Publicitate
 Mulți dintre voi probabil ați sărit pe WordPress sau Tumblr antrenează, dar există încă un număr de oameni care se țin pe Blogger. Google ține pasul cu cei de la Jones cu noua sa interfață Blogger în Draft, iar instrumentul web oferă în continuare o alternativă mai ieftină pentru personalizare totală și nume de domenii originale pentru blogurile personale.
Mulți dintre voi probabil ați sărit pe WordPress sau Tumblr antrenează, dar există încă un număr de oameni care se țin pe Blogger. Google ține pasul cu cei de la Jones cu noua sa interfață Blogger în Draft, iar instrumentul web oferă în continuare o alternativă mai ieftină pentru personalizare totală și nume de domenii originale pentru blogurile personale.
Dacă sunteți utilizator Blogger, s-ar putea să vă întrebați uneori: „Cum pot face unul dintre acele formulare de contact nebunești pe care le au toate celelalte bloguri din lume?” Din fericire, dacă ești și tu un documente Google utilizator, acest lucru se poate face cu relativă ușurință (și absolut fără durere).
Realizarea Formei
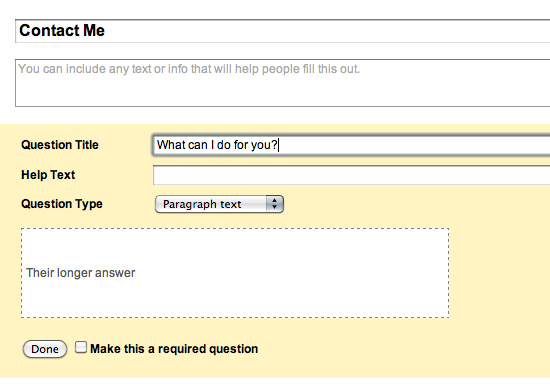
Pentru a începe, conectați-vă la Google Docs și creați un formular nou, așa cum se arată în imaginea de mai jos. Puteți introduce un titlu pentru formularul dvs. pentru a vă menține organizat, dar puteți lăsa această secțiune a formularului ca „fără titlu” si nu ar face nicio diferenta. Pentru a face din aceasta o pagină de contact legitimă, ar trebui să oferiți utilizatorilor tipul de întrebare „text paragraf”. Acest lucru permite suficient spațiu pentru întrebări sau comentarii lungi.


Vă rugăm să rețineți că formularul implicit inserează automat două exemple de întrebări. Asigurați-vă că ștergeți al doilea eșantion, altfel veți avea o întrebare fantomă de care nu aveți nevoie cu adevărat. Cu toate acestea, dacă doriți să adăugați mai multe întrebări folosind diferite formate de răspuns (casete de selectare, alegere multiplă etc.), atunci sunteți liber să faceți acest lucru. Puteți chiar să faceți răspunsurile necesare pentru elemente precum detaliile de contact. După ce ați terminat, asigurați-vă că vă amintiți să îl salvați.

Ripping The Form
Poate că știți deja că formularele Google tind să se lipească de șabloane nepersonalizabile, care adesea nu se potrivesc bine cu designul blogului dvs. Sigur, puteți încorpora formularul utilizând un cod iFrame, dar păstrează în continuare același format ca și șabloanele de tăiat cookie-uri pre-proiectate. Din fericire, există o cale de a ocoli asta.
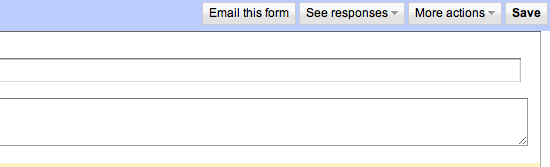
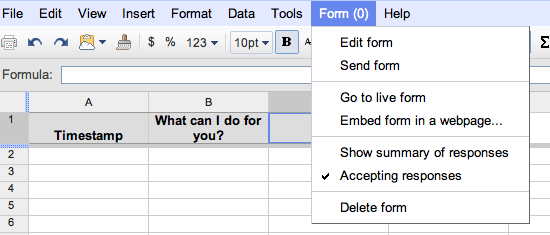
După completarea formularului, întoarceți-vă la pagina de pornire Docs și deschideți foaia de calcul a formularului pe care tocmai l-ați creat. Ca o notă secundară, această foaie de calcul vă va permite să vedeți toate trimiterile către formularul dvs. Când ajungeți pe această pagină, selectați „Formă” din bara de meniu și apoi faceți clic pe „Du-te la forma live“.


