Publicitate
The Experimente Chrome site-ul web este o vitrină pentru toate lucrurile noi și interesante în ceea ce privește tehnologiile web și progresele browserului, cu accent pe JavaScript. HTML5 10 site-uri web pentru a vedea despre ce este HTML5 Citeste mai mult , canvas, SVG și motorul 3D WebGL sunt toate proeminente în mici scântei de creativitate care deschid calea către un internet mai frumos și mai interactiv.
Unul dintre cele mai bune lucruri despre Chrome Experiments este că site-ul încurajează învăţarea 4 discuții TED de neapărat despre creativitate, inspirație și pasiuneCreativitate. Inspirație. Pasiune. Toate acestea sunt concepte de care suntem foarte conștienți, dar nu mulți dintre noi le pot identifica cu exactitate sursa. De unde vine creativitatea? Ce cauzează o... Citeste mai mult alături de descoperire, așa că, odată ce te-ai jucat cu un proiect, există șanse mari să poți învăța puțin despre cum se face – și, în unele cazuri, să încerci tu.
Există sute de jucării cu care să te joci pe site-ul Chrome Experiments și, pentru a începe, iată câteva dintre cele mai bune.
Cerințe pentru browser
Deoarece acesta este un site web axat pe Chrome, condus de Google, toate experimentele sunt menite să funcționeze în browserul lor Chrome. Acest lucru înseamnă că ar trebui să aveți mici probleme la rularea vreunuia dintre ele dacă descărcați sau actualizați la cea mai recentă versiune stabilă de Chrome, deși și alte browsere moderne ar trebui să funcționeze.
Doar nu încerca să faci nimic din toate astea IE6 Dacă încă utilizați IE6, sunteți o problemă [opinie]IE6 a fost cel mai bun dintre cei mai buni când a venit proaspăt stors din fabrica de software Microsoft. Din acest motiv, a reușit să atingă recordul de 95% cota de piață a browserelor la apogeul... Citeste mai mult , Bine?

Acești nori nu sunt adevărate 3D – ca autor Jaume Sanchez subliniază – dar imaginați-vă dacă site-ul dvs. web sau chiar fundalul desktopului au generat nori drăguți, asemănător 3D, folosind doar CSS și puțin JavaScript. Ei bine, evident că nu suntem departe de această etapă, așa cum arată această demonstrație.
Site-ul lui Jaume este plin de alte experimente interesante care implică HTML5, precum și o mulțime de tutoriale pentru a vă ajuta să începeți să vă creați propriul dvs. Dacă doriți să știți cum a făcut acești nori, atunci puteți citi totul despre asta Aici.

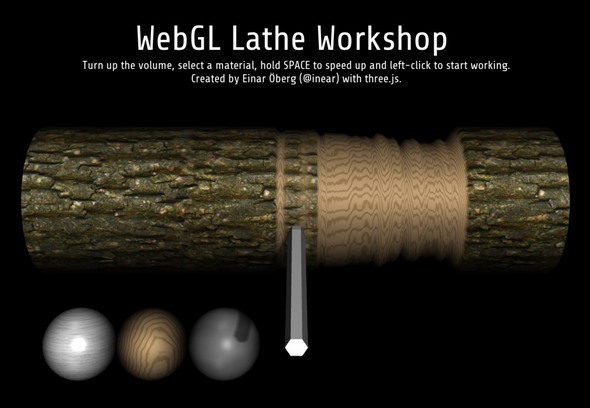
Mai distractiv decât funcțional, acest strung alimentat cu WebGL de la Einar Öberg folosește bara de spațiu și indicatorul mouse-ului pentru a recrea arta de strunjire manuală a lemnului, metalului și pietrei. Einar a construit demonstrația, așa că arată un shader procedural simplu, dar a adăugat și câteva sunete pentru autenticitate.
Deși nu este un tutorial complet, puteți afla puțin mai multe despre cum a fost realizat blogul autorului.

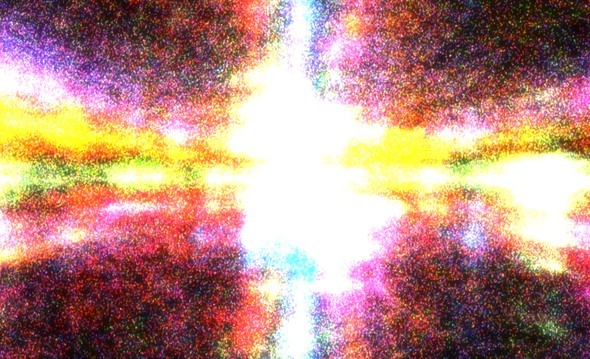
Un experiment care implică efecte de particule și motorul WebGL, Edouard Coulon a creat ceva cu adevărat frumos pe care îl puteți manipula cu mouse-ul și bara de spațiu. Faceți clic pentru a atrage particulele în centrul ecranului, apoi apăsați pe bara de spațiu pentru a le urmări trăgând din nou în afară!
Din păcate, nu există niciun tutorial pentru acesta, deși aș recomanda să încercați modul de un milion de particule dacă computerul se poate descurca. Adaugă un proiector și o cameră întunecată pentru distracție fără sfârșit!

Facut de AlteredQualia care a fost și autorul minunatului Roma film interactiv (care a fost prezentat și pe Chrome Experiments), mașinile WebGL sunt o jucărie 3D care vă permite să controlați un Bugatti Veyron și Lamborghini Gallardo din mai multe unghiuri ale camerei.
Un lucru deosebit de interesant este demonstrația de estompare a mișcării, adâncimea câmpului și diferitele condiții de iluminare. Ok, iar copilul din mine îi place să se joace cu mașini de jucărie – ce pot să spun?

