Publicitate
Visual Studio Code este cel mai bun editor de text de programare. A înlocuit Sublime Text ca editor de coduri la alegere și nu mă mai întorc niciodată. Este un Aplicația JavaScript bazată pe electroni (cum ar fi Atom, un alt editor de text lăudat), dar se aprinde rapid și nu suferă probleme de performanță precum majoritatea aplicațiilor JavaScript.
Și în caz că vă întrebați, da: VS Code este open-source și disponibil pe GitHub. În urmă cu zece ani, dacă v-aș spune că Microsoft ar cuprinde software-ul open-source, ați râs. Uită-te cât de departe am ajuns!
Oricum, să ajungem la ea. Iată câteva sfaturi esențiale ale Codului Visual Studio pe care ar trebui să le înveți dacă vrei să îți impulsionezi productivitatea și fluxul de lucru la nivelul următor.
(Dacă încă nu sunteți sigur indiferent dacă ar trebui să aleagă Visual Studio Code peste Atom, vă putem ajuta să decideți.)
1. Stăpânește paleta de comandă în VS Code

La fel ca Sublime Text (și TextMate înainte de el), VS Code are ceva numit a
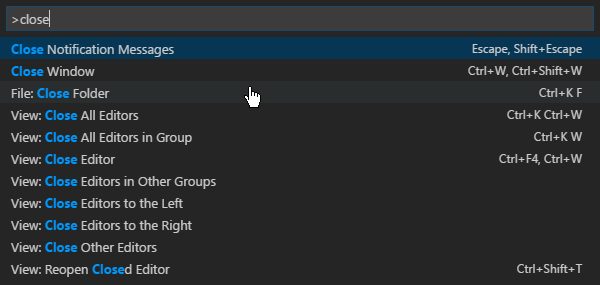
paleta de comenzi. Această caracteristică vă permite să accesați diverse comenzi doar tastându-le, mai degrabă decât să fiți forțați să navigați în meniuri folosind mouse-ul.Puteți afișa paleta de comenzi cu Ctrl + Shift + P Comanda rapidă de la tastatură. Începeți să tastați ce doriți să faceți (de ex. „Închide”) și opțiunile se vor actualiza în timp real. Unele comenzi sunt clasificate (de ex. „File”, Git ”,„ Terminal ”etc.), astfel încât să puteți utiliza asta pentru a localiza comenzile pe care nu vi se pare că le găsiți.
2. Setați un dosar de proiecte de lucru

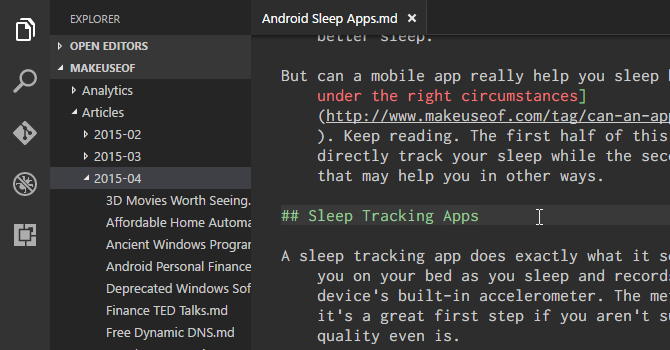
Dacă faceți clic pe Explorator în bara laterală de navigare, veți vedea un nou subpanel deschis. Acest subpanel este împărțit în două secțiuni: Editori Deschiși (adică fișiere și documente deschise în prezent) și Folder Opened. Acesta din urmă este ceea ce ne interesează.
Clic Deschideți dosarul (sau puteți naviga la File> Open Folder în bara de meniu) și selectați orice folder din sistemul dvs. Acesta va încărca acel folder în VS Code ca „proiect de lucru curent”, permițându-vă accesul ușor la toate fișierele și subfolderele, astfel încât nu trebuie să continuați să treceți înainte și înapoi în File Explorer.
3. Vizualizați mai multe fișiere simultan

