neliniștitoare. Cum știm cu toții,... Citeste mai mult
și tablete, proiectarea site-ului dvs. pentru a găzdui doar un dispozitiv este o greșeală uriașă.
Iată ce trebuie să spună Eric Fischgrund, profesionist în marketing și comunicații despre importanța acestui concept un articol recent despre Huffington Post:
Adesea, conținutul trebuie rescris, de asemenea. Pentru dispozitivele mai mici doriți un text concis, ușor de înțeles. Imaginile ar trebui să aibă dimensiuni mai mici. Proiectarea sensibilă vizează îmbunătățirea experienței utilizatorilor prin anticiparea nevoilor acestora.
Având în vedere toate acestea, nimeni nu se așteaptă să cumpărați și să mențineți fiecare dispozitiv disponibil. Și este important de menționat că, pe măsură ce dispozitivele noi sunt produse și vândute, ar fi imposibil să ținem pasul cu această metodă.
Intră, emulatoarele mobile. Aceste instrumente la îndemână vă permit nu doar să vizualizați, dar în cele mai multe cazuri să navigați pe site-ul dvs. web prin „ochii” diferitelor dispozitive. Fiecare dintre aceste emulatoare funcționează bine și este disponibil gratuit.
Emulator de telefon mobil
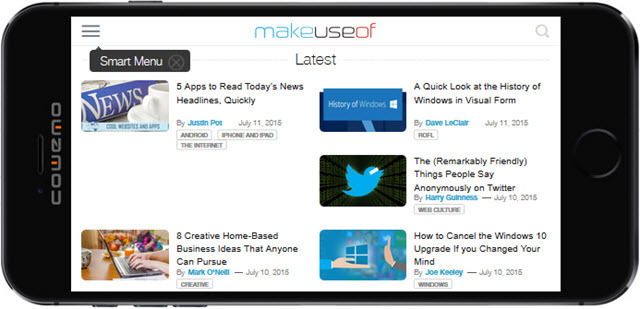
Emulator de telefon mobil site-ul vă oferă o bună flexibilitate pentru testarea site-ului dvs. web. Puteți alege ce dispozitiv pentru a vizualiza site-ul dvs. și puteți comuta între ele pentru revizuire. Deși nu conține o listă completă de dispozitive, puteți găsi cele mai populare de la Apple, Samsung, LG, Blackberry și HTC, cu dimensiuni de ecran listate pentru fiecare. Puteți alege, de asemenea, să vizualizați site-ul dvs. atât în portret cât și în vizualizări peisaj de pe dispozitive.
După ce site-ul dvs. web este afișat pe dispozitiv, puteți face clic pe articole diferite, navigare sau meniuri pentru a vedea cum arată fiecare zonă. Puteți alege, de asemenea, să vizualizați dispozitivul în dimensiunea „reală” sau să se potrivească cu fereastra browserului. Emulatorul de telefoane mobile este o opțiune gratuită și gratuită pentru testarea browser-ului mobil.

Responsinator
Responsinator va afișa site-ul dvs. web pe diverse dispozitive toate într-o singură vizualizare. Nu există multe opțiuni de dispozitive, dar puteți vizualiza site-ul dvs. pe câteva dispozitive iOS și Android recente, atât în portret cât și în vizualizări peisaj. Fiecare are bare de defilare pentru vizualizarea întregii pagini și din nou, puteți face clic pe linkurile de pe site-ul dvs. de pe dispozitive pentru a verifica navigarea și alte pagini.
Responsinator este disponibil gratuit, dar dacă doriți să vă creați propriul Responsinator, această opțiune există pentru 6 USD lunar sau 60 $ anual. Dacă faceți o mulțime de design receptiv, atunci aceasta ar putea fi o opțiune bună pentru a analiza în continuare.

