Publicitate
 Recipress este un plugin gratuit, de calitate profesională, pentru a adăuga rețete frumos stilate la postările de pe blog. Din moment ce mi s-a spus că pâinea mea Jalapeño este de moarte, m-am gândit că poate ar merita să adaug rețeta la mine. Blog de autosuficiență – și aceasta a fost soluția perfectă pentru a face asta.
Recipress este un plugin gratuit, de calitate profesională, pentru a adăuga rețete frumos stilate la postările de pe blog. Din moment ce mi s-a spus că pâinea mea Jalapeño este de moarte, m-am gândit că poate ar merita să adaug rețeta la mine. Blog de autosuficiență – și aceasta a fost soluția perfectă pentru a face asta.
Să aruncăm o privire la unul dintre cele mai bune pluginuri WordPress Cele mai bune pluginuri WordPress Citeste mai mult pentru rețete și o prezentare rapidă despre cum să adăugați și să afișați rețetele dvs.
Optiuni de afisare
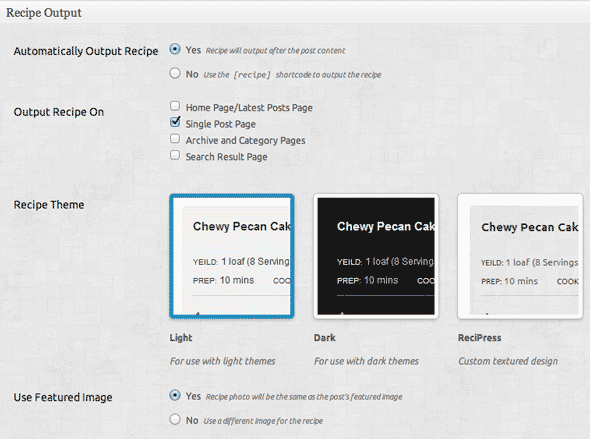
Recipress vă poate scoate rețetele într-o varietate de locuri, implicit fiind pe paginile cu o singură postare doar imediat după conținutul principal (dacă există). Dacă doriți ca rețeta completă să apară în rezultatele căutării sau în index, arhive etc., puteți face toate acestea.
Există 3 stiluri principale de afișare din care puteți alege – deschis, întunecat și texturat – așa că ar trebui să se potrivească majorității blogurilor. Deși nu am încercat, îmi imaginez că puteți edita fișierele CSS individuale dacă doriți să le schimbați, deși nu există un anume „
încărcați CSS personalizat" opțiune.
Taxonomii personalizate
Se adaugă taxonomii pentru ingrediente, stilul bucătăriei, curs, și nivelul de aptitudine – dar nu trebuie să le folosiți pe ultimele 3 dacă nu le doriți. Pluginul vine cu aproximativ 18 ingrediente pre-programate pentru tine, dar adăugarea mai multor este la fel de ușor ca... plăcintă?
Adăugarea unei rețete
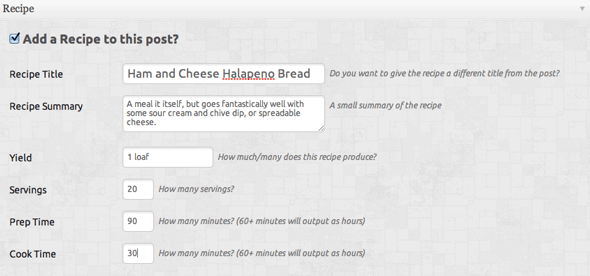
Veți găsi o nouă secțiune personalizată pe ecranul de editare a postării și bifând „Adaugi o rețetă la această postare?” caseta de selectare va activa editorul de rețete.
Este împărțit în 3 părți. Prima este câteva meta de bază despre rețetă - timp de pregătire, randament – genul ăsta de chestii.

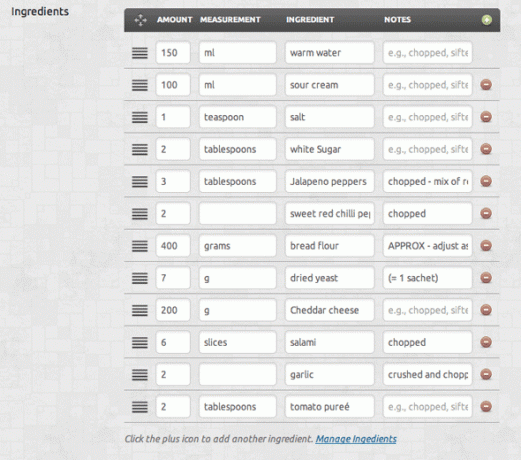
Urmează ingrediente. Numele ingredientelor sunt toate conținute într-o taxonomie separată, așa că funcționează ca etichete. Pe măsură ce adăugați propria arhivă de ingrediente, acestea vor apărea când începeți să introduceți primele litere.
Crearea lor ca o taxonomie întreagă înseamnă, de asemenea, că puteți face lucruri precum să enumerați toate rețetele cu „chilli” sau să afișați un nor de ingrediente widget. În afară de asta, este ușor să adăugați cantități, note, să rearanjați comanda sau ingredientele etc.

