Publicitate
Chrome a captat recent o cotă de 25% din piața browser-ului de internet, ceea ce îl face cel de-al doilea browser cel mai utilizat din lume în spatele Internet Explorer (care evoluează în Project Spartan Project Spartan: un browser Lean și neterminat pentru Web ModernSpartan începe lupta cu concurenți de browser precum Chrome și Firefox. Va fi la curent cu idealurile soldaților spartani? Am pus această probă la prima versiune și nu am fost impresionați. Citeste mai mult ). În cele din urmă, acest lucru înseamnă că Chrome este de facto acasă pentru dezvoltatori web.
Deși sunt parțial la Firefox, pot aprecia de ce oamenii iubesc Chrome. Tinde să domina reperele browserului Războaiele browserului: Firefox vs. Chrome vs. Opera, The Benkmark DefinitiveDacă ai putea alege un singur browser, care ar fi acesta? Care este cel mai bun: Firefox, Chrome sau Opera? Vă vom arăta. Citeste mai mult și este ușor pentru oamenii obișnuiți să deveniți utilizatori de putere Chrome Cum să deveniți un utilizator Chrome Power, partea 1 - Master The Keyboard Google Chrome de ceva vreme a fost browserul ales pentru mulți și, deși majoritatea browserele noastre web pot face unele lucruri destul de impresionante, Chrome a continuat să preia puterea utilizatori, ... Citeste mai mult . Alții de fapt urăsc Chrome, dar sunt blocat folosind-o Urăsc Google Chrome, dar sunt prins în el. Iata de ceÎn Chrome vs. Războiul Firefox, mă ocup de utilizatorii Google. Dar nu vreau. Chrome este browserul meu la alegere, deoarece are funcții de care nu pot trăi. Citeste mai mult datorită disponibilității anumitor extensii.
Acesta este un motiv pentru care Chrome este atât de bun pentru dezvoltatorii web: Magazin web Chrome Cât de sigur este Chrome Web Store?Un studiu finanțat de Google a descoperit că zeci de milioane de utilizatori Chrome au suplimente care conțin malware instalat, reprezentând 5% din totalul traficului Google. Ești unul dintre acești oameni și ce ar trebui să faci? Citeste mai mult și grupul său de extensii. Dacă intenționați vreodată să proiectați sau să codificați un site web, iată câteva instrumente esențiale pe care ar trebui să le instalați imediat.

ColorZilla a început ca un addon Firefox, dar a devenit atât de popular încât mulți au solicitat o versiune Chrome. Acum suntem aici. Această extensie la îndemână este practic o versiune avansată a instrumentului pentru picăturile de ochi pe care le-ați găsi într-un program precum Paint sau Photoshop.
Cu ajutorul acestuia, puteți indica orice punct din browser și trageți imediat informațiile despre culoare din acel loc. Odată tras, îl puteți regla (fie prin RGB, HSV sau hex hex) înainte de a-l copia în clipboard. Extrem de ușor de utilizat.
De asemenea, este livrat cu un generator de gradient CSS, un analizator de culori pentru pagini web și câteva palete de culori preinstalate pentru confortul dumneavoastră.

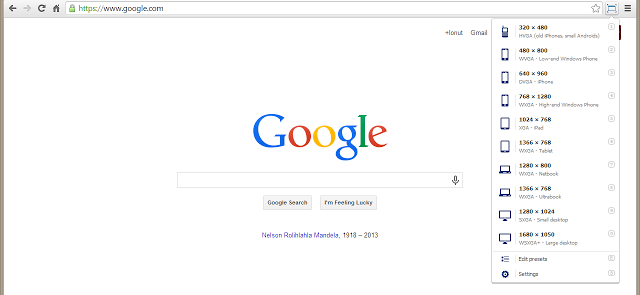
Una dintre pericolele dezvoltatorului web se asigură că experiența de vizionare a unui site web este plăcută pentru utilizatori pe toate tipurile de dispozitive. Nu vorbim doar de mobil vs. desktop - care este important - dar și diferența dintre tabletele mici și monitoarele masive.
Resizorizator fereastră este o modalitate ușoară de redimensionare a ferestrei browserului din zbor. La apăsarea unui buton, veți putea testa site-ul dvs. web în diverse rezoluții pentru a vedea ce văd utilizatorii dvs., apoi puteți ajusta în consecință.

