Publicitate
În calitate de designer web, care este software-ul pe care trebuie să îl ai absolut pe computer? Șansele sunt Photoshop și Illustrator. Și deși acestea sunt esențiale ale fluxului de lucru de proiectare, există instrumente mai mici despre care probabil nu știți că aveți nevoie.
Cel mai bun lucru este că nici nu trebuie să le descărcați - trebuie doar să instalați aceste extensii Chrome și să plecați. De la identificarea fonturilor din pagini până la măsurarea distanțelor dintre elementele web, aceste extensii Chrome de design web vă vor ușura viața.
1. Dropbox pentru Gmail

Dropbox a început ca un serviciu de găzduire de fișiere, dar a descoperit curând că publicul său major sunt designerii, care folosesc serviciul pentru a-și împărtăși munca cu colegii. Deoarece fișierele de proiectare sunt adesea prea mari pentru atașamente prin e-mail, este mai ușor să trimiteți un link Dropbox la fișier.
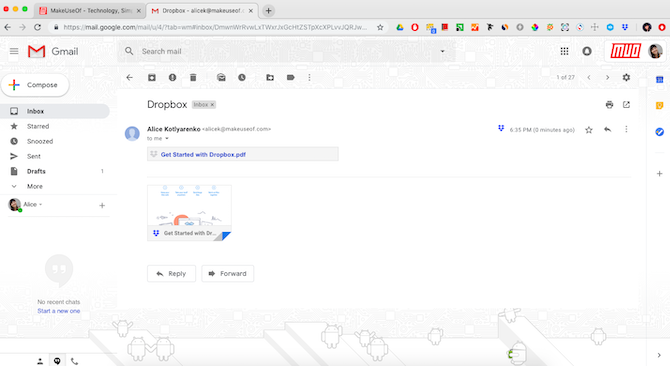
Dropbox pentru Gmail face procesul și mai comod. Când faceți legătura cu fișierul dvs. folosind un buton Dropbox din partea de jos a noii ferestre de e-mail, destinatarul aruncă o privire aruncată de ceea ce trimiteți. Linkurile către fișierele de imagine vor încărca imaginile direct la e-mail, iar linkurile către alte tipuri de fișiere vor genera o previzualizare la îndemână.
Instalare:Dropbox pentru Gmail
2. FontFace Ninja

Cu mii de fonturi disponibile, posibilitățile dvs. de tipografie sunt interminabile. Mai ales dacă puteți identifica un font frumos pe care îl vedeți undeva și îl împrumutați pentru propriul proiect.
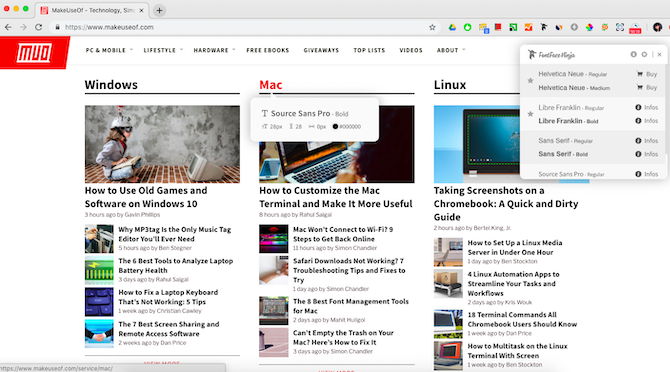
FontFace Ninja este o extensie Chrome care te ajută să faci exact asta. Asemenea instrumente care găsesc fonturi din imagini WhatTheFont și 4 alternative pentru a găsi fonturi din imaginiDoriți să găsiți fonturi din imagini? Există instrumente online care pot face acest lucru pentru dvs., inclusiv WhatTheFont și diverse alternative. Citeste mai mult vă ajută să identificați fonturile pe care le vedeți online. Singura diferență este că FontFace Ninja citește fonturile codate în CSS-ul paginii, cum ar fi tipografia de titluri și textul corpului.
Când lansați FontFace Ninja, acesta vă va afișa informațiile de pe fontul pe care îl direcționați - și nu numai tipografia, ci și greutatea, dimensiunea, înălțimea, lățimea și culoarea. Pentru a marca acest font, vei avea nevoie de un cont la serviciul suror, FontFace Dojo.
Instalare:FontFace Ninja
3. ColorPick Eyedropper