În timp ce vă uitați la pagina de formular, ar trebui să utilizați orice caracteristică pe care browser-ul dvs. vă permite să vă uitați la codul sursă al paginii. Din moment ce folosesc Chrome pe mine Mac pentru acest tutorial, mi-am folosit doar trackpad-ul pentru a deschide meniul contextual și am selectat „Vezi sursa paginii“.


Chiar aici, lucrurile ar putea deveni plictisitoare, așa că fii atent. Ar trebui să utilizați funcția de căutare a browserului dvs. (CTRL + F) pentru a localiza termenul „acțiune de formă“. Când îl găsiți, ar trebui să vedeți acest cod:
Notați unde se află această linie de cod și apoi găsiți următorul fragment de cod:
Copiați până la capăt de la prima linie de cod menționată la următoarea linie de cod menționată. Dacă vă simțiți mai confortabil să lipiți acest cod într-o aplicație de text, mergeți mai departe. Îl vei folosi pentru moment.
Instalarea formularului
După ce ați copiat cu succes codul selectat în clipboard, ar trebui să accesați tabloul de bord Blogger. După cum am spus mai devreme, folosesc interfața Blogger în Draft, dar dacă utilizați interfața de utilizare originală, veți putea în continuare să urmăriți.
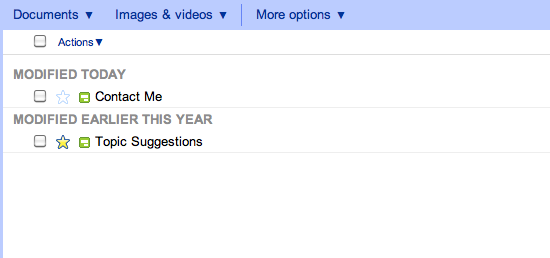
În primul rând, ar trebui să creați o pagină nouă pentru blogul dvs. și să o intitulați „Contacteaza-ma” sau ceva asemănător. După deschidere, mergeți direct la HTML secțiunea de editare a paginii și lipiți codul.


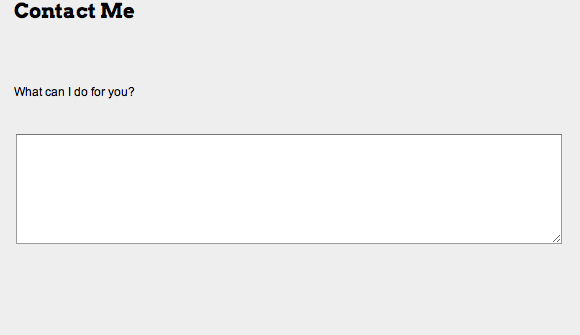
De acum, ați finalizat practic sarcina de a instala formularul pe blogul dvs. În acest moment, previzualizarea dvs. ar trebui să arate similar cu imaginea de mai jos. Cu toate acestea, previzualizările vor fi diferite pentru diferiți oameni, în funcție de mașina pe care o folosesc.

Personalizarea formularului
După cum am descoperit cu blogul meu personal, uneori vor apărea probleme, cum ar fi prea multe spațiul dintre titlul paginii și formularul în sine sau caseta de răspuns fiind prea mare pentru lățimea blog. Aceste probleme minore pot fi rezolvate cu ușurință.
Dacă aveți probleme cu faptul că există prea mult spațiu între titlu și întrebări, căutați oricare
br
etichete și șterge-le. Cu toate acestea, dacă întâmpinați probleme cu lățimea casetei de răspuns, căutați această linie de cod:
Ajustând valoarea „cols” la un număr mai mic, puteți modifica lățimea blogului pentru a se potrivi cu ecrane mai mici sau browsere alternative. În plus, puteți schimba fonturile întrebărilor în timp ce editați pagina. Cu suficientă personalizare, puteți ajunge la ceva de genul următoarei imagini.

Concluzie
Acesta este o modalitate rapidă și eficientă de a plasa un formular Google Docs potrivit stilului pe blogul dvs. Blogger și tutorialul ar putea fi adaptat pentru orice alt blog sau site web. Puteți face mult mai mult decât ceea ce vedeți aici, așa că asigurați-vă că vă jucați puțin cu el.
Ce alte site-uri folosiți pentru a crea formulare web? Cum a iesit acest tutorial pentru tine? Dacă aveți probleme la crearea propriului formular web, anunțați-ne în comentarii sau, alternativ, puneți o întrebare la adresa MakeUseOf Answers.
Joshua Lockhart este un producător de videoclipuri web ok și un scriitor puțin peste mediocru de online conţinut.