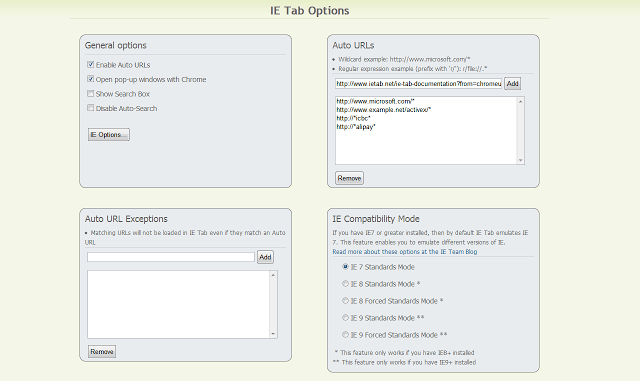
Un alt pericol uriaș al dezvoltatorului web este standardele browserului (sau lipsa acestora). Internet Explorer, Firefox, Chrome, Opera și toate celelalte browsere minore vor oferi site-urile web în moduri ușor diferite. Între timp, unele browsere adoptă mai lent standardele decât altele.
Sau în cazul Internet Explorer, standardele sunt aruncate pe fereastră, iar dezvoltatorii web sunt îndrumați să-și smulgă părul, deoarece sunt forțați să facă cazare.
Cu Tab IE, acest proces este ușor ușor. Vă permite să vizualizați un site web într-o nouă filă Chrome, dar redată așa cum va apărea în IE. Nu este o soluție revoluționară a problemei IE, dar cel puțin este ceva.

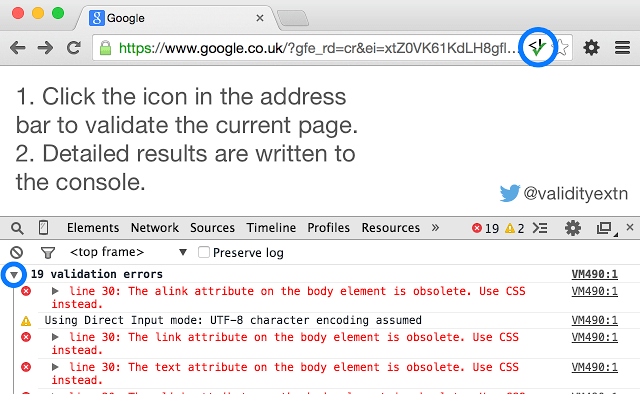
Nu toate codurile HTML sunt egale. În timp ce browserele joacă un rol important în conformitate cu standardele, o parte din onus se bazează, de asemenea, pe dezvoltatorul web pentru a urma bune practici HTML. Acesta este motivul pentru care există instrumente acolo testarea și validarea HTML 5 cei mai buni editori HTML gratis online pentru a-ți testa codulPentru momentele în care doriți doar să vă jucați cu un mic fragment de HTML, astfel încât să-l puteți adapta după bunul plac, un editor HTML online vă va servi mai bine. Citeste mai mult .
Valabilitate este o extensie care vă permite să faceți toate acestea fără a fi nevoie să vizitați site-uri terțe. Trebuie doar să deschideți site-ul, faceți clic pe buton și va afișa toate mesajele HTML nevalide în consola browserului. Validarea se face prin Serviciul de validare W3C.

