Publicitate
Rularea unui site web sau a unui blog poate fi distractiv, dar oferirea unui mijloc de vizitare pentru a vă contacta nu este întotdeauna ușor sau simplu. Din fericire, Google oferă o soluție perfectă pentru formularul de contact pentru site-ul web: puteți încorpora un formular Google într-o pagină și colecta toate comentariile cititorilor dvs. într-o foaie Google.
Este simplu de configurat, așa că dacă sunteți gata să creați un formular de contact îmbunătățit pentru site-ul dvs. web, începeți!
Crearea formularului dvs. de contact în formularele Google
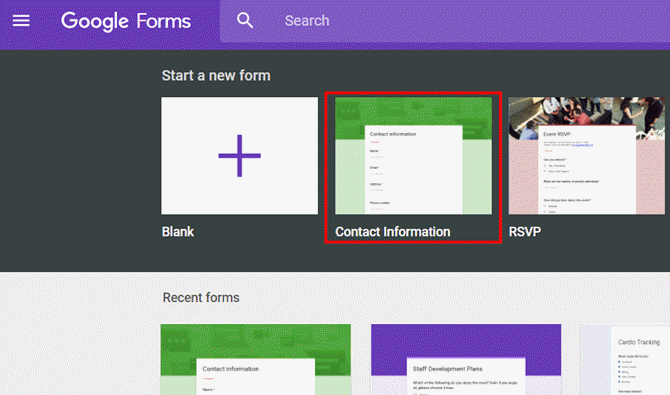
Google oferă de fapt un formular prealabil „Informații de contact” din galeria de șabloane când v-ați conectat prima dată contul dvs. Formulare Google.

Formularul solicită informații standard, cum ar fi numele, adresa, numărul de telefon, adresa de e-mail și un câmp pentru ca utilizatorul să scrie în comentariile sale.
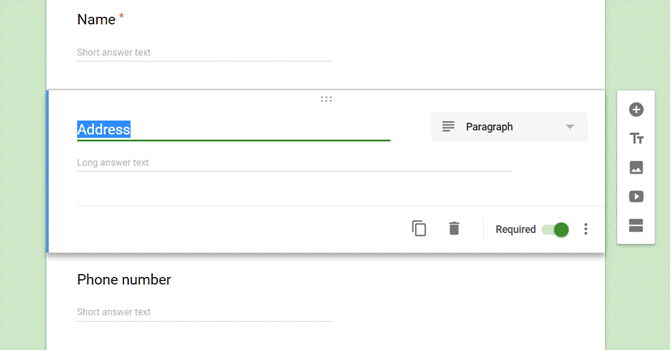
Puteți personaliza acest formular modificând ce informații solicitați.

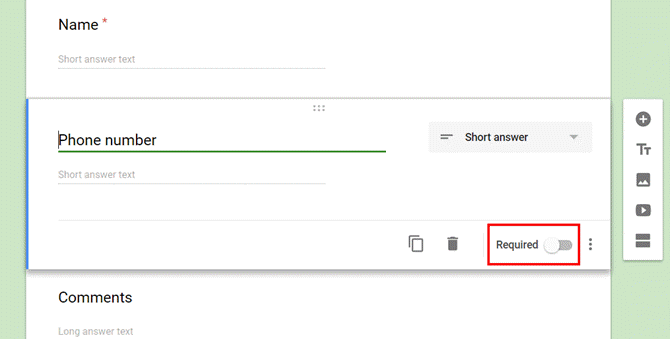
De asemenea, puteți schimba dacă informațiile respective sunt necesare sau nu.
Daca este nu este necesar, atunci utilizatorul poate lăsa acel câmp necompletat. Daca este necesarăatunci utilizatorul nu poate trimite formularul până nu a introdus ceva în acel câmp.

