Publicitate
A Monitor 4K Ar trebui să cumpărați un televizor 4K / Ultra HD?În urmă cu aproximativ un deceniu, producătorii au început să vândă ceea ce este acum cunoscut sub numele de HDTV. Dar acum HD este veste veche, așa că industria a decis să împingă o altă tehnologie nouă; Ultra HD, cunoscut și ... Citeste mai mult poate fi un imens mări la productivitate Începeți lucrurile! 5 idei pentru a face cea mai bună utilizare productivă a desktopuluiOamenii își iubesc desktopurile! Indiferent dacă vă aflați pe un computer Mac, Windows sau Linux, desktopul este un spațiu deschis care nu este predefinit de o structură rigidă. Spre deosebire de interfețele dispozitivelor mobile sau Windows 8 ... Citeste mai mult . Spațiul mare, dens de pixeli oferă o mulțime de spațiu pentru a deschide ferestrele, astfel încât este destul de posibil să lucrezi cu patru sau cinci programe simultan.
Unul dintre acestea va fi probabil un browser web, dar există o problemă. Nu toate browserele gestionează rezoluția 4K cu aceeași grație. Extinderea atât a interfeței, cât și a conținutului oferit de browser este importantă. Am aruncat o privire asupra celor trei cele mai populare browsere - Chrome, Firefox și Internet Explorer - pentru a vedea care funcționează cel mai bine cu un nou strălucitor
Ultra HD Care este diferența dintre HD Ready și Full HD?Producătorii de televizoare și monitoare de calculator pot fi o mulțime de vicleană, folosind diverse acronime pentru a deghiza capacitățile hardware. Ei bine, nu vă mai faceți griji. Am explicat ce înseamnă cu adevărat HD Ready. Citeste mai mult monitor.Problema
Dacă nu ați folosit niciodată un monitor 4K înainte să vă întrebați - care este problema? 4K schimbă într-adevăr modul în care este folosit un browser?
Răspunsul este da, dar explicând de ce este dificil. O captură de ecran a unui browser alergare la 4K PC Jocuri la 4K: Merită banii?O revoluție de rezoluție este pe drum. Televizoarele și monitoarele Ultra HD încep în sfârșit să scadă la prețuri rezonabile. S-a maturizat Ultra HD sau este încă prea mulți bani pentru prea puțin beneficii? Citeste mai mult nu surprinde problema dacă vizionați pe un monitor de 1080p. Pentru a obține acest lucru, vă voi arăta o fotografie a unui ecran 4K cu mai multe ferestre ale browserului deschise, fiecare implicit la scădere 100%.

Acum poți vedea argumente pro și contra pentru tine. Pe deasupra, monitorul meu 4K poate afișa trei site-uri pe orizontală simultan, fără prea multe probleme. Este excelent pentru productivitate (și amânare)! Din păcate, textul este atât de mic în fiecare fereastră, încât este adesea greu de citit. Imaginile sunt de asemenea minuscule și, în unele cazuri, îmi este greu să spun ce privesc.
Poate rezulta o experiență frustrantă a utilizatorului. Totul pare grozav, dar nu totul este folositor. Scalarea ajută la atingerea unui compromis prin crearea de interfețe, fonturi și fotografii mai mari, dar adesea compromite claritatea procesului. Pentru ca un browser să funcționeze bine cu 4K, trebuie să aibă o interfață care scalează bine (sau arată excelent la 4K implicit) și capacitatea de a reda text și fotografii la scară Cum să redimensionați corect imaginile în PhotoshopIată cum puteți redimensiona ușor imaginile în Photoshop. În cel mai scurt timp, veți avea imaginea perfectă pentru partajare, încărcare sau imprimare. Citeste mai mult pe o gamă de dimensiuni, fără a compromite claritatea.