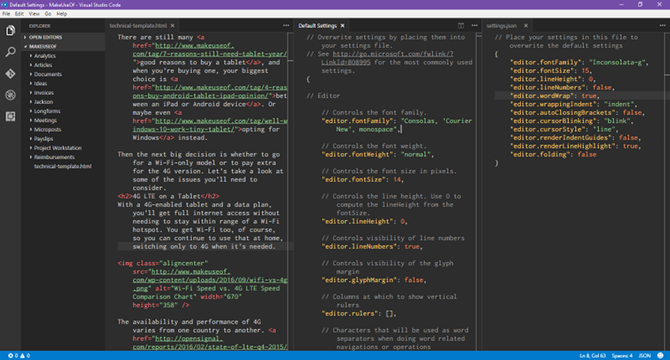
Majoritatea editorilor de text moderni pot suporta mai multe fișiere simultan, permițându-vă să comutați între fișiere deschise printr-un fel de interfață bazată pe file. Redactorii de text mai avansați pot chiar să susțină editarea textului cot la cot, pe care îl face VS Code (deși doar pe orizontală).
Însă, ediția cot la cot este dificilă pe ecranele mai mici, indiferent dacă asta înseamnă pe un laptop sau pe un monitor mai vechi - și de acolo strălucește VS Code.
Are ceva numit panouri dinamice, unde dacă unul dintre panourile de documente deschise este prea restrâns, acesta se va lărgi automat atunci când faceți actul respectiv (adică plasați cursorul în el). Dacă utilizați în continuare o rezoluție de aproape 720p, vă va plăcea această caracteristică.
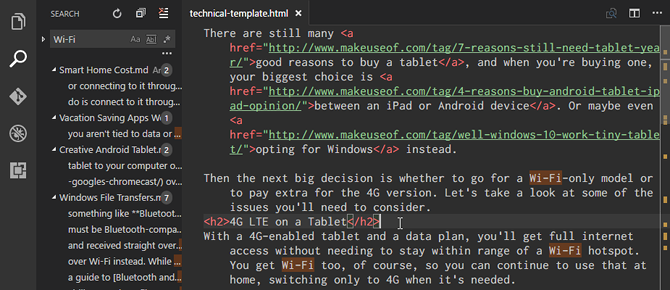
4. Editați mai multe linii odată

Dacă vreodată trebuie să introduceți sau să ștergeți mai multe instanțe de text într-un document, tot ce trebuie să faceți este să creați cursoare multiple. Puteți face acest lucru ținând apăsat Alt (sau Opțiune pe Mac) și făcând clic oriunde în text. Fiecare clic creează un cursor nou.
Acest lucru este util în special pentru lucrurile precum HTML, unde este posibil să doriți să adăugați multe instanțe din aceeași clasă sau să schimbați formatul mai multor hyperlinkuri. Invata-l si iubeste-l.
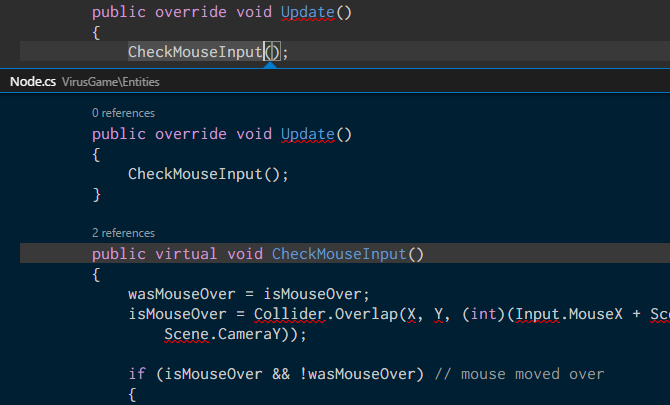
5. Accesați definiția

Când programați sau faceți scripturi, de multe ori veți rula cu o variabilă sau o metodă pe care nu o recunoașteți. Deci ce faci? Puteți petrece câteva minute căutând fișierul potrivit sau puteți selecta variabila / metoda cu cursorul și apăsați F12 să sari imediat la definiția sa.
Sau puteți utiliza Alt + F12 o tastatură rapidă pentru a arunca o privire pur și simplu asupra definiției, care vă arată definiția exact în linia în care este cursorul dvs. mai degrabă decât să deschideți fișierul sursă.

