Spotify este unul dintre cele mai bune servicii de streaming de muzică din jur. Sigur, unii nu vor fi de acord cu această afirmație, dar numărul și longevitatea serviciului nu sunt.
Cu toate acestea, aplicația pentru desktop Spotify nu este grozavă. Culorile sunt plictisitoare, interfața de utilizator este incompletă și încărcată lent și poate dura uneori un timp pentru a găsi ceea ce căutați.
Știați că Spotify este personalizabil? Cu ajutorul Spicetify, puteți schimba aspectul Spotify cu teme și chiar adăuga aplicații personalizate pentru o funcționalitate suplimentară.
Iată, așadar, cum personalizați Spotify cu Spicetify.
Ce este Spicetify?
Spicetify este un instrument de personalizare open-source Spotify pe care îl utilizați prin linia de comandă. Funcțiile Spicetify includ:
- Schimbarea schemei și temei de culori a interfeței de utilizator Spotify
- Instalarea aplicațiilor personalizate în Spotify
- Instalarea extensiilor personalizate în Spotify
- Eliminați bloat din aplicația desktop Spotify
Spicetify este un instrument numai pentru linia de comandă.
Asta înseamnă că efectuați modificări folosind o serie de comenzi și modificări pentru fișierele de configurare. Pare un pic complicat, dar cu acest tutorial, veți putea să personalizați Spotify exact cum doriți.O temă Spicetify constă din două fișiere de configurare. Un fișier de configurare controlează culorile, iar celălalt controlează stilul și opțiunile de dispunere ale Spotify (prin intermediul unui fișier CSS). Dacă ați creat vreodată un site web, ați întâlnit probabil un fișier CSS (Cascading Style Sheet), deoarece acestea sunt utilizate în mod obișnuit pentru a modifica aspectul site-urilor web și al altor tipuri de documente online.
Nu aveți nevoie de Spotify Premium pentru a personaliza temele cu Spicetify. Merită Spotify Premium Merită Spotify Premium prețul său premium?Spotify Premium merită prețul său premium? Descoperiți ce oferă Premium și dacă doriți să faceți upgrade de la Spotify Free. Citeste mai mult ? Aceasta depinde de cât de des doriți să auziți reclame.
Cum să personalizați Spotify cu Spicetify
Trecerea în funcțiune cu Spicetify necesită câțiva pași. Spicetify este disponibil pentru Windows, macOS și Linux, deși următorii pași se aplică numai pentru Windows. Puteți găsi instrucțiunile pentru macOS și Linux pe Spicetify GitHub pagină.
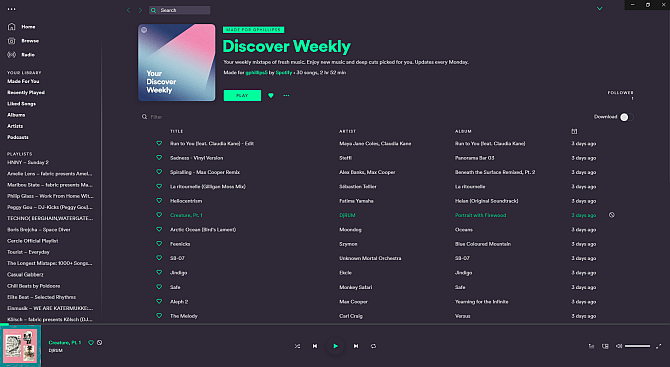
Înainte de a începe personalizarea, iată tema implicită a Spotify:

1. Instalarea Spicetify pe Windows
Să instalăm Spicetify pe Windows.
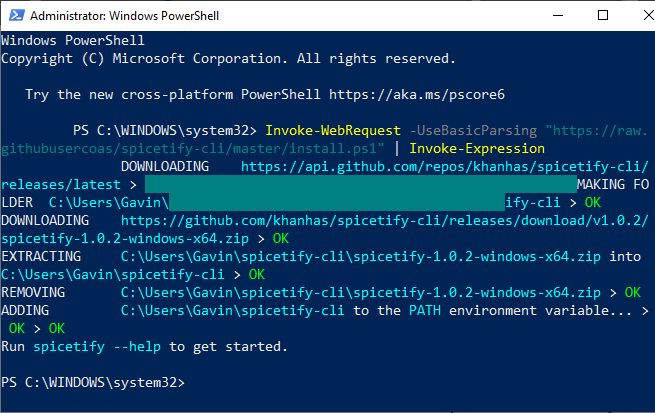
În bara de căutare Start Menu, tastați PowerShell, apoi selectați Rulat ca administrator. Acum, copiați și lipiți următoarea comandă:
Invoca-WebRequest -UseBasicParsing " https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.ps1" | Invoke-Expression
După terminarea instalării, puteți introduce spicetify –help pentru a vedea lista completă de comenzi. Alternativ, continuați la pasul următor pentru a începe personalizarea Spotify.

2. Backup Spicetify Fișiere de configurare
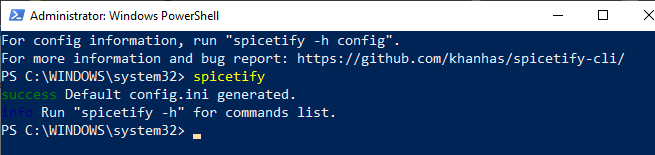
Rămânând în PowerShell, intrare spicetify, și apăsați Enter pentru a crea fișierul de configurare Spicetify.

În continuare, introduceți următoarea comandă pentru a crea o copie de rezervă a configurației standard Spicetify:
spicetify backup aplicați active-devtool
Acum sunteți gata să începeți să personalizați Spicetify. Dar mențineți PowerShell deschis.
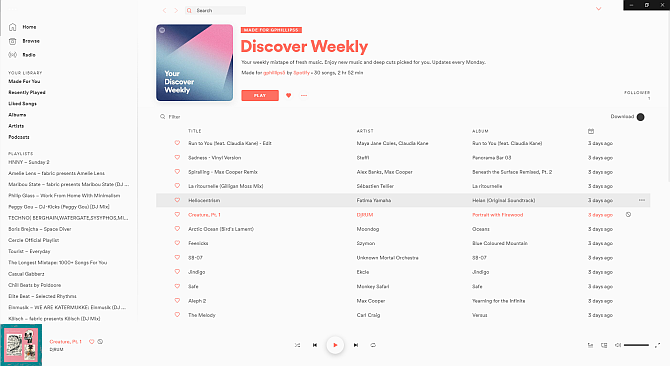
În acest moment, Spotify se va actualiza, de asemenea, cu tema implicită Spicetify, care arată astfel:

3. Personalizarea Spotify cu Spicetify
Există două moduri în care puteți personaliza Spicetify: crearea propriei scheme de culori sau utilizarea altei persoane. Crearea unei copii și apoi editarea temei standard Spicetify este o modalitate ușoară de a începe personalizarea Spotify și de a învăța cum funcționează Spicetify.
Veți găsi configurația implicită a temei Spicetify în următoarea locație:
C: \ Users \ [Your Name] \ spicetify-cli \ Themes \ SpicetifyDefault
hold CTRL și faceți clic pe fiecare fișier pentru a selecta ambele, apoi apăsați CTRL + C a copia. Acum, du-te la
C: \ Utilizatori \ [Numele tău] \. Spicetify \ Teme \
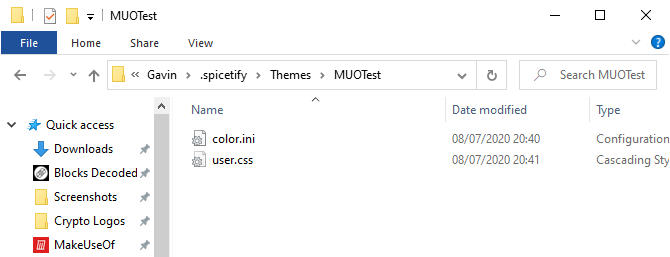
Faceți clic dreapta și selectați Nou> Folder, apoi dați un nume folderului dvs. tematic. Deschideți noul dosar și apăsați CTRL + V pentru a insera fișierele de configurare implicite Spicetify. Configurația dvs. ar trebui să arate astfel:

Deschis color.ini cu un editor de text, cum ar fi Notepad. Aici veți vedea codurile de culoare hexagonală pentru tema implicită. Veți observa, de asemenea, că există două seturi de culori, unul pentru „Base” și unul pentru „Dark”. Puteți adăuga mai multe seturi de culori la fișier de configurare cu o singură culoare și comutați între ele folosind principalul fișier de configurare Spicetify (mai multe despre acest lucru într-un moment).
Înapoi la culori. Spicetify folosește coduri color hex, care apar ca un șir de șase caractere (A-F, 0-6). De aici, puteți edita schema de culori.
Capul spre Coduri de culori HTML pentru ajutor pentru a găsi coduri hex, precum și culori gratuite. presa CTRL + S pentru a salva schema de culori.
Dacă nu sunteți sigur ce culori să schimbați, consultați fișă de referință color.ini În josul paginii.
Păstrați configurația CSS implicită la ora curentă.
4. Actualizarea Spotify cu tema personalizată
După ce alegeți culorile cu tema Spotify, puteți actualiza Spicetify pentru a importa tema. În primul rând, trebuie să specificați tema dvs. în fișierul de configurare Spicetify.
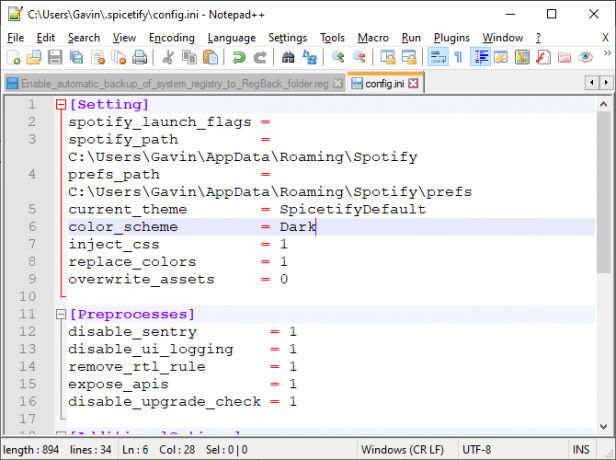
Întoarceți-vă la C: \ Users \ [Your Name] \. Spicetify și deschideți configuration.ini.
Înlocuiți „SpicetifyDefault” cu numele personalizat al temei Spotify. presa CTRL + S pentru a salva configurația.
De asemenea, puteți nota opțiunea „color_scheme”, sub „current_theme”. Dacă creați mai multe scheme de culori într-un singur fișier color.ini, acesta este locul în care tastați numele schemei de culori.

De exemplu, tema implicită Spicetify are două scheme de culori, Base și Dark. Introducerea oricărei opțiuni comută între cele două.
Bine, întoarceți-vă la PowerShell și introduceți următoarele:
spicetify se aplică
Acum, urmăriți cum actualizează magic Spotify cu schema de culori!