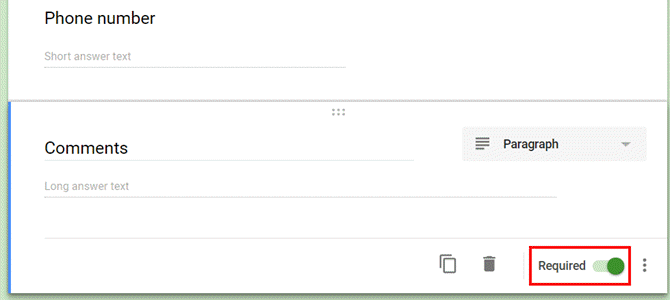
Deoarece utilizați acest formular ca formular de contact pentru site-ul dvs. web, doriți să vă asigurați că utilizatorul a introdus ceva în câmpul de comentarii. Așadar, asigurați-vă că ați setat acel element Necesar.

După ce ați personalizat conținutul șablonului Formular de comentarii Google pentru a se potrivi cu nevoile dvs., este timpul să personalizați cum se comportă formularul atunci când utilizatorii dvs. îl utilizează efectiv.
Configurarea formularului de contact a site-ului dvs. web
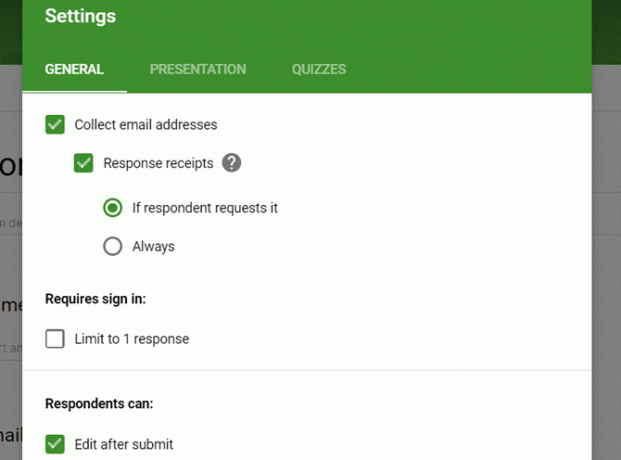
Dacă faceți clic pe butonul Setări pictogramă, în General fila, puteți controla cum se comportă acest formular atunci când oamenii îl trimit de pe site-ul dvs. web.
De exemplu, puteți să trimiteți formularul un duplicat al răspunsurilor utilizatorului la adresa de e-mail pe care au furnizat-o.
De asemenea, puteți activa sau dezactiva capacitatea lor de a edita răspunsurile după ce le-ați trimis.

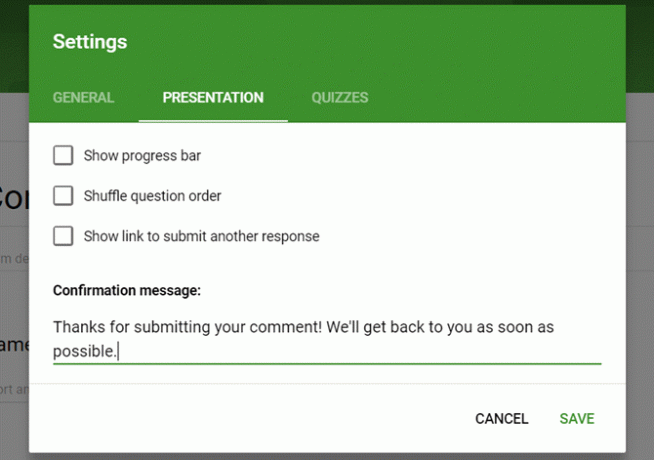
Sub Prezentare tab, puteți personaliza răspunsul pe care îl vor vedea utilizatorii dvs. după ce vor trimite formularul pe site-ul dvs. web.