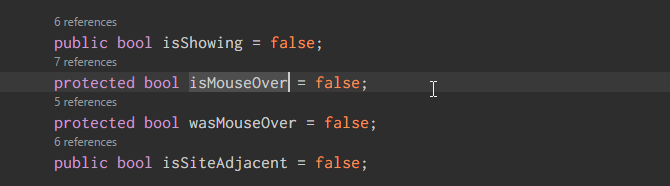
Pentru a merge în direcția opusă, puteți selecta o variabilă / metodă definită și puteți utiliza Shift + F12 tastatură rapidă pentru a găsi toate referințele la aceasta. Acest lucru apare, de asemenea, pe linie la cursorul dvs.
Pentru ca aceste funcții să funcționeze, trebuie să vă asigurați că folderul corespunzător este deschis ca „proiect de lucru curent” (consultați Sfatul nr. 2).
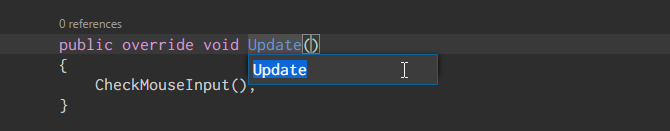
6. Redenumiți toate evenimentele

Refactorizarea este a aspect necesar al scrierii și menținerii codului curat 10 sfaturi pentru scrierea unui cod mai curat și mai bunScrierea codului curat arată mai ușor decât este în realitate, dar beneficiile merită. Iată cum poți începe să scrii cod mai curat astăzi. Citeste mai mult , dar poate fi o durere de cap, mai ales când refactoriți un modul mare sau o bucată de cod altfel uriașă. Deci, în loc să vânați prin zeci de fișiere doar pentru a redenumi o variabilă sau o metodă, lăsați VS Code să o facă pentru dvs.
Dacă selectați o variabilă / metodă și apăsați F2, puteți edita numele și va schimba fiecare instanță a numelui acelei variabile pe întregul proiect de lucru curent.
Dacă doriți să vă schimbați doar în fișierul curent, utilizați butonul Ctrl + F2 Comanda rapidă de la tastatură și Codul VS vor genera un cursor la fiecare instanță de-a lungul fișierului curent.
7. Căutați în mai multe fișiere

Dacă lucrați cu fișiere care nu sunt cod sursă, funcțiile de găsire a simbolurilor de mai sus (în sfatul nr. 5) nu vor putea fi utilizate. Deci, ce puteți face când trebuie să găsiți o propoziție sau un cuvânt, dar nu știți în ce fișier se află? Te întorci la elementele de bază găsi funcţie.
Ctrl + F vă permite să căutați în fișierul curent, în timp ce Ctrl + Shift + F vă permite să căutați în toate fișierele din întregul proiect de lucru curent, inclusiv toate sub-dosarele în mod recursiv.
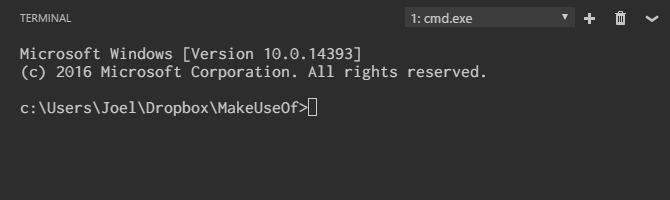
8. Utilizați linia de comandă în VS Code

Codul VS vine cu un terminal integrat. Pe Windows, acest terminal apare ca prompt de comandă. Pe Mac și Linux, apare ca prompt Bash. În orice caz, terminalul pornește din directorul proiectului de lucru curent (dacă unul este încărcat) sau în folderul de acasă (dacă nu este încărcat niciun proiect).
De asemenea, acceptă posibilitatea de a avea mai multe terminale separate. Doar faceți clic pe butonul + în dreapta sus pentru a genera mai multe instanțe terminale sau faceți clic pe butonul Cos de gunoi pentru a închide terminalul curent. Meniul derulant ușurează trecerea dintre ele (și nu pierde atât spațiu pe ecran cât o interfață bazată pe file).
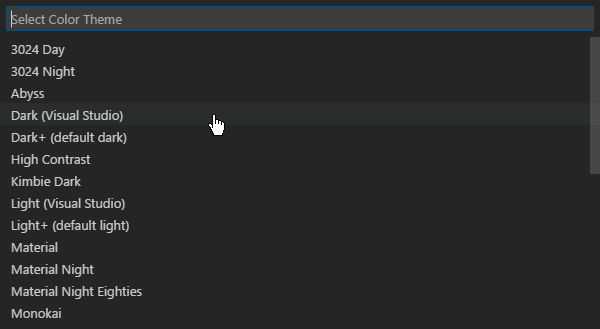
9. Instalați o nouă temă în VS Code