5. Restaurați tema implicită Spotify
Dacă doriți să restaurați Spotify la tema implicită și să eliminați toate personalizările, Spicetify include o comandă simplă:
spicetify restaurare
Introduceți comanda în PowerShell și șterge orice personalizare Spicetify, restabilind Spotify la configurația sa originală. Comanda „restaurare” este deosebit de utilă atunci când începeți să creați fișiere de configurare CSS personalizate, deoarece puteți sparge ceva în acest proces.
Importarea mai multor teme Spicetify
Dacă doriți inspirație sau doriți doar să treceți ușor printr-o grămadă de noi teme Spotify, aveți două opțiuni.
Spicetify Teme GitHub este un depozit de teme personalizate Spotify. Puteți copia și lipi configurația pentru fiecare temă care vă place aspectul sau puteți clona întregul depozit GitHub pe computer. Prima opțiune este mai lentă, în timp ce a doua opțiune necesită niște pași tehnici suplimentari, dar face mai ușor trecerea de la teme.
Citiți mai departe pentru a vedea ambele.
Opțiunea 1: Copiați și lipiți Spicetify Tema
Să începem cu metoda de copiere și lipire.
Găsiți tema Spicetify pe care doriți să o copiați. Îndreptați-vă la folderul cu teme Spicetify (găsit la C: \ Users \ [Your Name] \. Spicetify \ Themes) și creați un nou folder folosind numele temei.
Faceți clic dreapta și selectați Nou> Document de text.
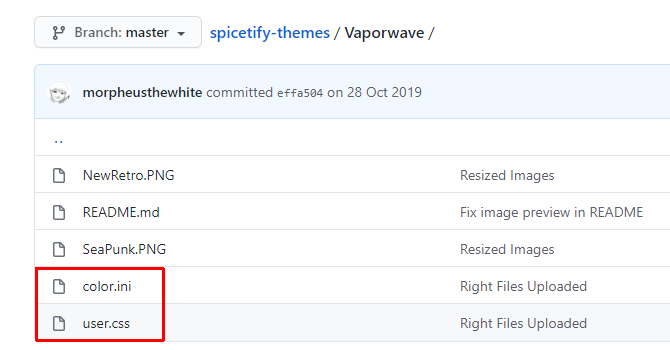
Acum, întoarceți-vă la tema Spicetify pe care doriți să o copiați. Cele două fișiere dorite, color.ini și user.css, sunt aici. Selectați color.ini pentru a deschide conținutul fișierului și veți vedea schema de culori a temei.
Trageți mouse-ul peste schema de culori pentru a selecta fiecare articol, apoi apăsați CTRL + C a copia. Întoarceți-vă la noul document text și apăsați CTRL + V pentru a lipi schema de culori.

presa CTRL + Shift + S la Salvează ca. Salvați numele fișierului ca „color.ini”. În meniul derulant de sub numele fișierului, schimbați tipul de fișier în Toate filele.
Acum puteți finaliza același proces pentru fișierul user.css, care modifică aspectul Spotify. Creați un nou document text, apoi copiați și inserați conținutul fișierului user.css în noul document text.
presa CTRL + Shift + S la Salvează ca. Salvați numele fișierului ca „user.css.” În meniul derulant de sub numele fișierului, schimbați tipul de fișier în Toate filele.
După ce salvați schema de culori și fișierele CSS, puteți actualiza fișierul principal de configurare pentru a puncta noua temă Spotify.
Întoarceți-vă la C: \ Users \ [Your Name] \. Spicetify și deschideți configuration.ini. Înlocuiți „SpicetifyDefault” cu numele personalizat al temei Spotify. presa CTRL + S pentru a salva configurația.
Opțiunea 2: Importați temele Spicetify din GitHub
Dacă copierea și lipirea fișierelor individuale pare mult timp, puteți clona întregul depozit Spitetify Themes GitHub în spațiul de stocare local pentru a putea fi accesat cu ușurință.
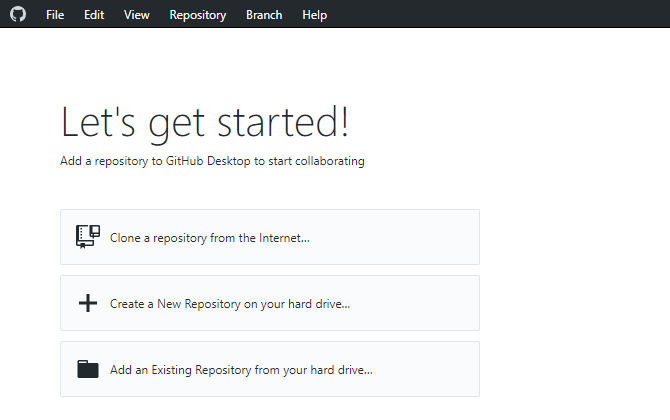
Trebuie să descărcați și să configurați GitHub Desktop, care durează doar un moment. GitHub Desktop este un instrument vizual util pentru interacțiunea cu GitHub Cum să clonezi un depozit folosind GitHub DesktopDoriți să faceți cunoștință cu software-ul de pe GitHub? Iată cum se face spre est cu instrumentul GitHub simplificat. Citeste mai mult , lucru pe care l-ar face în mod normal prin linia de comandă. Utilizarea unei interfețe grafice ușurează utilizarea GitHub, mai ales dacă nu l-ați folosit niciodată.
Descarca: GitHub Desktop pentru Windows sau macOS (Liber)

