Publicitate
Twitch are a schimbat fața jocurilor în ultimii ani, cei mai buni streameri Twitch câștigând bani mari jucând jocurile lor preferate. Pentru mulți spectatori, Twitch este ca o nouă formă de social media, și în ciuda recentelor modificări ale regulilor Twitch, popularitatea sa este mai mare ca niciodată.
Dacă vrei să câștigi bani în streaming, va trebui construiți un număr mare de spectatori pe Twitch, iar o parte importantă este ca fluxul dvs. să arate profesional.
În acest articol, vă vom arăta cum să creați un simplu Suprapunere Twitch folosind Photoshop. Și deși această suprapunere este pentru Minecraft, poate fi modificată pentru a funcționa cu orice alt joc. Și, de asemenea, va funcționa perfect pentru streaming pe YouTube Gaming sau chiar Mixer, Alternativa Microsoft la Twitch.
Noțiuni de bază
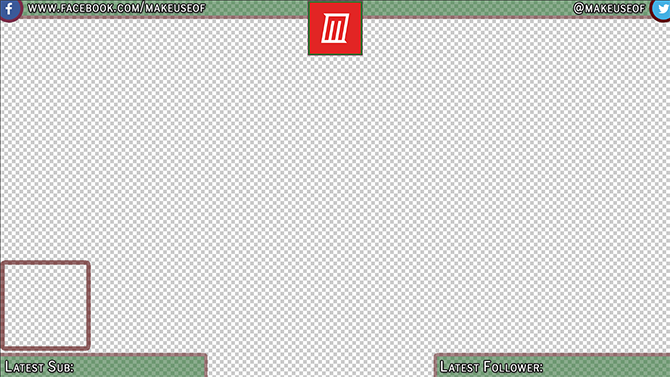
Înainte de a începe, să ne uităm la ce vom termina astăzi:

Totul din acest tutorial este relativ simplu, dar dacă sunteți nou în Photoshop, vă poate ajuta să citiți mai întâi Tutorial de straturi Photoshop
Sfaturi pentru Adobe Photoshop: Tutorial pentru straturi Photoshop Citeste mai mult . Dacă sunteți în căutarea unei alternative gratuite la Photoshop, GIMP este incredibil de puternic.Dacă doriți să faceți o suprapunere Twitch fără a utiliza Photoshop, acest proiect este complet posibil în GIMP. Deoarece instrumentele pe care le veți folosi vor fi puțin diferite, vă sugerez să citiți ghid pentru GIMP O introducere în editarea foto GIMP: 9 lucruri pe care trebuie să le știțiGIMP este cea mai bună aplicație gratuită de editare foto disponibilă. Iată tot ce trebuie să știți despre editarea fotografiilor în GIMP. Citeste mai mult primul.
Acestea fiind spuse, să aruncăm o privire la cum să faceți o suprapunere Twitch cu Photoshop.
Crearea pânzei
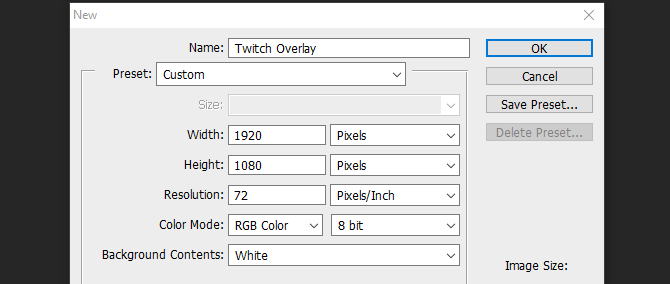
Pentru a începe să creați suprapunerea, deschideți Photoshop și creați o nouă imagine de aceeași dimensiune cu rezoluția ecranului.

Acum că avem un document gol, avem nevoie de un ghid pentru a ne construi suprapunerea. Vă sugerez să faceți o captură de ecran a jocului ales și să o încărcați în Photoshop făcând clic Fișier și plasare și selectarea imaginii dvs. Întindeți imaginea la dimensiunea completă a pânzei. Acum putem începe să creăm elementele noastre de suprapunere.

Adăugarea unei bare de sus
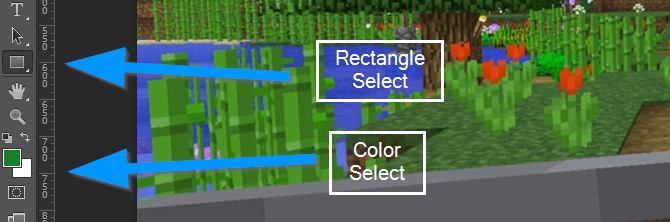
Creați un nou strat și denumiți-l Banner de sus. Selectează Instrument dreptunghi din meniul din stânga. În același meniu, deschideți selectorul de culori și alegeți culoarea de fundal.

Acum faceți clic și trageți peste partea de sus a noului strat pentru a crea un banner superior. Nu vă faceți griji dacă suprapuneți marginile pânzei, dreptunghiul ar trebui să se fixeze în poziție cu partea laterală.