Faceți din acest lucru ceva semnificativ, deoarece acesta va fi afișat tuturor vizitatorilor care prezintă acest formular.
De exemplu, este bine să le anunțăm aproximativ cât timp vor trebui să aștepte un răspuns (puteți furniza un număr de telefon aici, dacă au nevoie de un răspuns mai urgent).
Totul depinde de modul în care utilizați formularul și ce fel de contact doriți să oferiți vizitatorilor dvs.
Găsirea codului de încorporare
După ce formularul dvs. este gata, este timpul să-l încorporați pe site-ul dvs.
Primul pas este să obțineți linkul încorporat pentru formularul dvs. Nu este foarte simplă, deoarece nu există o pictogramă încorporată afișată direct pe pagina editorului de formulare.
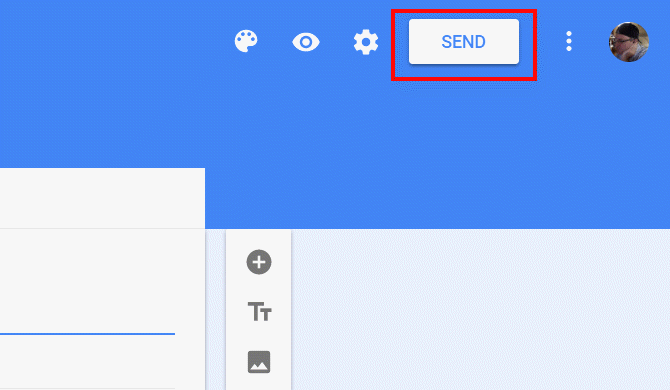
Pentru a accesa codul de încorporare, trebuie să faceți clic pe butonul Trimite butonul din dreapta sus al editorului de formular.

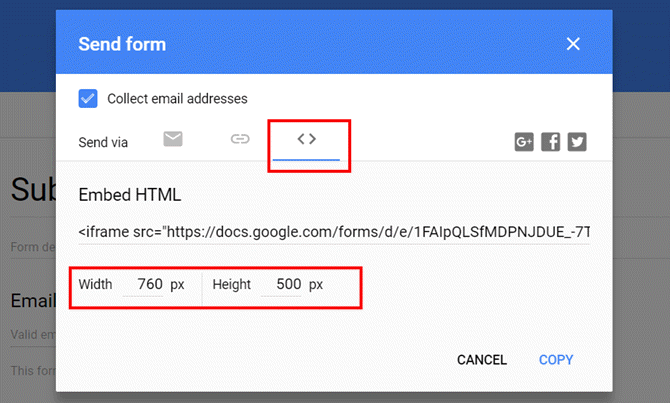
Această pagină afișează codul de încorporare HTML pe care va trebui să îl copiați și să îl inserați pe site-ul dvs. Este important să setați setările de lățime și înălțime potrivite aici, astfel încât formularul încorporat să se încadreze bine în pagina de destinație.

Este posibil să fie nevoie să te joci cu câteva dimensiuni, dar nu-ți face griji. Puteți întoarce întotdeauna aici, schimbați dimensiunea și apoi copiați și inserați din nou codul de încorporare.
Încorporarea formularului de contact pe site-ul dvs. web
Dacă aveți un site web sau un blog, abordarea standard este crearea unui a lua legatura element de meniu din antetul dvs. Acest lucru face ca cât mai convenabil pentru vizitatori să vă contacteze.
Unele site-uri folosesc o abordare alternativă, cum ar fi plasarea acestui link în subsol, sau chiar pe pagina Despre noi.
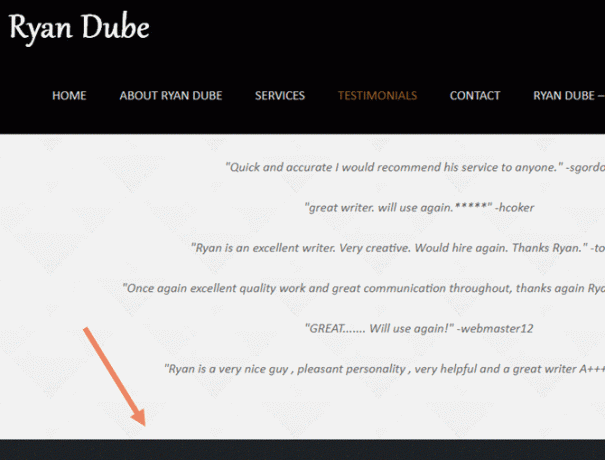
Pe site-ul meu, elementul din meniul Contact mută vederea în jos într-o zonă după Mărturii. Aici vreau să încorporez formularul de contact.