Faceți dublu clic pe fișier pentru a instala GitHub Desktop. După terminarea instalării, deschideți GitHub Desktop. Nu este necesar să creați un cont GitHub, dar este necesar să adăugați un nume de utilizator și o adresă de e-mail pentru a urmări orice modificări sau comentarii pe care le lăsați în cadrul proiectelor GitHub.
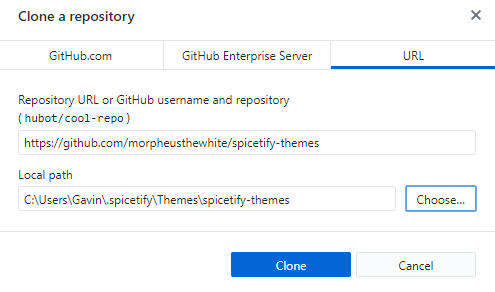
Selectați Clonați un depozit de pe internet din meniul Desktop GitHub, apoi deschideți fila URL.
Copiați și lipiți URL-ul Github al temelor Spicetify în caseta de sus (https://github.com/morpheusthewhite/spicetify-themes).
Căutați în locația folderului tematic Spicetify în a doua casetă (C: \ Users \ [Your Name] \. Spicetify \ Themes).
presa Clone și așteptați finalizarea procesului.

Acum veți găsi fișierele din depozitul GitHub în folderul cu teme Spicetify. Acum, deschideți folderul descărcat de teme Spicetify, apăsați CTRL + A pentru a selecta toate, apoi apăsați CTRL + X.
Reveniți la folderul cu teme Spicetify existent (nu folderul pe care tocmai l-ați descărcat, folderul pe care îl utilizați pentru temele anterioare) și apăsați CTRL + V pentru a lipi.
Acum puteți actualiza temele Spotify folosind principalul fișier de configurare Spicetify. Schimbați „current_theme” pentru tema dorită și schimbați „color_scheme” dacă doriți (dacă este disponibilă pentru temă).
Salvați fișierul de configurare, apoi executați „spicetify application” în PowerShell și sunteți bine să mergeți.
Spice-ți Spotify-ul cu Spicetify
Spicetify este o modalitate excelentă de a inspira viață nouă pe desktopul Spotify. Puteți adăuga culoare, schimba fonturile, revizui stilul și multe altele. Apoi există Spicetify Extensions pe care îl puteți utiliza pentru a schimba sau extinde funcționalitatea Spotify.
Acum, având în vedere că Spotify-ul tău arată uimitor, este timpul să aruncăm o privire asupra mizelor de liste de redare din bara laterală. Aflați ce este mai bun sfaturi și trucuri pentru gestionarea listelor de redare Spotify Cum să vă gestionați playlist-urile Spotify: 10 sfaturi și trucuriIată câteva sfaturi și trucuri de care aveți nevoie pentru a vă gestiona listele de redare Spotify, care vă ajută să vă mențineți muzica organizată. Citeste mai mult .
Dezvăluirea afiliatului: Cumpărând produsele pe care vi le recomandăm, vă ajutați să mențineți viața site-ului. Citeste mai mult.
Gavin este un scriitor principal pentru MUO. El este, de asemenea, editorul și managerul SEO pentru site-ul suror-focalizat MakeUseOf, Blocks Decoded. Are o diplomă de scriere contemporană (Hons), cu practici de artă digitală, puse de pe dealurile Devon, precum și peste un deceniu de experiență de scriere profesională. Îi savurează cantități copioase de ceai.