Oricât de bun ar fi un ochi pentru culoare, este greu să recreezi o anumită nuanță pe care ai văzut-o online, decât dacă știi valorile RGB sau HTML. Din fericire, nu trebuie să ghicești dacă ai ColorPick Eyedropper.
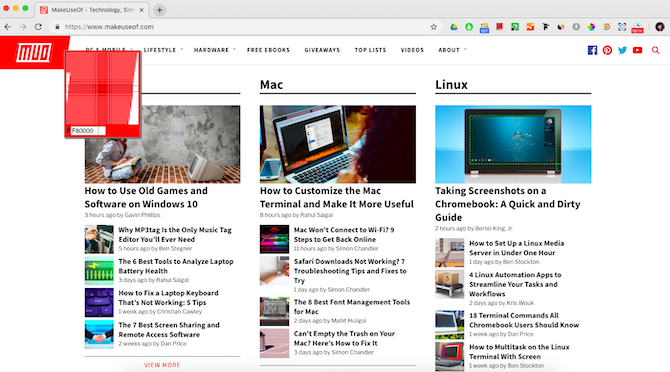
Ca cele mai bune aplicații de selectare a culorilor pentru Mac Cele mai bune 5 aplicații Color Picker pentru MacTrebuie să găsești culoarea perfectă pe Mac? Încercați aceste aplicații de selecție de culori macOS pentru a identifica, salva, formata și copia copiile cu ușurință. Citeste mai mult , ColorPick Eyedropper îți va afișa valorile pentru orice culoare la care ai punct. Diferența este că este întotdeauna acolo în browserul dvs. și nu trebuie să încărcați nimic - trebuie doar să faceți clic pe pictogramă și să mutați ținta la locul potrivit.
Extensia citește culorile din text, imagini și aproape orice puteți vedea pe o pagină web (chiar și reclamele). După ce capturați o culoare, vă arată valorile HTML, RGB și HSL pentru aceasta.
Instalare:ColorPick Eyedropper
4. Dimensiuni

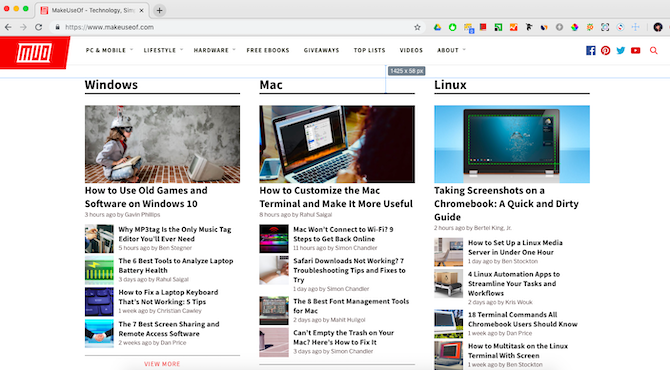
Această extensie open-source este o descoperire pentru designeri de web, mai ales dacă faceți concerte unice pentru întreprinderile mici. Când un client vă transmite un site web fără fișiere sau documentații anterioare și vă cere să proiectați „o pagină de genul acesta, dar cu text și imagini diferite”, să vă dați seama că aspectul este o durere.
Dimensiunile vă permite să măsurați cu ușurință înălțimea și lățimea oricărui element din pagină, precum și marjele dintre ele. Acest lucru face ușor să recreați paginile existente și să verificați propriile modele după intrarea în producție.
Instalare:Dimensiuni
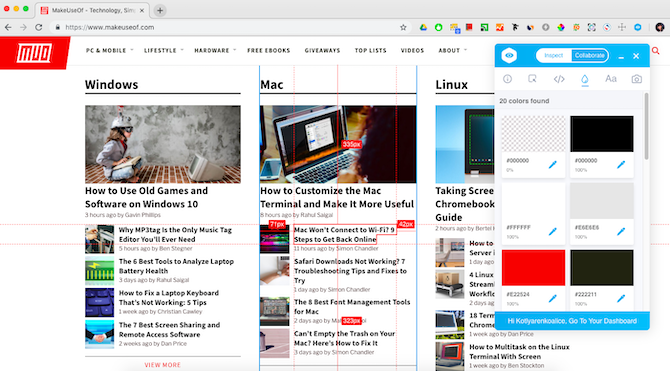
5. Inspector vizual

Visual Inspector este un instrument puternic de feedback și colaborare pentru echipele de proiectare, care combină caracteristicile celor trei extensii anterioare și adaugă și mai mult.
În Inspecta fila, puteți alege orice element din pagină pentru a obține informații complete despre acesta, de la dimensiuni până la numele fișierului. colorate și Tipografie subtab-urile vă permit să vedeți paleta de culori și toate fonturile dintr-o privire bunuri adună toate imaginile de pe pagină într-un singur loc.
Colabora fila este locul în care puteți da feedback și puteți avea discuții cu echipa dvs. și este ușor să lăsați un comentariu făcând clic pe orice element din pagină.
La fel ca majoritatea instrumentelor avansate, Visual Inspector este livrat cu un preț de preț: va trebui să plătiți de la 9 USD / utilizator / lună pentru a adăuga comentarii și modificări de sincronizare. Cu toate acestea, caracteristicile sale de bază, cum ar fi inspectarea culorilor, fonturilor și imaginilor, sunt libere de utilizat.
Instalare:Inspector vizual
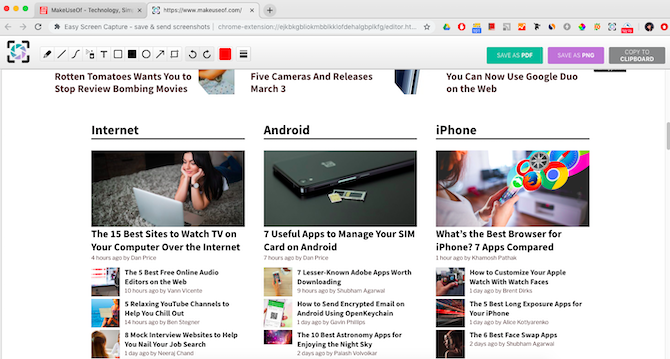
6. Captura simplă a ecranului