ResponsivePX
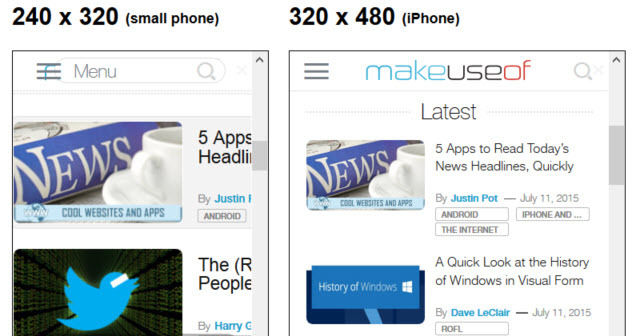
ResponsivePX s-ar putea să nu fie la fel de drăguț ca celelalte opțiuni, dar face trucul. În loc să alegeți dintre diferite dispozitive, selectați dimensiunea ecranului. Reglați lățimea și înălțimea, iar afișajul ecranului se va regla în timp ce mergeți.
Puteți alege să afișați o bară de defilare, care într-adevăr ar putea fi acolo implicit, dar vă ajută să vă deplasați pe pagina site-ului dvs. Fiecare element poate fi făcut clic pe site-ul dvs., astfel încât să puteți vizualiza ușor navigarea și paginile diferite.
ResponsivePX este o opțiune decentă pentru testarea pe mobil și având în vedere că puteți ajusta dimensiunea ecranului la 3000 până la 3000, ar putea fi folosit pentru mai mult decât vizualizarea mobilă.
Matt Kersley.com
Site-ul Matt Kersley este din nou, nu este la fel de plăcut ca alții, dar puteți vedea site-ul dvs. web în patru vizualizări diferite ale dispozitivelor mobile. Dimensiunile dispozitivului includ un telefon și o tabletă mică, precum și iPhone și iPad. Fiecare are bare de defilare și vă permite să faceți clic pe elementele site-ului dvs. pentru testări ulterioare, precum cele de mai sus.

iPad (și iPhone) Peek
Pentru testarea doar pe iOS, iPad Peek arată atât iPad-ul cât și iPhone-urile de pe site-ul dvs. web. Puteți comuta rapid între tabletă și telefon și, de asemenea, între vizualizare portret și peisaj.
Trebuie doar să introduceți adresa URL pe dispozitiv și să testați. Ca și în cazul celorlalte emulatoare, iPad Peek vă permite să vă deplasați prin paginile site-ului și navigația pentru o experiență completă.

MobiReady
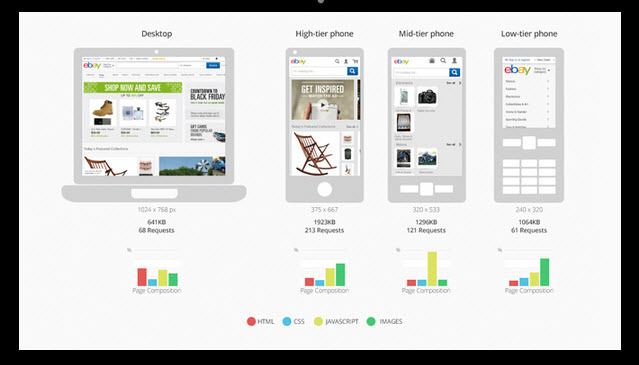
MobiReady a fost până de curând un instrument excelent, cu toate acestea, site-ul pare să întâmpine unele probleme în prezent. Vreau să o includ în cazul în care problemele lor vor fi rezolvate în curând, pentru că este într-adevăr un bun emulator. Nu numai că afișează site-ul dvs. web, dar oferă și câteva informații utile de testare.
Puteți consulta analizele și rapoartele împreună cu diverse rezultate ale testelor care prezintă grafice, eșecuri și treceri. Dispozitivele afișate sunt limitate la câteva dimensiuni diferite de telefon, împreună cu o vedere pe desktop.
Dar celelalte informații sunt cu adevărat ceea ce este cel mai util pe MobiReady. Sperăm că site-ul va reveni în acțiune în curând, astfel încât să puteți încerca.

Site-ul dvs. este gata pentru mobil?
Pentru a vă asigura, utilizați design web responsive site-ul dvs. este gata pentru mobil Cum să vă asigurați că blogul dvs. WordPress este accesibil utilizatorilor de telefonie mobilă Citeste mai mult ? Dar testele tale; verificați site-ul dvs. utilizând un emulator ca unul dintre acestea?
Poate există un alt emulator gratuit care credeți că funcționează mai bine decât toate acestea. Dacă da, vă rugăm să împărtășiți sugestiile dvs. cu toată lumea în comentariile de mai jos.
Credit imagine: Tablete 3d și telefon mobil prin Shutterstock
Cu BS în tehnologia informației, Sandy a lucrat mulți ani în industria IT ca manager de proiect, departament manager și PMO Lead. Atunci a decis să-și urmeze visul și acum scrie despre tehnologie cu normă întreagă.