Dacă sunteți personalizat propriul site web de la zero, atunci veți dori să introduceți codul de încorporare direct în secțiunea paginii unde doriți să apară. Când adoptați abordarea manuală, asigurați-vă că evitați greșeli comune pe care oamenii le fac atunci când construiesc o pagină web 9 greșeli pe care nu ar trebui să le faci atunci când construiești o pagină webUrmătoarele greșeli de codare HTML sunt ușor de făcut, dar dacă le predați mai devreme decât mai târziu, pagina dvs. va arăta mai bine, va fi mai ușor de întreținut și funcționează cum doriți. Citeste mai mult .
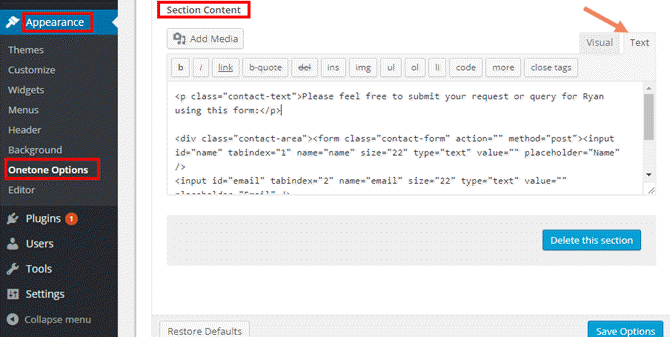
Cu un site WordPress, tema pe care o utilizați va avea de obicei o zonă cu un formular de contact pe care îl puteți personaliza. De exemplu, cu tema Onetone există un câmp „Conținut de secțiune” în pagina principală care include codul formularului de contact existent.
Puteți evidenția acest cod și îl puteți înlocui cu noul dvs. formular de contact Google.

De ce utilizarea unui formular de contact Google este mai bună
De ce nu folosiți doar formularul de contact existent care vine cu o temă? Există mai multe motive pentru care Google Forms este mai bun:
- Formularele PHP utilizează de obicei POST sau SMTP pentru a trimite un e-mail și în ambele cazuri trebuie să știți cum să configurați serverul de e-mail astfel încât să funcționeze.
- În loc să trimiteți comentarii la e-mail, formularul de contact Google colectează toate mesajele într-o foaie Google. Acest lucru previne aglomerarea de inbox.
- Puteți modifica formularul în orice moment, utilizând GUI pentru formularul Google, mai degrabă decât să modificați orice cod.
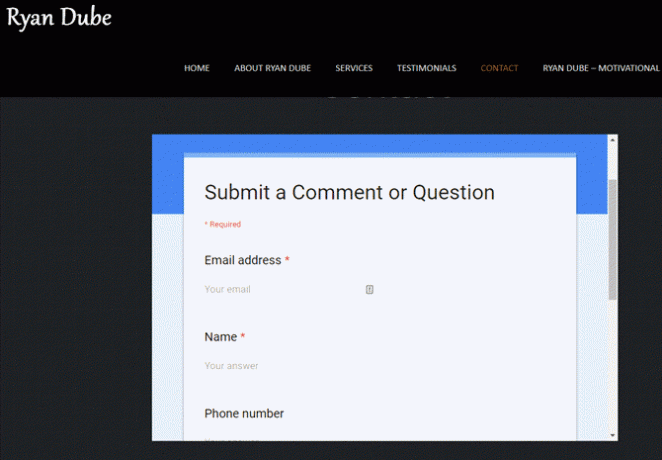
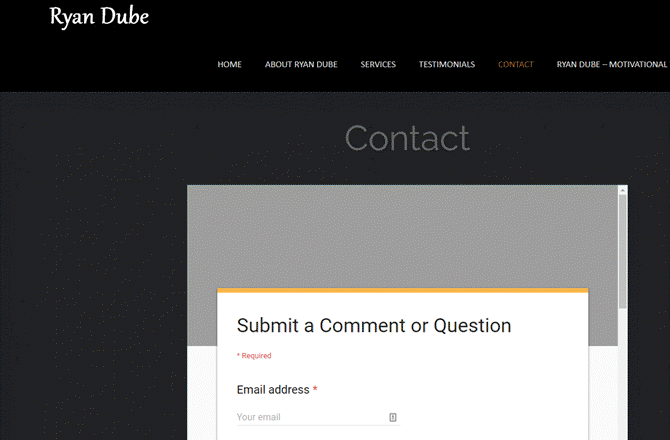
Odată încorporat în pagina web, formularul dvs. de contact va arăta așa.

