Publicitate
 jQuery este, fără îndoială, o abilitate esențială pentru cei moderni dezvoltator web Ce limbaj de programare să înveți - Programare webAstăzi vom arunca o privire asupra diferitelor limbaje de programare web care alimentează Internetul. Aceasta este a patra parte dintr-o serie de programare pentru începători. În partea 1, am învățat elementele de bază despre... Citeste mai mult , iar în această scurtă mini-serie sper să vă ofer cunoștințele pentru a începe să o utilizați în propriile proiecte web. În prima parte a tutorialului nostru jQuery Tutorial jQuery - Noțiuni de bază: elemente de bază și selectoareSăptămâna trecută, am vorbit despre cât de important este jQuery pentru orice dezvoltator web modern și de ce este minunat. Săptămâna aceasta, cred că este timpul să ne murdărim mâinile cu niște coduri și să învățăm cum... Citeste mai mult , am analizat câteva elemente fundamentale ale limbii și cum să folosim selectoarele; în partea 2, am trecut la metode de manipulare a DOM
jQuery este, fără îndoială, o abilitate esențială pentru cei moderni dezvoltator web Ce limbaj de programare să înveți - Programare webAstăzi vom arunca o privire asupra diferitelor limbaje de programare web care alimentează Internetul. Aceasta este a patra parte dintr-o serie de programare pentru începători. În partea 1, am învățat elementele de bază despre... Citeste mai mult , iar în această scurtă mini-serie sper să vă ofer cunoștințele pentru a începe să o utilizați în propriile proiecte web. În prima parte a tutorialului nostru jQuery Tutorial jQuery - Noțiuni de bază: elemente de bază și selectoareSăptămâna trecută, am vorbit despre cât de important este jQuery pentru orice dezvoltator web modern și de ce este minunat. Săptămâna aceasta, cred că este timpul să ne murdărim mâinile cu niște coduri și să învățăm cum... Citeste mai mult , am analizat câteva elemente fundamentale ale limbii și cum să folosim selectoarele; în partea 2, am trecut la metode de manipulare a DOM
În partea 3, vom aborda problema modului de întârziere a jQuery până la încărcarea paginii, apoi voi încerca să explic ce sunt funcțiile anonime și de ce trebuie să știți despre ele.
Încărcare întârziată: cum și de ce?
Dacă ați încercat o parte din codul din partea 1 și 2, este posibil să fi întâlnit erori, comportament ciudat sau lucruri care pur și simplu nu funcționează. Cea mai frecventă eroare pe care am experimentat-o când învăț jQuery a fost aceea că elementele DOM nu au fost găsite – chiar și deși le-am putut vedea clar în sursa paginii, jQuery mi-a tot spus că pur și simplu nu le-a găsit lor! De ce este asta?
Ei bine, totul ține de ordinea în care lucrurile sunt încărcate de browser. Cel mai simplu, dacă aveți un script jQuery care rulează în browser inainte de elementul DOM pe care îl caută a fost de fapt creat, scriptul se va încărca mai întâi, dar nu va face nimic pentru că nu poate găsi elementul, apoi elementul DOM se va încărca mai târziu. Aceasta este o problemă mai mică dacă plasați toate scripturile lângă subsol, dar se poate întâmpla totuși.
Soluția este să împachetați scripturile în ceea ce se numește a eveniment gata document. Acest lucru face ca codul inclus să aștepte până când DOM-ul a fost încărcat complet (până când este gata). Folosirea lui este simplă:
$(document).gata (funcție(){ //codul de întârziere ajunge aici. });Există un mod și mai scurt de a face acest lucru, prezentat în documentul documentația jQuery, dar v-aș sugera cu tărie să utilizați acest mod pentru citirea codului.
Acest eveniment gata de document este un alt exemplu bun de un functie anonima, deci să încercăm să înțelegem ce înseamnă asta.
