Publicitate
 Aveți site-uri web pe care le vizitați des, cum ar fi Twitter, Gmail, Facebook sau iubitul nostru MakeUseOf? Ți-ai dorit vreodată să le poți deschide rapid și independent, separat de multe alte file din browserul tău?
Aveți site-uri web pe care le vizitați des, cum ar fi Twitter, Gmail, Facebook sau iubitul nostru MakeUseOf? Ți-ai dorit vreodată să le poți deschide rapid și independent, separat de multe alte file din browserul tău?
Ei bine, de fapt poți. Există mai multe modalități de a atinge acest obiectiv: una dintre ele este construirea unui browser specific site-ului cu ajutorul Fluid. O altă cale mai aventuroasă este construirea de HUD-uri ale acelor site-uri web cu ajutorul Automatorului și a acțiunii automate pop-up site-ului web.
HUD Ce?
Doar în cazul în care vă întrebați, HUD înseamnă Afișare Heads-Up:
Elemente ale GUI al computerului care vor permite transmiterea de informații referitoare la sarcina curentă într-un rulează aplicația desktop într-o fereastră separată care este concepută astfel încât să nu distragă atenția de la curent sarcină. (Wikipedia)
De ce ar vrea cineva să folosească HUD? Cheia este în cuvintele „informare”, „separat” și „nu distrage atenția”. HUD-urile sunt de obicei folosite pentru a afișa informații rapide despre anumite elemente ale unei sarcini care rulează. Cele mai simple exemple sunt ferestrele mici din jocurile FPS care afișează starea de sănătate și nivelul de putere, tipul de armă și muniția rămasă.
Pe Mac OS X, putem vedea multe exemple de HUD-uri sub formă de moduri de afișare pentru Exposé și Dashboard aplicații, palete de instrumente plutitoare în iPhoto, afișaje pentru butoane și comenzi pe ecran complet QuickTime, etc.
Natura HUD îl face perfect pentru a afișa ferestre (mini) rapide și independente ale site-urilor noastre preferate.
Flux de lucru pentru automatizarea clădirilor
Primul lucru pe care ar trebui să-l faceți este să descărcați Popup site acțiunea automatului și instalați-l pe sistemul dvs. Instalarea necesită acces de administrator.

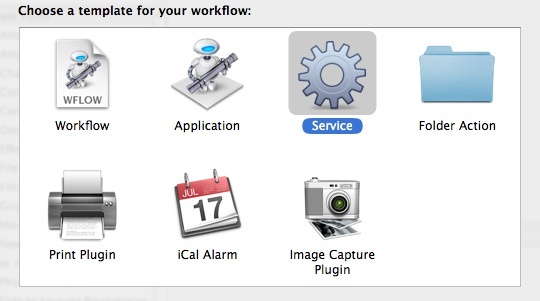
Deoarece Website Popup este o acțiune automată, avem nevoie de Automator pentru ao folosi. Deschideți aplicația și alegeți șablonul pe care doriți să îl utilizați. Pentru proiectul nostru de astăzi, vă sugerez să utilizați fie „Aplicație”, fie „Serviciu”. Ambele opțiuni vor crea fluxuri de lucru independente și ușor de accesat, dar eu personal aș alege Serviciu peste Aplicație, deoarece puteți seta Serviciul să fie întotdeauna disponibil din meniul Service.

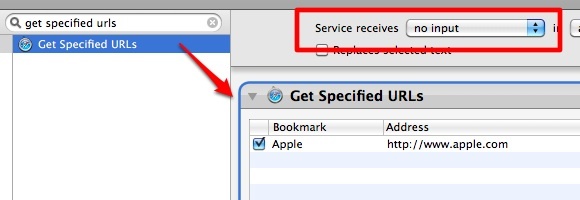
Setați serviciul să nu primească nicio intrare și adăugați „Obțineți adrese URL specificate” acțiune din bibliotecă (puteți folosi funcția de căutare pentru a găsi rapid orice acțiune specificată). Apoi modificați adresa web din acțiune la adresa URL pe care doriți să o deschideți.

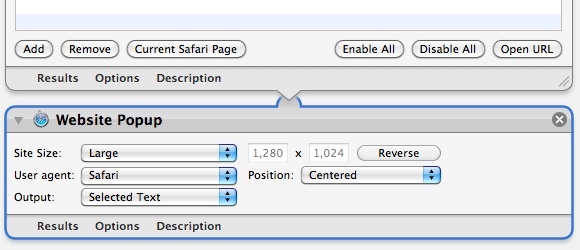
Apoi, adăugați „PopUp site" acțiune. Veți observa că există mai multe setări pe care le puteți ajusta în această acțiune.