După cum vedeți, această primă încercare nu este perfectă. Tema actuală de colorat pentru formularul Google nu se îmbină foarte bine cu tema paginii web.
E timpul să reglați un pic mai mult designul Google Form.
Actualizarea și personalizarea formularului de contact
Frumusețea acestei abordări este că, odată încorporată pe site-ul dvs., puteți reproiecta forma oricum doriți, fără a mai fi nevoie să atingeți din nou pagina web.
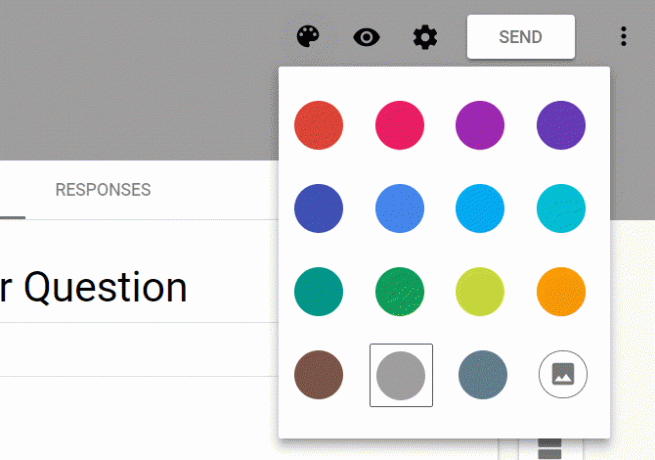
De exemplu, pentru a modifica schema de culori a formularului existent, accesați editorul de formular Google și faceți clic pe butonul pictograma paletei de culori în colțul din dreapta sus.

Întrucât site-ul meu are o temă neagră pe bază de negru, o temă a formularului de contact gri ar trebui să se îmbine frumos.
În momentul în care salvați noul formular Google în editor, acesta actualizează formularul de pe site, după cum puteți vedea aici.

După ce proiectarea și încorporarea sunt complete, este timpul să testați dacă formularul de contact funcționează efectiv după dorință!
Testarea formularului de contact Google
Ar trebui să parcurgeți întotdeauna o testare a oricărei noi forme pe care o introduceți pe site-ul dvs. web.
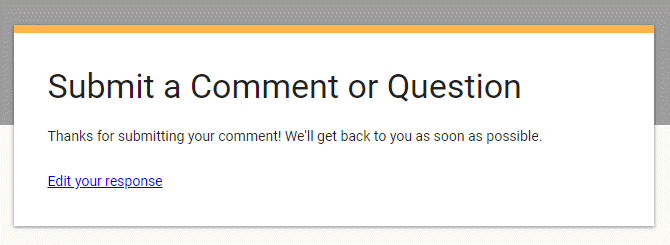
În acest caz, formularul de contact Google răspunde cu textul de răspuns personalizat pe care l-ați definit atunci când ați conceput formularul.

Puteți accesa toate comentariile de la vizitatorii dvs. pe aceeași pagină în care ați proiectat formularul.
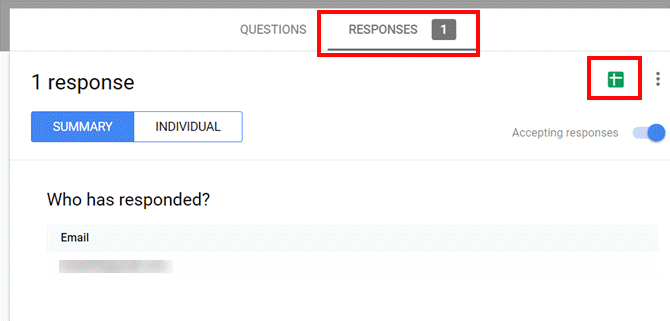
Doar faceți clic pe butonul Răspunsuri link în partea de sus a formularului de proiectare.