Un lucru pe care îl urăsc despre dezvoltarea web este că există asa de mult biblioteci, cadre și motoare disponibile. Libertatea de alegere este excelentă, dar este o durere atunci când numărul de tehnologii devine atât de mare încât nu le poți ține la curent cu toate.
Ați vizitat vreodată un site web și v-ați întrebat care este tehnologia de bază?
BuiltWith extensia este un singur buton care analizează pagina web curentă pentru a fi vizualizată toate a bibliotecilor web, a cadrelor și a motoarelor care îl alimentează, inclusiv rețelele de reclame, platformele de distribuție de conținut și chiar software-ul de găzduire din spatele tuturor.
Client REST Postman [Nu mai este disponibil]
Pentru cei care lucrează cu API-urile REST, Poştaş este singurul instrument de care aveți nevoie pentru un flux de lucru eficient. Cu aceasta, puteți construi cereri HTTP și puteți obține răspunsuri formatate în JSON și XML. Răspunsurile sunt deschise într-o fereastră separată ca HTML.
De asemenea, puteți grupa mai multe solicitări în ceva numit colecție, care este o modalitate excelentă de a rămâne organizat și eficient. De asemenea, puteți testa pe mai multe medii prin modificarea variabilelor de mediu chiar în interiorul extensiei.

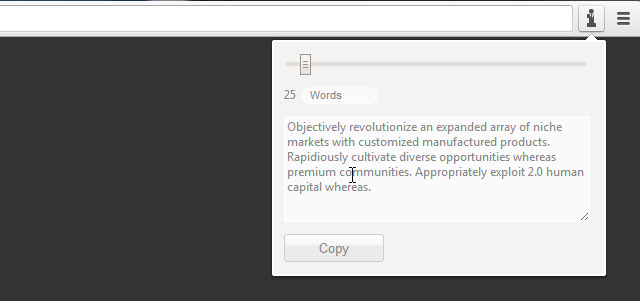
O modalitate de a genera text de umplere este de a copia și lipi „asdf” de mai multe ori de o sută de ori. O modalitate mai bună ar fi instalarea Ipsum corporativ și lăsați-l să genereze text de umplere pentru dvs. în clipirea unui ochi.
Am acoperit mai multe Generatoare de Iore Lorem 10 alternative la îndemână dacă sunteți obosiți de textele obișnuite Lorem Ipsum FillerProiectanții web au probabil un set de instrumente Lorem Ipsum salvate aproape de acestea, utile pentru activitatea lor de dezvoltare web. Generatoarele de Ipsum Lorem apar sub diferite forme; unele dintre ele permit personalizarea textului manechin ... Citeste mai mult înainte, dar apelul companiei Ipsum este că acesta se află chiar în browserul dvs. Puteți să o extrageți cu un singur clic. Nu există niciun motiv să nu-l folosiți, dacă mă întrebați. Acum puteți reveni la codarea efectivă a site-ului dvs. web!
Dezvoltarea web are loc uneori pe mai multe mașini. In timp ce control sursă pentru dezvoltatori Ce este Git și de ce ar trebui să utilizați controlul versiunii dacă sunteți dezvoltatorÎn calitate de dezvoltatori web, de multe ori avem tendința de a lucra pe site-uri de dezvoltare locală, atunci doar încărcăm totul când am terminat. Este în regulă când ești doar tu, iar modificările sunt mici, ... Citeste mai mult este principala modalitate de a rămâne sincronizat și la curent, ce se întâmplă dacă doriți să transferați mai multe file pe computere? Acolo este locul TabCloud intră.
TabCloud sincronizează filele cu norul, permițându-le să le redeschideți în altă parte. Poate fi utilizat și local ca protector de sesiuni, permițându-vă să stocați un set de file pentru revizuirea ulterioară. Tabele sunt salvate în contul dvs. Google.