Funcții anonime
Dacă, ca mine, aveți o experiență de programare la nivel de începător sub centură, ideea de funcții anonime – care este de bază pentru jQuery și Javascript – ar putea fi puțin deconcertant. În primul rând, face erori din cauza bretelelor nepotrivite destul de frecvente, motiv pentru care o voi explica acum. Dacă doriți o explicație detaliată a motivului pentru care funcțiile anonime sunt mai bune decât denumite obișnuite funcționează la un nivel mai tehnic, aș sugera să citiți această postare de blog destul de complexă [Nu mai Disponibil].
Până acum, probabil că ați întâlnit doar funcții numite. Acestea sunt funcții care au fost declarate cu un nume și, prin urmare, pot fi apelate oriunde altundeva, de câte ori doriți. Luați în considerare acest exemplu banal, care va înregistra un mesaj pe consolă atunci când pagina este încărcată.
funcția doStuffOnPageLoad(){ console.log("fac lucruri!"); } $(document).ready (doStuffOnPageLoad);Acest lucru este util dacă funcția dvs. este concepută pentru a fi reutilizată, dar în acest caz este oarecum complicată, deoarece vrem cu adevărat să se declanșeze o singură dată când pagina este încărcată. În schimb, nu ne obosim să definim o funcție separată și doar o declarăm inline ca parametru, atunci când este necesar. Prin urmare, exemplul anterior ar fi mai bine rescris astfel:
$(document).gata (funcție(){ console.log(„fac lucruri”); });Este posibil să nu vedeți multe avantaje ale acestui lucru în acest moment - este doar puțin mai puțin cod în acest caz - dar așa cum scripturile dumneavoastră progresează în complexitate, veți aprecia că nu trebuie să săriți încercând să găsiți funcția definiții. Din păcate, face lucrurile puțin mai dificile pentru începători - doar uitați-vă la toate acele bretele - așa că asigurați-vă că verificați următoarele puncte dacă primiți erori:
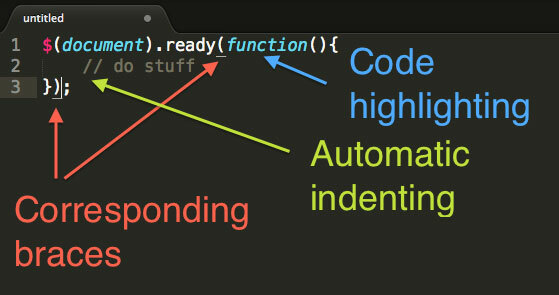
- Numărul corect de acolade corespunzătoare – indentarea codului vă ajută.
- Bretele ondulate vs rotunde.
- Declarația se închide cu punct și virgulă – dar nu este necesară după o acoladă de închidere.

Folosind un editor de cod, cum ar fi Text sublim 2 Încercați Sublime Text 2 pentru nevoile dvs. de editare a codului pe mai multe platformeSublime Text 2 este un editor de cod multiplatform despre care am auzit abia recent și trebuie să spun că sunt foarte impresionat, în ciuda etichetei beta. Puteți descărca aplicația completă fără să plătiți un ban... Citeste mai mult poate ajuta cu adevărat, deoarece evidențiază acoladele corespunzătoare și indentează automat codul pentru tine. Un editor de cod dedicat este esențial, într-adevăr.
Asta este tot pentru această lecție, dar ar trebui să vă obișnuiți să includeți câteva manipulări de bază DOM în evenimentul gata de document înainte de a trece mai departe și începeți editarea fișierelor într-un editor de cod dacă nu sunteți deja. Data viitoare, vom arunca o privire asupra evenimentelor și a modului în care acestea sunt utilizate pentru a adăuga interactivitate la o pagină - cum ar fi ca jQuery să facă ceva atunci când este apăsat un buton. Întrebări sau comentarii întotdeauna binevenite mai jos.
James are o licență în inteligență artificială și este certificat CompTIA A+ și Network+. El este dezvoltatorul principal al MakeUseOf și își petrece timpul liber jucând paintball VR și jocuri de societate. Construiește computere de când era copil.