Windows Vs. Scalare browser
Scalarea în Windows este gestionată prin opțiunile de personalizare afișate ale sistemului de operare. Windows 8.1 poate scara până la 200%, deși la orice peste 150% începe să arate destul de încețoșat. Scalarea Windows este mai bună decât nimic, dar nu funcționează corect cu toate aplicațiile și nu oferă cea mai bună calitate vizuală.
Navigatorii se ocupă cu scalarea cu funcția de zoom, dar fac mai mult decât să afișeze o pagină la dimensiuni mai mari. Zoom-ul poate schimba radical elementele paginii. Imaginile, textul și widget-urile pot schimba locația. În unele exemple extreme, o pagină poate trece de la un desktop la un format mobil. Acest articol se referă la scalarea prin funcția de zoom, care se găsește în meniul principal al fiecărui browser. Windows 8.1 a fost setat la scara 100% pe toată durata.
Prima impresie
Instalarea Chrome și Firefox este aceeași pe un monitor 4K ca oricare altul. Nici instalatorul browserului nu este suficient de complicat pentru a fi afectat într-un fel sau altul prin rezoluție. Desigur, Internet Explorer nu a trebuit să fie instalat.
Odată ce toate trei au fost disponibile, am lansat fiecare și am respins orice tutorial sau ecrane de început care au apărut, aducându-mă pe ecranul implicit al fiecărui browser. Iată ce am văzut.

Faceți clic pe linkurile următoare pentru imagini 4K complete cu: Internet Explorer, Crom, Firefox
Internet Explorer se elimină ca fiind singura implicită pentru un site web real. Firefox și Chrome arată paginile de început, iar în acea zonă Firefox are mâna superioară. Scalarea inițială a Chrome este puțin prea mică, ceea ce duce la miniaturi aproape inutile și mult spațiu alb gol. Butoanele de opțiuni din partea de jos a Firefox sunt, de asemenea, mai mari și mai lizibile decât cele din partea dreaptă sus a Chrome.
O altă problemă cu Chrome este apropierea filelor sale subțiri de partea superioară a ecranului. Toate cele trei browsere au, desigur, file subțiri, însă Chrome le face atât de aproape de lună încât se simt înghesuite și sunt mai dificile de citit. Este o problemă pe care este posibil să nu o vedeți în capturile de ecran pe care le-am oferit, dar mi s-a părut un pic distractiv.
Săpați mai adânc în meniuri
Este certabil că, la nivel de bază, fiecare browser are o interfață similară. După ce treceți pe pagina principală a fiecăruia, veți găsi locația și dimensiunea filelor și a elementelor de meniu pentru a fi similare. Săpați mai adânc în meniuri și apar diferențe.
Atât Internet Explorer cât și Chrome sunt controlate prin meniuri derulante foarte simple care sunt realizate în întregime din text. Această abordare este familiară, dar nu este cea mai bună alegere pe un ecran 4K. Textul este destul de mic când Windows este scalat la 100% Remediați cu ușurință aceste frustrări comune Windows 8.1Windows 8.1 poate fi frustrant, nu doar din cauza cât de diferit este. Vorbim despre text încețoșat, indicii cu mouse-ul lacunar, probleme cu touchpad și probleme SecureBoot - supărări tipice Windows. Iată cum să le repari. Citeste mai mult . Scalarea Windows-ului va modifica dimensiunea textului din aceste meniuri, dar reduce și claritatea, ceea ce învinge punctul de a merge cu 4K. Personal am găsit meniurile utilizabile, dar am 20/20 de viziune (cu ochelari pe). Cineva cu o viziune ceva mai proastă ar trebui să stârnească sau să se aplece pentru a citi textul.
Asemănările dintre IE și Chrome există doar în meniurile principale. Meniurile de opțiuni, odată atinse prin meniul principal, sunt foarte diferite. Desigur, IE folosește Windows-ul încorporat în Opțiuni Internet. Nu-mi place din mai multe motive, dar marea problemă de pe un afișaj 4K este faptul că nu poate fi scalată dinamic. Puteți să-l modificați doar utilizând opțiunile de scalare la nivelul întregului sistem Windows și orice modificări pe care le faceți acolo se vor aplica numai la acest meniu când vă deconectați și vă autentificați. Nu este tocmai convenabil, nu?