Designul fonturilor este o componentă importantă a dezvoltării web, motiv pentru care serviciile sunt Fonturi web Google Cum să utilizați fonturi Google în următorul dvs. proiect web și de ce ar trebuiAlegerea fontului este o decizie de design integral pe orice site web, dar de cele mai multe ori ne mulțumim cu aceeași familie veche și sans-serif. În timp ce corpul principal al textului ar trebui să fie întotdeauna ceva ... Citeste mai mult au devenit atât de populari. Vestea bună este că aceste fonturi gratuite sunt acum unele dintre cele mai frumoase fonturi web Creează-ți site-ul cu aceste 12 frumoase fonturi web GoogleÎn ultimul deceniu, am început o serie de bloguri personale pe care nu le-am urmărit niciodată cu adevărat, dar unele dintre amintirile mele cele mai îndrăznețe se bazează pe designul tematic și modificările de fonturi. Există ceva satisfăcător când ... Citeste mai mult disponibil acum.
Dar recunoaște-l: sunt momente în care navighezi pe web și întâlnești un font uimitor pe care nu l-ai mai văzut niciodată. Există o mulțime de moduri de a-l identifica, dar cel mai rapid este să îl utilizați WhatFont. Cu acesta, puteți inspecta fonturile pur și simplu plutindu-se peste ele. Cum ar putea fi mai ușor?
Captura de ecran extraordinară [Nu mai este disponibil]

Dacă capturile de ecran nu fac parte din rutina dvs. de dezvoltare web obișnuită, Captura de ecran minunat va ajuta să schimbe asta. Captura de ecran este excelentă pentru documentarea modificărilor în proiectare și partajarea lucrărilor în curs cu clientul sau membrii echipei.
Această extensie are mai multe funcții de captare, inclusiv pagina completă, zona selectată sau zona vizibilă. De asemenea, vă permite să adăugați adnotări, să estompeze porțiuni sensibile ale imaginii și să partajați cu un singur clic. Sau încarcă pe Google Drive în schimb.
Dacă conceptul vă intrigă, dar preferați să folosiți un program desktop mai puternic, verificați acest lucru compararea instrumentelor de captură de ecran 4 cele mai bune instrumente pentru crearea de imagini comparateCTRL + SHIFT + 4. Trei taste - asta este tot ce îți trebuie pentru capturi de ecran perfecte. Nu trebuie să fie o problemă! Încercați aceste instrumente avansate de captare a ecranului și nu veți mai privi înapoi. Citeste mai mult și începe să-l folosești pe cel care funcționează cel mai bine pentru tine.

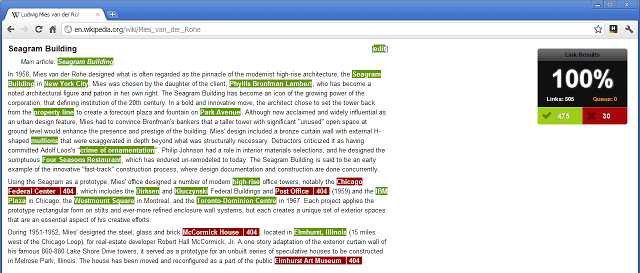
O multime de erori de dezvoltare web vă vor frustra vizitatorii, iar legăturile întrerupte sunt unul dintre cei mai răi infractori. Un link rupt ar putea fi în regulă, dar mai mult decât atât, iar site-ul dvs. web își începe să-și piardă credibilitatea și reputația. Din fericire, aceasta este o greșeală ușor de evitat.
Verificați linkurile mele face exact ceea ce promite: îți verifică legăturile. Linkurile valide sunt marcate cu verde, în timp ce linkurile sparte sunt roșii, iar la sfârșit vă va oferi un scor procentual. Tot ce trebuie să faceți după aceea este să mergeți și să reparați acele legături!
Ce extensii utilizați?
Încă una extensie pentru productivitate 15 Extinderi Chrome nu pot lipsi pentru productivitateAstăzi vă oferim câteva alte extensii esențiale, orientate spre a vă ajuta să lucrați mai bine online. Citeste mai mult V-aș recomanda este StayFocusd. Este mai mult o extensie cu scop general, mai degrabă decât o extensie de dezvoltare web, dar este cu siguranță utilă, indiferent. Îți împiedică să fii distras de web în timp ce lucrezi!
Ce crezi despre acestea? Există alte extensii esențiale de dezvoltare web pe care le-ați recomanda? Distribuie cu noi în comentariile de mai jos!
Joel Lee are un B.S. în informatică și peste șase ani de experiență profesională în scriere. Este redactor șef pentru MakeUseOf.