Întrucât o extensie de captare a ecranului poate părea redundantă luând o captură de ecran pe Mac Cum să faceți capturi de ecran pe Mac: sfaturi, instrumente și trucuri de știutTrebuie să faceți o captură de ecran pe mac-ul dvs.? Iată cele mai bune comenzi rapide, sfaturi și aplicații pentru capturi de ecran macOS. Citeste mai mult este o adiere și capturând ecranul dvs. pe Windows Cum să luați ecranul perfect în WindowsCel mai bun mod de a face o captură de ecran depinde de versiunea Windows pe care o utilizați. Vă arătăm diferențele subtile, oferim sfaturi pentru rezolvarea problemelor și vă dezvăluim cele mai bune comenzi și instrumente de la tastatură. Citeste mai mult este doar un pic mai complicat. Dar Easy Screen Capture are destul de multe puncte de vânzare.
Cel mai important, vă permite să captați întreaga pagină web, nu doar zona pe care o vedeți pe ecran. Acest lucru nu are preț atunci când este necesar să raportați mai multe probleme pe o pagină lungă și pentru a le capta pe toate ar fi nevoie de trei-patru capturi de ecran.
Un alt truc îngrijit este să poți copia imaginea în clipboard și să o inserezi direct într-un chat sau un e-mail, mai degrabă decât să adăugați fișiere de imagine inutile pe computer.
Instalare:Captura simplă a ecranului
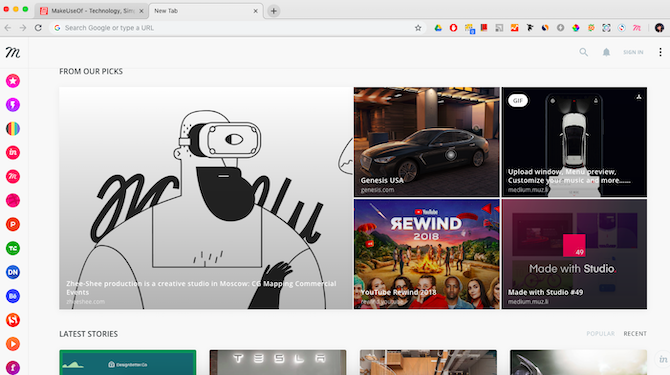
7. Muzli 2

În sfârșit, există o sarcină crucială cu care trebuie să te ocupi în fiecare dimineață: scuturarea rămășițelor somnului și intrarea în canelură. Muzli 2 de InVision va servi drept ziarul dvs. de dimineață cu articole curate despre artă, design, UX și tehnologie.
Muzli înlocuiește fila Chrome implicită și vă permite să personalizați ceea ce vedeți acolo. În funcție de interesele dvs., Muzli va alege feeduri pentru dvs., cu site-uri web de la Dribble și Behance la 99designs și Creative Bloq. Multe inspirații pentru a parcurge în timp ce bei prima cafea!
Dacă credeți că o filă a întregului browser ambalată cu conținut de design este prea intensă, Muzli are și o versiune Lite. Nu vă va înlocui fila implicită și veți putea accesa feedul ori de câte ori doriți doar făcând clic pe pictograma extensie.
Instalare:Muzli 2
Obțineți extensii Chrome pentru toate sarcinile dvs. de proiectare
Extensiile Chrome din această listă nu se potrivesc software-ului dvs. de design, dar acoperă toate lucruri mici care vin cu a fi un designer - fie că este tipograf intel sau colaborează cu dvs. colegi.
După ce vă dați seama că Chrome Web Store este plin de instrumente, poate fi greu să încetați să adăugați altele noi. Deci, învață cum să gestionați extensiile Chrome Cum să vă gestionați extensiile Chrome fără să vă deranjezeGestionarea corectă a extensiilor Chrome poate face browserul dvs. și mai puternic. Iată câteva sfaturi și trucuri esențiale pe care ar trebui să le știi. Citeste mai mult înainte să iasă din mână.
Alice este un scriitor de tehnologie cu un punct soft pentru tehnologia Apple. Scrie despre Mac și iPhone de ceva vreme și este fascinată de felul în care tehnologia modelează modelul creativității, culturii și călătoriilor.