Chrome, pe de altă parte, arată opțiunile într-o nouă filă browser. Din nefericire, acestea suferă de o slabă scalare implicită. Textul este inconfortabil de mic și există o mulțime de spații albe inutile. Spre deosebire de IE, totuși, utilizatorii Chrome pot scala dinamic folosind funcția de zoom a browserului, făcând meniurile mai lizibile.

Faceți clic pe linkurile următoare pentru imagini 4K complete cu: Internet Explorer, Crom, Firefox
Firefox le-a bătut pe amândouă. Meniul său principal folosește un text similar cu dimensiunea concurenței, dar însoțește fiecare opțiune cu o pictogramă la îndemână, care este ușor de identificat la orice rezoluție. Acest lucru creează, de asemenea, zone cu clic mai mari, o binefacere plăcută la rezoluția 4K. Butoanele mici pot fi dificil de lovit.
Deschiderea meniului de opțiuni din meniul principal dezvăluie o experiență ceva mai puțin plăcută. Textul aici este un pic mic și, în timp ce pictogramele sunt utilizate pentru a identifica fiecare file, opțiunile enumerate în file pot fi dificil de manipulat. De asemenea, ca Internet Explorer, acest meniu poate fi scalat doar utilizând opțiunile de scalare Windows. În plus, fontul folosit de Firefox este mai mare decât ceea ce este în IE și mai curajos decât cel al Chrome.
În general, interfața de utilizator a Firefox este în mod clar cea mai bună la 4K, dar nu este o victorie devastatoare. Unele zone ale Firefox, precum vizualizarea Istoric, sunt cel puțin la fel de mici și dificil de citit ca concurența. Toate cele trei browsere arată spațiu pentru îmbunătățiri.
Scalarea textului extrem
Citirea conținutului web poate fi o problemă pe monitoarele 4K. Majoritatea site-urilor sunt reglate pentru rezoluție 1080p și multe (inclusiv MakeUseOf) încearcă să găzduiască o serie de dispozitive, de la smartphone-uri minuscule până la tablete până la desktop-uri pline. Un monitor Ultra HD va oferi adesea un text minuscul cu o mulțime de spațiu alb, așa că veți folosi frecvent scalarea browserului pentru a face lucrurile mai ușor de citit.
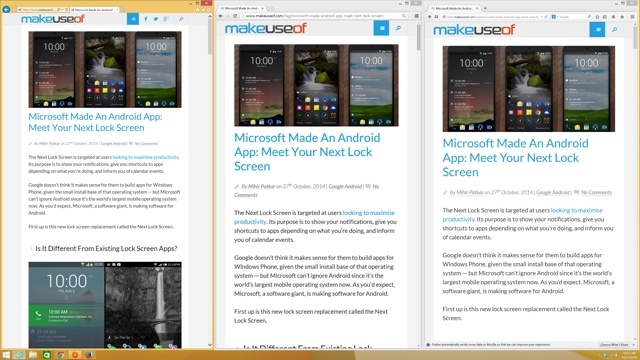
Pentru testarea scalării, am deschis un articol MakeUseOf în fiecare, le-am așezat una lângă alta, după care am redat textul până la 200%. Acest scenariu este mai probabil decât credeți. Un afișaj 4K are atât de mulți pixeli, încât chiar și în acest test, în care fiecare browser ocupă doar o treime din aria orizontală a afișajului, site-ul nostru oferă un spațiu alb semnificativ și un text mic. O treime din rezoluția orizontală de 3840 a unui ecran 4K este de 1280 de pixeli - mai mare decât zona principală de conținut a multor site-uri web.