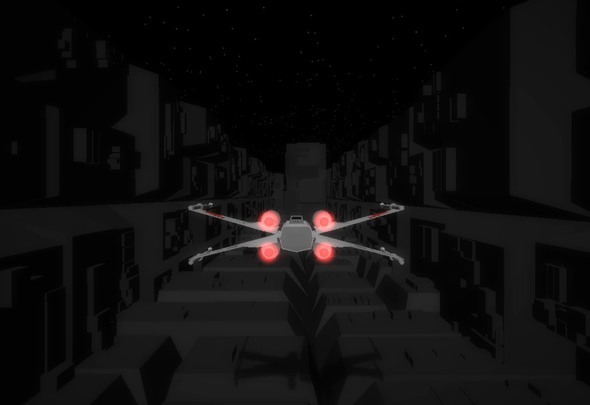
Acesta este unul dintre acele jocuri de reacție în care scopul este de a muta ținta cu mouse-ul (sau în acest caz și tastatura) pentru a evita obstacole care se apropie – cu excepția faptului că este mai bine decât restul, deoarece acesta implică un X-Wing și ceea ce arată ca traseul de șanț de la Star Războaie.
Autorul care poartă numele OutsideOfSociety are mult mai multe experimente WebGL în desfășurare site-ul web.

Un front-end de comerț electronic complet funcțional, My Robot Nation valorifică puterea WebGL pentru a vă permite să proiectați, pictați și personalizați-vă propriul robot de jucărie înainte de a vi-l livra pentru un set Preț.
Ok, deci nu trebuie să cumperi robotul pentru a-l scoate din el – dar dacă petreci atâta timp cât am făcut eu încercând să faci ceva care să semene vag cu Robbrain din Cade afară Trezește-ți interesul cu aceste Wiki-uri pentru 4 lumi post-apocaliptice fictiveAți sărit vreodată pe wiki-ul emisiunii sau ale seriei de cărți preferate și apoi ați căzut într-o deformare a timpului saturată de conținut? Știi despre ce vorbesc – ceva de genul aia clasică gaură neagră TVTropes... Citeste mai mult seria atunci îți vei dori să ai. Nu uitați să vedeți și creațiile tuturor celorlalți!

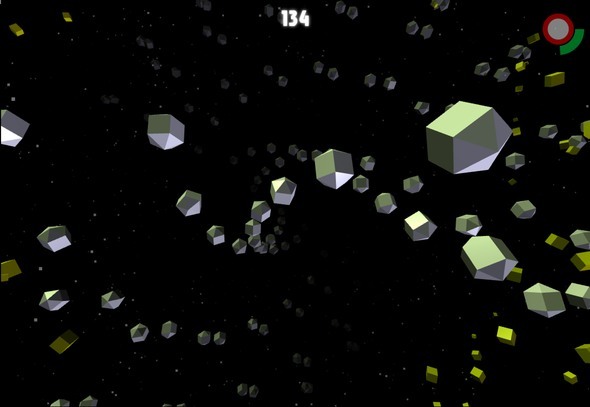
Un alt joc de tip „evitați obstacolele cu mouse-ul”, doar că acesta este o continuare a celui original FastKat de Omiod, un joc HTML5 destul de popular pe care probabil l-ați jucat deja. Continuarea este într-adevăr mai rapidă, mai grea și foarte captivantă.
Doar nu începe să joci când ai de lucru...

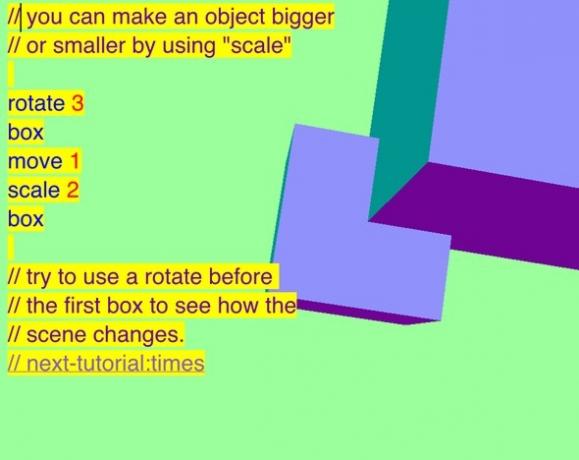
Experimentul final prezentat aici (din sute, a fost dificil să alegi doar 8) este destul de special, deoarece vă permite să manipulați obiecte WebGL folosind codul din mers. Pe lângă un set de demonstrații cu care să te uiți și să te joci, există o serie de tutoriale care te vor ajuta să înveți ceva WebGL.
Nu sunt un codificator (sunt groaznic să-mi amintesc cuvintele, cu atât mai puțin funcțiile), dar chiar și mie mi s-a părut captivant și ușor de împuternicit să manipulez și să joc cu WebGL cu un tutorial grozav pentru a-mi ține mână. Dacă sunteți interesat să încercați acest gen de lucruri, dar nu aveți idee cum să o faceți, atunci acesta este un loc grozav de început.
Concluzie
Site-ul Chrome Experiments este doar o platformă la care artiștii și programatorii își pot trimite creațiile, dar servește un scop grozav – să evidențieze talentul și să ajute să-i învețe pe alții despre posibilitățile noilor tehnologii web. Există chiar și experimente Chrome care funcționează pe mobil!
Tim este un scriitor independent care locuiește în Melbourne, Australia. Îl poți urmări pe Twitter.
