Publicitate
 Ați fost vreodată pe un site web și v-ați întrebat „Ce tip de font este acesta?!" Eu am. Și, în funcție de interesele și zona de interes, puteți chiar să o faceți mai mult decât un utilizator obișnuit de internet. Ai putea petrece ore întregi căutând fontul pe motorul tău de căutare preferat sau poți folosi WhatFont.
Ați fost vreodată pe un site web și v-ați întrebat „Ce tip de font este acesta?!" Eu am. Și, în funcție de interesele și zona de interes, puteți chiar să o faceți mai mult decât un utilizator obișnuit de internet. Ai putea petrece ore întregi căutând fontul pe motorul tău de căutare preferat sau poți folosi WhatFont.
WhatFont este o extensie de browser și un bookmarklet pe care îl puteți activa odată ce vă aflați pe site-ul web cu fontul în cauză.
Despre WhatFont și cine se află în spatele lui
După cum am spus anterior, WhatFont este un instrument simplu pe care îl puteți folosi pentru a afla ce este un tip de font. Există și alte instrumente pentru acest lucru, utilizate în mod obișnuit de dezvoltatori, dar nu sunt o soluție rapidă și ușoară, mai ales pentru cineva care ar putea fi curios, dar nu se ocupă de fonturi toate timpul. Lucrul grozav despre WhatFont este că este pentru ambele tipuri de utilizatori.
WhatFont a fost creat de Chengyin Liu, în prezent student la informatică. Are mai multe proiecte în desfășurare, către care le trimite pe site-ul său personal. Unul dintre acele multe proiecte este
WhatFont.
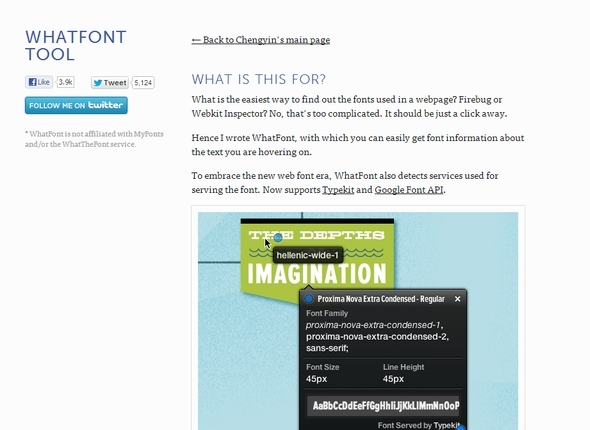
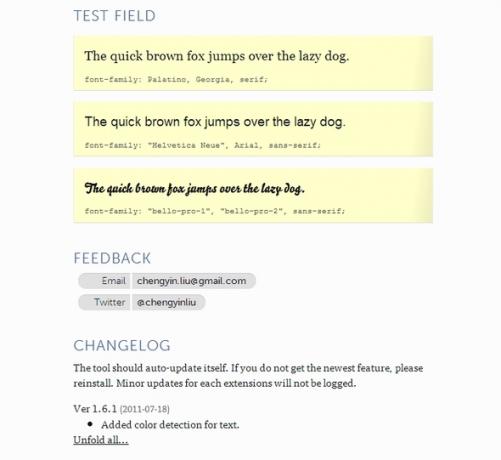
Pagina WhatFont conține literalmente toate informațiile de care veți avea nevoie, inclusiv instrucțiuni despre cum să o utilizați. Câteva exemple de informații furnizate sunt un câmp de testare, jurnalul de modificări și informațiile de contact ale dezvoltatorului Chengyin.

Compatibilitate browser cu WhatFont
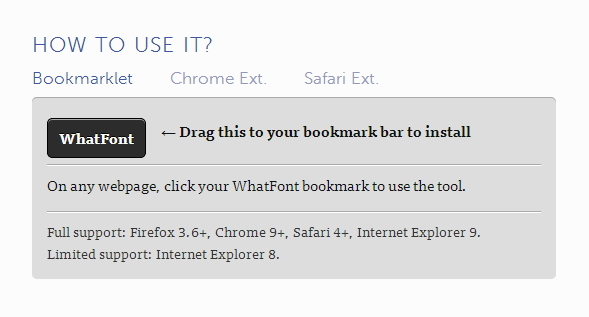
În funcție de browserul dvs. preferat, puteți utiliza WhatFont prin extensie sau bookmarklet. Extensia este disponibilă numai pentru Chrome și Safari, în timp ce bookmarklet-ul funcționează pentru Firefox, Chrome, Safari, IE și Opera.