Acum, pentru a da acestui dreptunghi un chenar, faceți clic dreapta pe strat și selectați Opțiuni amestecate. Selectați Accident vascular cerebral din meniul care apare și setați lățimea și culoarea cursei la ceea ce funcționează pentru dvs. În acest caz, 10px lățime cu o culoare roșu închis arată bine. Faceți clic pe OK și selectați stratul dvs. Porniți instrumentul de mutare apăsând litera V și mutați bannerul de sus în sus, astfel încât să aibă suficient spațiu pentru a adăuga text mai târziu, dar să nu ascundă prea mult ecranul jocului.
În cele din urmă, selectați stratul banner superior și reduceți opacitatea acestuia la aproximativ 75 la sută. Acest lucru va permite jocului să se arate ușor și oferă suprapunerii un efect mai dinamic.

Ați făcut un început excelent și puteți folosi ceea ce ați făcut până acum pentru a crea cele două bannere de jos.
Bannerele de jos
În loc să faceți din nou aceeași activitate pentru aceste bannere de jos, pur și simplu faceți clic dreapta pe Banner de sus și selectați Strat duplicat. Denumiți acest nou strat Dreapta-jos și folosind Instrumentul de mutare (V pe tastatură), mutați-l în partea dreaptă jos a ecranului. Asigurați-vă că nu se suprapune cu bara de instrumente din joc și utilizați Ctrl tasta în timp ce trageți pentru a o plasa cu mai multă precizie.

Pentru a crea bara din stânga jos, urmați aceeași metodă ca mai sus și mutați-o în jos în partea stângă jos a ecranului. Suprapunerea noastră de bază este acum completă, așa că putem adăuga un cadru pentru camera noastră.
Cadrul aparatului foto
Creați un nou strat și apelați-l Cadru. Selectează Instrument dreptunghi din nou și creați un pătrat perfect ținând apăsat butonul Schimb tasta în timp ce trageți cursorul mouse-ului. Nu vă faceți griji pentru culoarea pătratului, vom scăpa de umplere mai târziu.

Pentru a crea cadrul, faceți clic dreapta pe strat și selectați Opțiuni amestecate. Selectați Accident vascular cerebral dar de data aceasta selectează Interior de la Poziţie meniul drop-down, pentru a face cadrul să intre în pătrat, mai degrabă decât să fie pus în exterior.

Selectați încă o dată o culoare și o lățime care se potrivesc cu schema de culori pe care o aveți până acum. Acum selectați stratul și schimbați-l Completati la 0 la sută, lăsând doar cadrul.

Folosește Instrumentul de mutare pentru a-l plasa deasupra bannerului din stânga jos și redimensionați-l dacă este necesar ținând apăsat butonul Schimb cheie pentru a-și păstra raportul de aspect.

Suprapunerea începe să se adună, dar acum este timpul să adăugați ceva text.
Adăugarea de text
Pentru a începe să adăugați text, creați un nou strat. Folosește Instrumentul de text (sau apăsați T pe tastatură) și trageți o nouă casetă de text. Selectează Caracter meniul din partea dreaptă, după cum se arată mai jos:

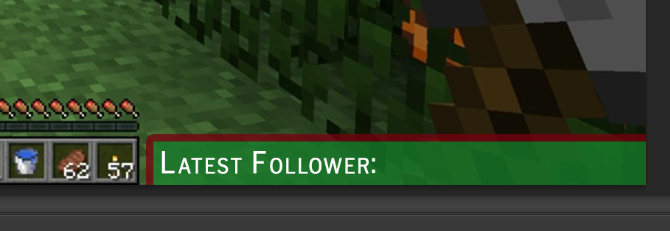
Dacă nu puteți vedea acest buton în aspectul Photoshop, puteți deschide meniul făcând clic Fereastra > Personaj. Selectați fontul și culoarea alese aici și adăugați textul. Folosește Instrumentul de mutare pentru a plasa textul pe unul dintre bannerele de jos. Ar trebui să se fixeze la loc, dar Ctrl cheia vă poate ajuta să o faceți exact acolo unde doriți să fie.

Acum avem text, dar pare puțin fad. Deci, pentru a-l scoate în evidență, faceți clic dreapta pe stratul de text și selectați din nou Opțiuni amestecate. Dați textului a Accident vascular cerebral si de asemenea a Umbra ca să-l scoată puțin în evidență. Valorile implicite sunt folosite aici, dar vă puteți juca cu setările pentru a crea și un efect de „text plutitor” mult mai pronunțat.

Creați elemente de text pentru celelalte trei colțuri făcând clic dreapta pe acest strat și selectând Strat duplicat, și folosind Instrumentul de mutare pentru a muta fiecare strat nou în colțurile respective.

Cu textul nostru acum la loc, suntem aproape de a fi terminat. Să adăugăm doar sigle pentru rețelele sociale și o siglă de antet pentru canal.
Sigle pentru rețelele de socializare
Este mai ușor să utilizați pictograme prefabricate care sunt libere din punct de vedere comercial. Un site ca Căutare de pictograme vă poate ajuta cu acest lucru, dar asigurați-vă că toate pictogramele pe care le utilizați sunt marcate Gratuit pentru uz comercial pentru a evita problemele legale mai târziu. Importați-vă logo-ul în Photoshop utilizând Fișier > Locație meniul. Dacă nu vă puteți vedea sigla, asigurați-vă că este în partea de sus trăgând stratul său în partea de sus a meniului de straturi.

