Publicitate
Übersicht își propune să înlocuiască like-urile Geektool, permițându-vă să adăugați ieșirea oricărei comenzi de consola pe desktop - formatate cu HTML5.
V-am arătat cum Geektool, poate sa te ajută să-ți faci Mac-ul cu adevărat al tău Cum să folosiți GeekTool pentru a vă face cu adevărat Mac-ul dvs.Aș dori mai degrabă să vă plictisiți spațiul pentru desktop plin de informații utile despre sistem sau fotografii de familie? Ai nevoie de GeekTool. Citeste mai mult prin adăugarea de widget-uri pe bază de comandă pe desktop. Am fost, de asemenea, acoperite Nerdtool, o alternativă ușor de utilizat la Geektool Adăugați orice informație pe desktopul dvs. Mac cu NerdtoolAdăugați orice informație doriți pe desktopul Mac-ului dvs. și faceți-l să pară excelent. Citeste mai mult . Cu aceste opțiuni, de ce să vă plictisiți deloc cu Übersicht? Pentru că Übersicht este cu atât mai ușor de lucrat.
Și mai bine: dacă știți să scrieți HTML - sau sunteți suficient de încrezători pentru a copia, lipi și regla codul până când funcționează așa cum doriți - este ușor să vă faceți propriile widget-uri. Verifică.
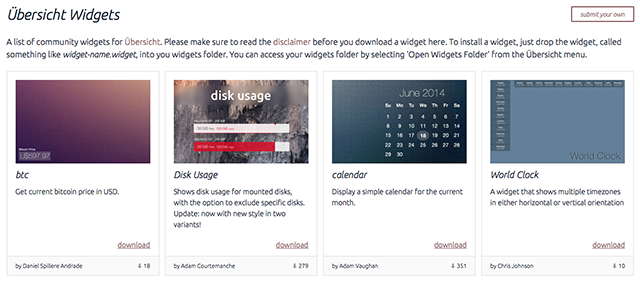
Descărcați și instalați Übersicht ca orice altă aplicație Mac, lansați-o și veți găsi o nouă intrare în tava de sistem în colțul din dreapta sus. Apoi, îndreptați-vă spre Pagina de widgeturi Übersicht și veți găsi o mică selecție de lucruri pe care să le adăugați pe desktop:

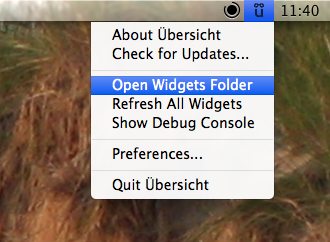
Widget-urile sunt sub formă de fișiere ZIP, pe care ar trebui să le dezarhivați. Apoi, apăsați pictograma menubar pentru Übersicht:

Doriți să deschideți folderul widget, care va arăta ca orice alt folder. Trageți widget-uri aici și vor apărea pe desktop, instantaneu.

Personal, nu pot funcționa fără acces rapid la un calendar - face simplificarea programării articolelor și a întâlnirilor. Așa că primul lucru pe care l-am adăugat a fost un calendar:

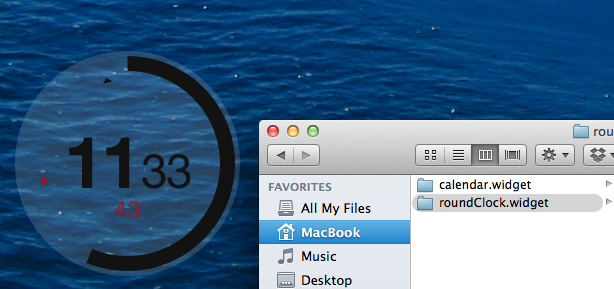
Acesta este mult mai frumos decât calendarul cu care am lucrat cu Geektool, așa că sunt deja destul de fericit. Un alt widget frumos: acest ceas.

Din ecran nu vă puteți spune, dar ceasul este animat.
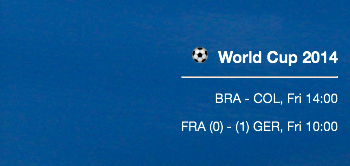
Desigur, veți găsi, de asemenea, câteva instrumente cu scop unic - cum ar fi acesta pentru cupa mondială, care probabil nu vor fi utile până când citiți acest lucru:

Există mult mai multe widget-uri, multe axate pe performanța sistemului. Vezi galeria daca esti interesat.
Este posibil să observați că nu puteți face clic și glisați widget-uri pentru a le plasa. Acest lucru se datorează faptului că acolo unde sunt poziționate widget-urile sunt scrise chiar în cod - dar este ușor de modificat. Deschide fișierul index.coffee din folderul pentru widget, apoi caută ceva de genul:
stanga: 4pxpartea de jos: 4px
În acest exemplu, widget-ul este plasat la 4 pixeli de la stânga ecranului și 4 pixeli de jos. Dacă preferiți ca widgetul să fie plasat în partea dreaptă sus, pur și simplu schimbați cuvântul „stânga” în „dreapta” - puteți schimba, de asemenea, „jos” în „sus”. Schimbați numărul de pixeli pentru a muta widget-ul oricum doriți. Salvați fișierul editat și veți vedea că widgetul se mișcă imediat.
Incearca-l; este distractiv.
După ce începeți să vă jucați cu aceste widgeturi, poate doriți să încercați să vă faceți propriul dvs. Știu că am făcut-o. Cand V-am arătat cum să folosiți NerdTool Adăugați orice informație pe desktopul dvs. Mac cu NerdtoolAdăugați orice informație doriți pe desktopul Mac-ului dvs. și faceți-l să pară excelent. Citeste mai mult , V-am arătat cum să adăugați un citat al zilei pe desktop. Iată cum am setat asta pentru Übersicht.
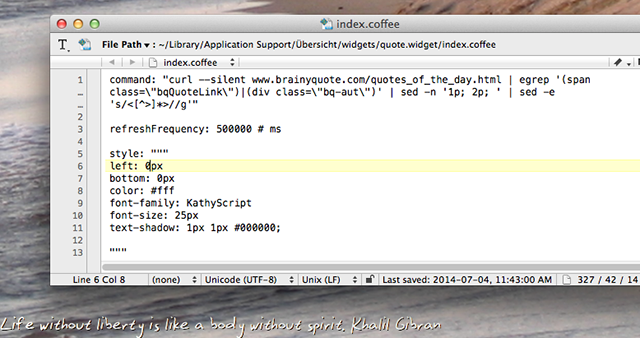
Am folosit exemplul Hello World pe Pagina principală Übersicht ca punct de plecare. Apoi am schimbat comanda după cum urmează:
comanda: "curl --silent www.brainyquote.com/quotes_of_the_day.html | egrep '(span class = \" bqQuoteLink \ ") | (div class = \" bq-aut \ ")' | sed -n '1p; 2p; '| sed -e 's / ] *> // g' "
Aceasta este aceeași comandă pe care am folosit-o pentru NerdTool, cu adăugarea notabilă a retardelor înainte de toate ghilimele. Folosesc reversul ca personaj de evadare - fără el, Übersicht ar crede că comanda mea se termină la ghilimel.
Cu acest lucru, am modificat fontul pentru a arăta așa cum mi-am dorit și am schimbat poziționarea. Iată cum arată asta:
stil:
stanga: 0px
partea de jos: 0px
culoare: #fff
font-size: 25px
text-shadow: 1px 1px # 000000;
“””
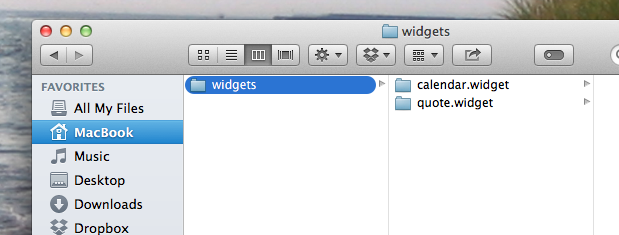
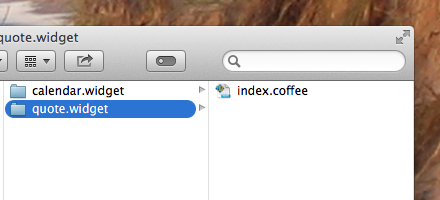
Am salvat toate acestea într-un fișier numit „index.coffee”, pe care l-am introdus într-un folder numit „quote.widget”. Am introdus acest lucru în folderul Widgets și a funcționat:

Acest lucru este destul de de bază, desigur, și am lovit câteva blocaje în timp ce am pus totul la punct. Totuși, ghicitul și testarea au fost distractive pentru mine. Dacă aveți experiență, acest lucru nu ar trebui să vă fie greu.
Ce vei face?
Aveți vreun plan important pentru Übersicht? Ați creat vreun widget? Să le împărtășim în comentariile de mai jos.
Justin Pot este un jurnalist tehnologic cu sediul în Portland, Oregon. Iubește tehnologia, oamenii și natura - și încearcă să se bucure de toate cele trei ori de câte ori este posibil. Puteți discuta cu Justin pe Twitter, chiar acum.