Faceți clic pe imagine pentru vizualizarea completă 4k
Există două lucruri care ies în evidență aici. În primul rând, dimensiunea reală a textului este diferită între browsere chiar și la aceeași scară (IE este în stânga, Chrome este la mijloc, Firefox este în dreapta). Firefox și Chrome sunt aproape unul de celălalt, dar Internet Explorer este mult mai mic și este posibil ca unii utilizatori să fie nevoiți să-l extindă mai departe.
În al doilea rând, Firefox arată cel mai bun. Textul pe care îl redă este atât de clar încât nu pare deloc scalat. Celelalte două nu sunt chiar rele și, dacă nu aveam Firefox pentru a le folosi ca referință, nu cred că voi găsi ceva de care să plâng.
Articolele noastre sunt un exemplu simplu, deoarece site-ul nostru web adoptă o abordare minimalistă a designului. Cum s-ar putea ocupa browserele cu o pagină mai complexă? Pentru a afla am vizitat Raportul tehnic, unul dintre magazinele mele de știri hardware preferate pentru PC. Acest site web are în minte o pagină principală proiectată cu desktopuri care include două zone principale de conținut, o imagine mare și diverse elemente suplimentare pentru bara laterală. De asemenea, am redus scalarea la 150%, deoarece formatul acestui site este foarte larg și nu se modifică în funcție de dimensiunea browserului, ceea ce face dificilă vizualizarea la 200%.

Faceți clic pe imagine pentru vizualizarea completă 4K
Nu s-au schimbat multe aici, sincer. Toate cele trei browsere fac o treabă decentă de afișare bruscă a textului, deși Internet Explorer arată puțin prin comparație. Important, toate cele trei browsere nu au probleme în gestionarea formatului acestui site. Am încercat chiar să măresc până la 300% și nu am văzut probleme. Totul, de la text la imagini până la reclame a apărut acolo unde trebuie, deși la dimensiunea jumbo.
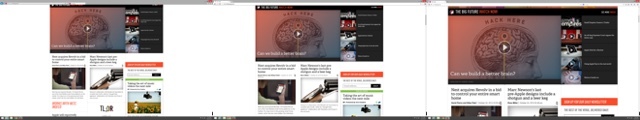
Să încheiem lucrurile cu The Verge, un site web de tehnologie care folosește mult a elementelor dinamice ale paginii. În acest scenariu mă duc cu o scară de 200% din nou, dar va oferi capturi de ecran ale fiecărui browser, pe ecran complet, de unul singur. Acest lucru se datorează faptului că The Verge trece automat la un format compatibil cu smartphone-urile la o scară de 133% în Firefox și 125% în scară Chrome dacă fereastra browserului este mai mică decât aproximativ jumătate de monitor 4K, făcând o comparație directă pe același ecran imposibil.

Faceți clic pe linkurile următoare pentru imagini 4K complete cu: Internet Explorer, Crom, Firefox
La această scară extremă, imaginile mari și formatul extensiv arată destul de atractiv. Internet Explorer și Chrome oferă cea mai bună potrivire, în timp ce Firefox pare de fapt supradimensionat. Cu toate acestea, Firefox este remarcabil de clar, având în vedere cât de mare apare textul pe care îl afișează. Utilizatorii ar putea întotdeauna să scaleze browserul pentru un text chiar mai clar și un site web mai lizibil.
Scalarea extremă a imaginilor
Acum că am examinat textul, să procedăm la fel cu fotografiile. Vom începe cu o imagine promoțională care a fost condusă recent de Sony pentru brandul PlayStation și într-o știre la A se folosi de. Imaginea are o mulțime de textură și text, ceea ce o face o reprezentare decentă pentru imaginea antetului dvs. sau publicitate. Am făcut fotografii pe ecran complet la o reducere de 200% în fiecare browser și am izolat o porțiune din imagine pentru comparare directă. Încă o dată am aranjat exemplul astfel încât Internet Explorer să fie în stânga, Firefox este la mijloc și Chrome în dreapta.