Acum avem un logo Facebook, dar este puțin fad. Să o facem să se potrivească făcând clic dreapta pe stratul său și selectând Opțiuni amestecate, urmată de Accident vascular cerebral. Acordați-i o contur exterioară de aceeași lățime ca și conturul bannerului dvs. de sus. Când selectați culoarea, puteți folosi picuratorul pentru a potrivi culoarea cu bannerul dvs. de sus.

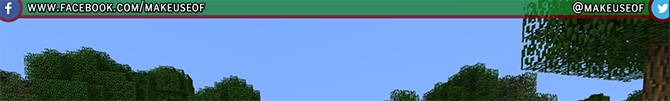
Mutați sigla în sus în partea din stânga sus a ecranului și folosind butonul Ctrl cheia așezați-o cu grijă, astfel încât să se potrivească în colț.

Pentru sigla Twitter, urmați aceeași metodă de utilizare Loc pentru a-l adăuga la proiect. Puteți economisi puțin timp aici selectând stratul logo-ului Facebook, făcând clic dreapta și alegând Copiați stilul stratului, înainte de a reveni la noul strat de siglă Twitter și de a utiliza Lipiți stilul stratului pentru a-i da aceeași lățime și culoare a trazei. Mutați acest logo în colțul de sus opus și, dacă este necesar, mutați textul astfel încât să se potrivească.

Acum să adăugăm sigla centrală.
Logo-ul canalului
Dacă aveți o siglă de canal, este bine să o aveți în față și în centru, astfel încât toată lumea să o poată vedea imediat când începe să vizioneze. Dacă nu aveți încă un logo, îl puteți înlocui cu un ceva text personalizat prezentând numele canalului sau site-ul dvs. web.
Pentru a începe, trageți o riglă din bara de instrumente din stânga, aceasta ar trebui să se fixeze în centrul ecranului.

Dacă nu vă puteți vedea rigla sau nu se rupe, uitați-vă sub Vedere meniu și verificați că ambele Rigla și Snap sunt selectate.
Loc logo-ul dvs. în proiect. Ar trebui să fie centrat automat pe riglă. Creați un nou strat și trageți-l în stratul de sub logo. Folosește Instrument dreptunghi pentru a crea un dreptunghi puțin mai mare decât logo-ul, oferindu-i un efect încadrat.

Pentru a-l scoate în evidență, dă-ți pătratul nou creat un Cursa exterioară aceeași culoare ca restul chenarelor tale. Pentru a facilita mutarea logo-ului și a chenarului ca una, țineți apăsat Ctrl pentru a selecta ambele straturi. Faceți clic dreapta și selectați Convertiți în obiect inteligent. Acest lucru stochează atât sigla, cât și chenarul nostru pe același strat, care poate fi editat ulterior, dacă este necesar.

Mutați sigla în partea de sus a suprapunerii și redimensionați-o pentru a se potrivi. Și gata, am terminat cu toții.
Salvarea suprapunerii
Înainte de a salva suprapunerea ca imagine, salvați-o ca document Photoshop cu un nume de fișier precum „Șablon Twitch Minecraft”, astfel încât să o puteți modifica ulterior pentru a o utiliza cu diferite jocuri.
Pentru a face fundalul transparent, selectați Ochi pictograma din captura de ecran a jocului și straturile de fundal, lăsând afișate doar elementele de suprapunere.

Salvați acest fișier cu extensia .PNG și încărcați-l în software-ul de streaming dorit pentru a-l folosi. Iată suprapunerea finală în software-ul meu de streaming, cu suprapunerea ca strat superior, camera ca strat mijlociu și Minecraft ca strat inferior.

Suprapunerea Twitch Finalizată: Acum treceți la Streaming!
Acum că știți cum să faceți o suprapunere Twitch, este timpul să faceți streaming! Începeți-vă canalul prin configurarea software-ului dvs. de streaming și a alege ce jocuri să joci pe Twitch Nu puteți obține spectatori pe Twitch? Jucați jocurile greșiteÎncercarea de a construi un public pe Twitch se pare că găzduiești o petrecere pentru care ai uitat să trimiți invitații. Dacă doriți să vă creșteți traficul, luați în considerare aceste întrebări atunci când alegeți un joc. Citeste mai mult . Și dacă vrei cu adevărat valoarea producției, încearcă difuzând cu ecran verde Cum să transmiteți în direct cu un ecran verdeNu ar fi grozav dacă am putea folosi acest efect de ecran verde pentru o transmisie în direct - ca pe Google Hangouts sau Skype? „Da într-adevăr ar fi, James” este răspunsul pe care îl cauți... Citeste mai mult . Mai presus de orice, distrează-te!
Ian Buckley este jurnalist independent, muzician, interpret și producător video care locuiește în Berlin, Germania. Când nu scrie sau pe scenă, el se chinuiește cu electronice sau coduri de bricolaj, în speranța de a deveni un om de știință nebun.