Aici puteți vedea comentarii individuale și informații de contact ale utilizatorilor. De asemenea, aveți opțiunea de a face clic pe pictograma Foi Google din colțul din dreapta sus al ferestrei. Aceasta va crea o nouă foaie Google pentru a stoca toate comentariile primite de la utilizatori.
Alegerea modului în care vedeți comentariile utilizatorilor primite depinde într-adevăr de modul în care intenționați să le prelucrați. Dacă sperați să creați o automatizare Google Script ori de câte ori există un e-mail nou primit, atunci Fișele Google este calea de urmat. Am acoperit multe moduri în care puteți utilizați Google Script pentru a automatiza foi de calcul Google 4 scripturi Google care fac ca fișierele Google să fie mai puterniceGoogle Sheets este excelent, dar poate fi și mai puternic dacă utilizați scripturi Google Sheets pentru a-i îmbunătăți capacitățile. Citeste mai mult .
Cu toate acestea, dacă intenționați să răspundeți manual la fiecare nou comentariu care intră, probabil că sunteți bine doar să utilizați afișajul din pagina editorului Google Forms.
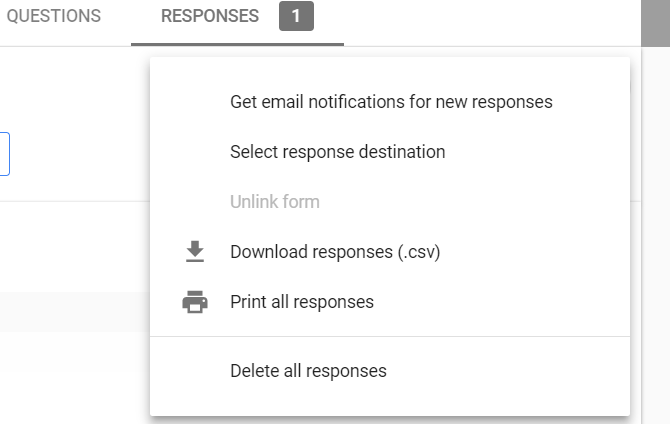
Dacă doriți vreodată să salvați comentariile într-un format de foaie de calcul, există mai multe opțiuni disponibile. Doar faceți clic pe pictograma celor trei puncte din dreapta sus a vizualizării Răspunsuri pentru a le vedea.

Puteți descărca toate răspunsurile în format CSV sau chiar să le transmiteți la imprimanta dvs. sau la un document PDF. Acesta este, de asemenea, unde puteți configura notificări de fiecare dată când un nou comentariu vine de pe site-ul dvs. web.
Duceți formularele Google la nivelul următor
Utilizarea formularelor Google pentru procesarea comentariilor vă oferă mult mai multă flexibilitate și funcționalitate decât utilizarea unui formular web standard.
Fără o codare din partea dvs., comentariile sunt înregistrate într-o foaie convenabilă. Puteți activa sau dezactiva lucruri precum notificările prin e-mail sau dacă comentariile pot fi editate după trimitere.
Un dezavantaj al acestei abordări este faptul că încorporarea folosește un iframe, care introduce o bară de defilare în fereastră.
Însă, dacă oferiți formularului dvs. un design care să-l îmbine bine cu tema dvs., bara de defilare nu arată așa de rău. Este, de asemenea, un echilibru echitabil, având în vedere numeroasele caracteristici pe care le primiți în schimb.
Dacă tocmai începeți cu formularele Google, veți dori să consultați extinsul nostru ghid pentru formularele Google Cel mai bun ghid pentru formularele Google pe care le veți găsi vreodatăGoogle Forms este unul dintre cele mai bune instrumente web gratuite disponibile pentru colectarea datelor. Acest ghid de formulare Google vă va oferi tot ce aveți nevoie pentru a stăpâni abilitățile esențiale de formare a formularelor. Citeste mai mult . Există, de asemenea, foarte mulți Complementele Google Forms Formularele Google pot face orice cu aceste suplimente extraordinareGoogle Forms este un instrument subutilizat. Iată cum să vă faceți mai dinamice formularele cu aceste suplimente avansate de Formulare Google. Citeste mai mult care vă permit să extindeți ceea ce puteți face cu acesta. Puteți chiar să încorporați aceste forme îmbunătățite în site-ul dvs. web!
Ryan are o diplomă de licență în inginerie electrică. A lucrat 13 ani în domeniul ingineriei automatizării, 5 ani la IT, iar acum este inginer pentru aplicații. Fost redactor manager al MakeUseOf, a vorbit la conferințele naționale despre vizualizarea datelor și a fost prezentat la TV și radio naționale.