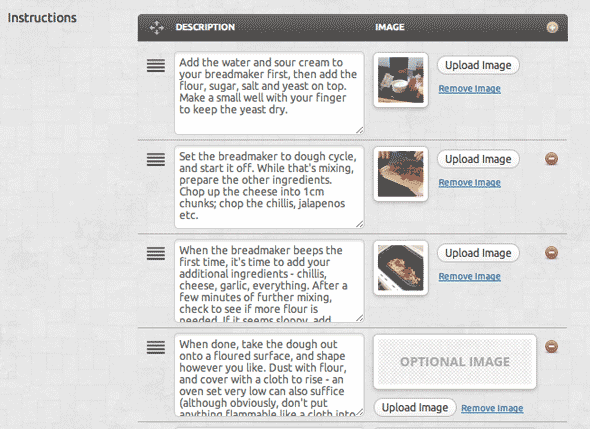
În cele din urmă, vin instrucțiunile care sunt împărțite în pași. Fiecare pas poate avea o fotografie individuală adăugată. La momentul scrierii acestui articol, aveam o mică eroare cu cel mai recent jQuery - dacă descoperiți că dialogul de încărcare a imaginii este gol după ce faceți clic pe „Utilizați această imagine„, deschide-ți wp-content/plugins/recipress/js folder și înlocuiți conținutul înapoi.js cu cod din acest pastebin. Sperăm că autorul va lansa o actualizare în curând pentru a remedia acest lucru oficial, dar acest lucru va fi suficient pentru moment.

De asemenea, ar trebui să adaug că trebuie să încărcați imagini pentru rețetă în dimensiunea pe care doriți să o afișeze - este nevoie de adresa URL originală, mai degrabă decât de miniatură sau de dimensiuni medii. Pluginul ar putea face cu unele opțiuni de redimensionare automată, dar pentru a rezolva acest lucru fie redimensionați înainte de a încărca, fie adăugați următoarele reguli CSS la tema dvs. stil.css
/* Schimbați lățimea secțiunii postării dvs., aceasta se referă la imaginile pasului */ #recipress_recipe.recipress-recipress img { latime: 450px; inaltime: auto; marjă: 10px 0; } /* Presupunem dimensiunea miniatură de 150 px pentru prima imagine din rețetă */ #recipress_recipe.recipress-recipress img.wp-post-image{ latime: 150px; inaltime: auto; marjă: 10px 0; }
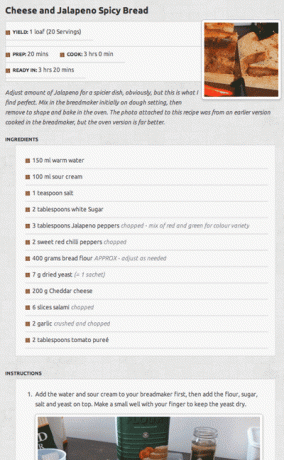
Pentru a seta „reteta terminata”, trebuie doar să utilizați imaginea standard WordPress recomandată. Puteți ajusta acest lucru în opțiunile Recipress dacă doriți să utilizați o altă imagine.
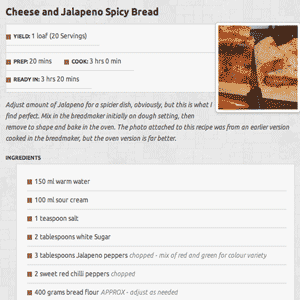
Ar trebui să ajungi cu ceva de genul acesta:

rezumat
Stilul de afișare al acest plugin este frumos, iar adăugarea de rețete sincer nu ar putea fi mai simplă. Sunt incluse câteva widget-uri grozave, iar dacă intenționați să scrieți multe, atunci utilizarea unei taxonomii personalizate complet pentru ingrediente este cu adevărat inovatoare.
În dezavantaj, există câteva erori, așa cum am subliniat deja. De asemenea, ieșirea este cea mai mare parte hRețetă formatat pentru date de fragmente bogate, dar îi lipsesc destul de multe părți cruciale, așa că implementarea nu este completă și Google nu o analizează ca atare. Totuși, aceasta ar trebui să fie o soluție ușoară, așa că sperăm că autorul va actualiza în curând. Există o versiune Pro în lucru conform site-ului de asistență.
Ce crezi? Vei posta câteva rețete pentru noi?
James are o licență în inteligență artificială și este certificat CompTIA A+ și Network+. El este dezvoltatorul principal al MakeUseOf și își petrece timpul liber jucând paintball VR și jocuri de societate. Construiește computere de când era copil.