Prima setare este „Dimensiunea site-ului”. Aveți opțiunea de a seta paleta HUD la „Mare“, “Mediu“, “iPhone“, “iPhone (peisaj)" și "Personalizat” mărimea împreună cu casetele de introducere a mărimii unde puteți nota numărul în pixeli.
A doua setare este „User Agent”. Puteți alege dacă doriți ca site-ul să vă detecteze HUD-ul ca „Safari” sau „iPhone”.
„Poziţie” setarea vă va permite să determinați poziția pentru deschiderea HUD-ului. Puteți seta valoarea să fie „Centrat” sau ”La Pointer“.
Nu înțeleg cu adevărat funcția ultimei setări – „Ieșire“. Nu am găsit nicio diferență în rezultat, indiferent de opțiunea pe care am ales-o. Așa că am lăsat să fie.
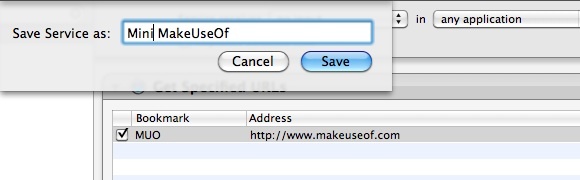
După ce totul este setat, salvați fluxul de lucru și dați-i un nume adecvat.

Comenzi rapide, clătire și repetare
Tocmai ați terminat de construit o paletă HUD pe unul dintre site-urile dvs. preferate. Atingerea finală pe care o puteți aplica este să îi atribuiți o combinație de taste de comandă rapidă, astfel încât să o puteți accesa rapid.
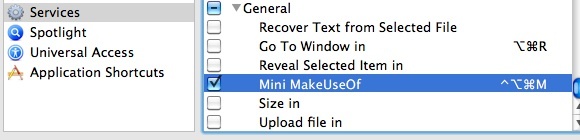
Atribuirea comenzii rapide necesită să accesați „Preferințe de sistem – Tastatură – Comenzi rapide de la tastatură – Servicii“.

Acum sunteți gata să vă deschideți site-ul preferat prin afișajul heads-up oricând și din cadrul oricărei aplicații folosind tasta de comandă rapidă atribuită.
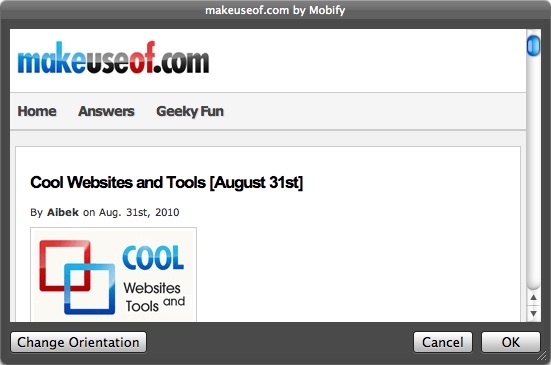
Pentru a ilustra posibilitățile, iată două HUD-uri ale MakeUseOf pe care le-am construit. Primul folosește opțiunile iPhone ca dimensiune site și agent utilizator. Am o fereastră mică și versiunea mobilă a MakeUseOf.

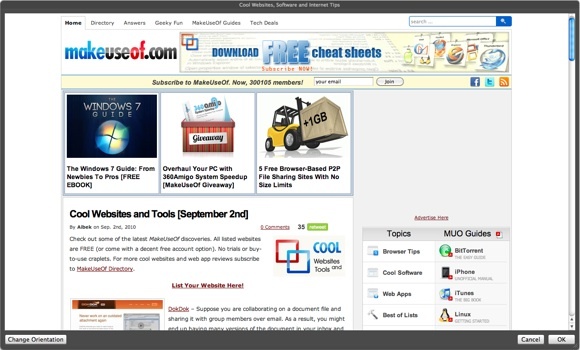
În timp ce al doilea folosește „Large” în Site Size și „Safari” ca User Agent. Ca rezultat, am primit o fereastră pe ecran complet și versiunea completă a site-ului MakeUseOf.

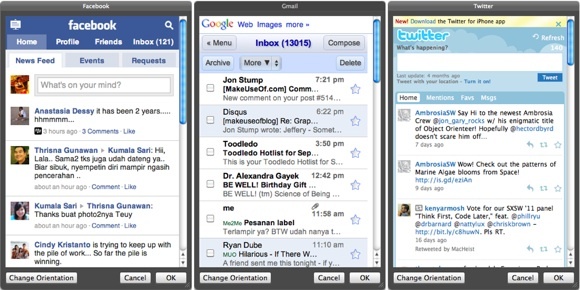
Puteți utiliza această metodă cu orice alte site-uri web dorite. Doar clătiți și repetați. Iată exemple de alte mini HUD-uri pe care le-am construit pentru Facebook, GMail și Twitter.

Aplicațiile web sunt candidații perfecti pentru a fi transformate în palete HUD. Mai sus sunt alegerile mele. Și tu? Ce site-uri sau aplicații web ați dori să accesați folosind această metodă? Distribuie lista ta folosind comentariile de mai jos.
Un scriitor indonezian, autoproclamat muzician și arhitect cu jumătate de normă; care vrea să facă din lume un loc mai bun, câte o postare prin blogul său SuperSubConscious.