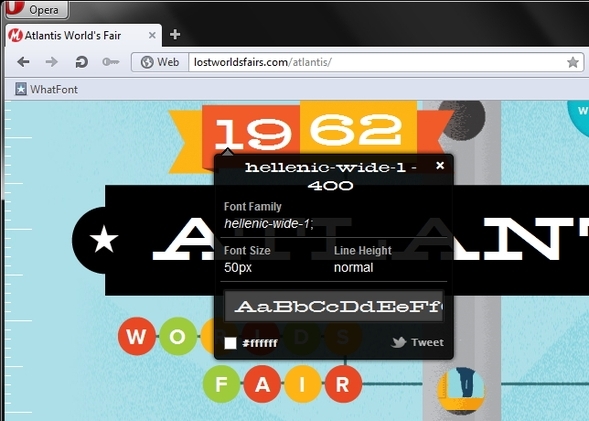
Acum, dacă te uiți la imaginea de mai sus, vei vedea că nu include Opera în lista de browsere în care funcționează bookmarklet-ul. Sincer, mi s-a părut ciudat pentru că am găsit foarte puține bookmarkleturi care nu au funcționat într-un browser, așa că l-am încercat în Opera și, după cum puteți vedea în imaginea de mai jos, a funcționat bine.

Cum să utilizați WhatFont
Utilizarea WhatFont este foarte simplă și nu are nevoie nici măcar de o secțiune pentru a o explica. După ce l-ați achiziționat, reîmprospătați paginile web deja încărcate pe care doriți să le utilizați și faceți clic pe marcajul sau extensia.
Dacă treceți cu mouse-ul peste fontul dorit, va fi afișat doar tipul de font. Dacă faceți clic pe fontul în sine, veți obține o fereastră pop-up cu mai multe informații, cum ar fi familia de fonturi, dimensiunea, înălțimea liniei, culoarea și uneori originea fontului.
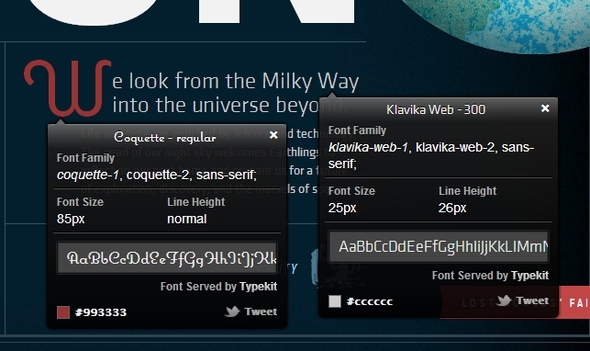
De exemplu, în imaginea de mai jos puteți vedea că fonturile sunt de la TypeKit. De asemenea, puteți scrie fontul pe Twitter dacă doriți.

De asemenea, este posibil să observați că puteți face clic pe mai multe fonturi fără a pierde fereastra pop-up anterioară. Funcție simplă, dar inteligentă, deoarece deseori doriți să comparați diferite fonturi.

De asemenea, rețineți că în timp ce utilizați WhatFont, nu veți putea interacționa complet cu pagina web, cu excepția scopurilor WhatFont. Puteți ieși rapid din WhatFont făcând clic pe butonul din colțul din dreapta sus.

Unde să găsești WhatFont
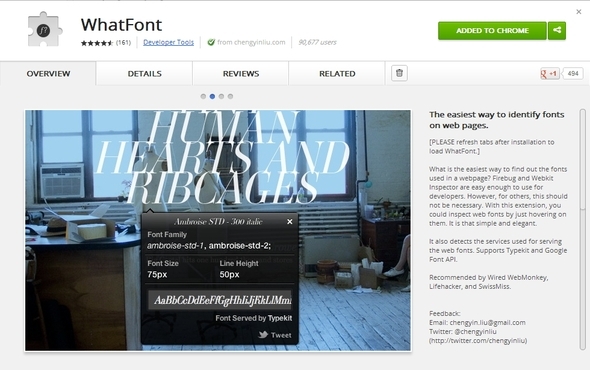
Până acum probabil v-ați dat seama de unde să obțineți WhatFont. Cel mai direct mod de a-l dobândi este prin intermediul site-ului web, mai ales pentru bookmarklet. De asemenea, aș recomanda această metodă pentru a descărca extensia Safari. Pentru Chrome, puteți merge direct la Magazinul web Chrome și obține-o așa.

Concluzie
Din nou, s-ar putea să nu mereu utilizați acest instrument, dar este convenabil să aveți pentru acele momente în care doriți să identificați un font. Și este deosebit de plăcut pentru dezvoltatorii și designerii de site-uri web.
Ce părere ai despre WhatFont? Ai încercat? Ne-ar plăcea să auzim feedback-ul dvs.
Aaron este absolvent de asistent veterinar, cu interesele sale principale în fauna sălbatică și tehnologie. Îi place să exploreze în aer liber și să fotografieze. Când nu scrie sau nu se complace cu descoperiri tehnologice de-a lungul interweb-urilor, el poate fi găsit bombardând pe versantul muntelui pe bicicletă. Citiți mai multe despre Aaron pe site-ul său personal.