Faceți clic pe linkurile următoare pentru o imagine completă 4K cu: Internet Explorer, Crom, Firefox
Diferențele sunt greu de observat la prima vedere, dar există. Încercați să vă concentrați pe textul din fiecare imagine. Veți observa că Firefox estompează imaginea cu ceva mai mult decât Chrome, în ciuda faptului că ambele browsere redau imaginea la aproximativ aceeași dimensiune. Internet Explorer face imaginea mai mică, dar arată și o pierdere semnificativă a clarității. Chrome câștigă aici un câștig clar.
Să ne uităm acum la o fotografie reală și de rezoluție scăzută a unui computer Apple I de pe Wikipedia. Această fotografie are detalii mai puțin fine (așa cum fac multe fotografii), astfel încât poate să ascundă unele dintre problemele cu care se confruntă Firefox. Aceeași scalare și ordine se aplică în această imagine de test ca înainte.

Faceți clic pe linkurile următoare pentru o imagine completă 4K cu: Internet Explorer, Crom, Firefox
Aici, decalajul dintre fiecare browser este mult mai greu de observat, deoarece fotografia sursă de rezoluție scăzută ascunde problemele introduse de fiecare browser. Cred că dacă arăți cu adevărat greu și îți încrucișezi ochii, se observă un mic decalaj de claritate între Chrome și Firefox, dar este greu de văzut. Internet Explorer arată încă o dată o calitate aproximativ similară a imaginii, chiar dacă redă imaginea la o dimensiune mult mai mică.
Cred că diferența dintre browsere este mai dificil de observat în scalarea imaginilor decât scalarea textului. Cu toate acestea, este clar că Chrome gestionează acest volum de muncă mai bine decât concurența. Navigatorul Google este de preferat dacă vizualizați multe imagini sau vă pasă mai mult de fotografii clare decât de text clar.
Gânduri de închidere
Toate cele trei browsere de aici prezintă puncte slabe la rezoluția 4K. Niciuna dintre ele nu oferă o interfață de meniu satisfăcătoare în toate situațiile. Scalificarea imaginii este adesea o problemă, deoarece chiar cea mai bună alegere în acest scop - Chrome - introduce un pic de neclaritate pe măsură ce scala se apropie sau depășește 150%.
Aș dori să vă las cu o recomandare și tot așa o voi face. Du-te cu Firefox. Browser-ul Mozilla are cea mai bună interfață la 4K și face o treabă excepțională în ceea ce privește scalarea textului. Imaginile nu sunt la fel de clare ca în Chrome, așa că poate doriți să mergeți cu browserul Google dacă petreceți mult timp vizualizând fotografii, dar Firefox este altfel superior. Faptul că mărește cel mai mult la orice setare de scară specifică nu este un demerit, ci în schimb o opțiune, deoarece permite utilizatorilor să vizualizeze paginile web cu mai puțin scalare decât colegii săi.
Internet Explorer este o rață ciudată din cauza cât de puțin scalează paginile web. Zoom aproximativ jumătate din cât Chrome sau Firefox la orice setare specifică. Totuși, acesta nu este un punct forte, deoarece înseamnă că o scalare foarte agresivă este necesară pentru ca paginile web să fie plăcute. Deoarece scalarea IE este divizată, browserul dezvăluie că nu are niciun avantaj real în claritate. De asemenea, nu sunt un fan al IE încrederea pe textul meniului mic și butoanele minuscule care nu pot fi îmbunătățite fără a modifica setările de scară pentru întregul Windows.
Firefox câștigă din cap ca fiind cel mai bun browser pentru 4K, dar ce crezi? Spuneți-ne despre experiențele dvs. dacă sunteți unul dintre puținii care au ales un monitor Ultra HD.
Matthew Smith este un scriitor independent care trăiește în Portland Oregon. De asemenea, scrie și editează pentru Tendințe digitale.