După cum ne așteptăm, VS Code vă permite să temeze evidențierea sintaxei a textului și a codului sursă. Din păcate, nu permite temarea interfeței în sine, dar evidențierea sintaxei este un pic important. Vei fi surprins cât de multă temă bună îți poate spori productivitatea.
Puteți găsi teme noi pe Piața Codului VS (sunt gratuite) sau le puteți căuta direct în VS Code.
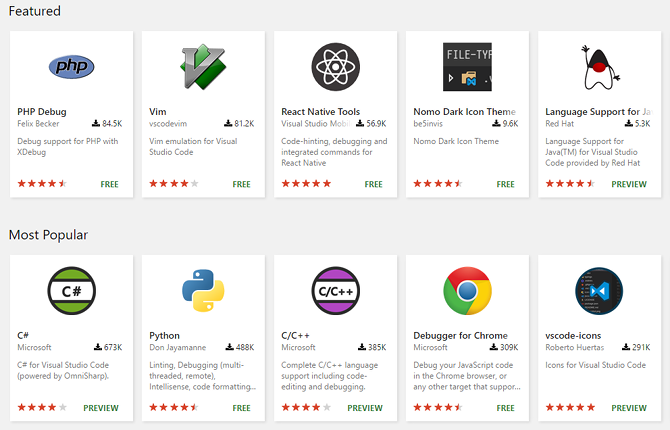
10. Instalați extensii terțe în codul VS

Ultima caracteristică esențială care trebuie evidențiată este extensibilitatea prin intermediul codului VS extensii ale terților. Ca și în cazul temelor, le puteți găsi pe Piața Codului VS (da, acestea sunt, de asemenea, gratuite) sau le puteți căuta în cod VS. Accesați panoul Extensii cu Ctrl + Shift + X Comanda rapidă de la tastatură.
Extensiile sunt cheia pentru maximizarea productivității. Veți găsi aici toate tipurile de instrumente, cum ar fi linteruri, depanatoare, fragmente, îmbunătățiri ale calității vieții în codul VS, instrumente de construire și chiar una care implementează emulația Vim. Ce zici să aruncăm o privire extensiile noastre preferate de cod VS 9 Extensii de cod Visual Studio care fac programarea și mai ușoarăDoriți mai multe de la Visual Studio Code? Aveți nevoie de instrumente îmbunătățite și opțiuni de productivitate? Încercați aceste extensii Visual Studio Code. Citeste mai mult ?
Visual Studio Code este cel mai bun editor de text
Oricât de mult îmi place, voi fi primul care a recunosc că VS Code nu este perfect pentru nimeni - nimic nu este niciodată - și s-ar putea să nu fie ceea ce căutați. Sau poate este exact ceea ce ai nevoie!
Încercați și mergeți cu mintea deschisă. Cred că veți fi surprinși de ceea ce găsiți. Rețineți că VS Code este doar un editor de text, nu un IDE! (Aflați mai multe despre diferențele dintre editorii de text și IDE.) Dar puteți utiliza abilitățile dvs. de cod VS și începe codarea în browserul tău cu Microsoft Visual Studio Online Începeți codarea în browserul dvs. cu Microsoft Visual Studio OnlineCodarea colaborativă pentru Visual Studio Code este pe cale să se îmbunătățească odată cu sosirea Microsoft Visual Studio Online. Citeste mai mult .
Joel Lee are un B.S. în informatică și peste șase ani de experiență profesională în scriere. Este redactor șef pentru MakeUseOf.


